用Photoshop制作8音盒
时间:2024/3/3作者:未知来源:争怎路由网人气:
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
在这篇教程里,你将学到如何用Photoshop“手工”打造一个属于你自己的八音盒。由于这篇教程的难度级别为中等,所以你最好比较熟悉Photoshop的界面和它的一些基本知识,我们不打算在这篇文章中详细讲解。如果你是个PS的新手,那么我建议你找一些讲解基础的文章先来看一看,对PS有直观的认识后,再来看这篇教程,那样会轻松得多。(本例.PSD文件请点击这里下载)
在这里,我们提供了几个你可能会用得到的文件:snowglobe.psd——本篇教程的源文件,如果你对这篇教程中的某些步骤有些疑惑,从这里可以得到帮助;Bear.psd——本篇中所使用的素材文件,一张透明背景的小熊图片;GlobeBase.csh——八音盒底座的自定义形状,这可以为你省些事。你可以点这里下载。当然,你也可以抛开这些素材,另外找些合用的。
我所使用的Windows系统,如果你是MAC用户,只要用Command键代替Ctrl键,用Option键代替Alt键就可以了。
看完这篇教程所花的时间恐怕不比你上街去买个真正的八音盒的时间要短!所以,我建议你最好是弄些小点心,再泡壶茶,舒舒服服的坐下来慢慢看。
一、背景
1.新建一个文档:400x500像素,72ppi,白色背景。如果你想要将最终作品打印出来,就要提高分辨率;如果你采用了和这篇教程不同的文件大小,那么要记住在后面的某些步骤中要根据你的图像大小调整数据。
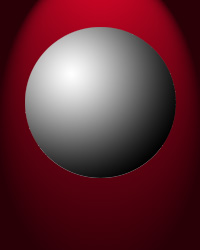
2.用一种明亮的红色RGB(223,0,36)填充背景。
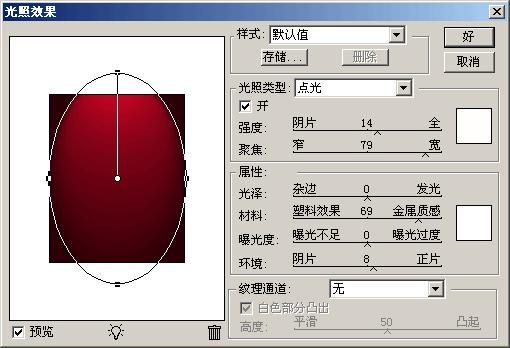
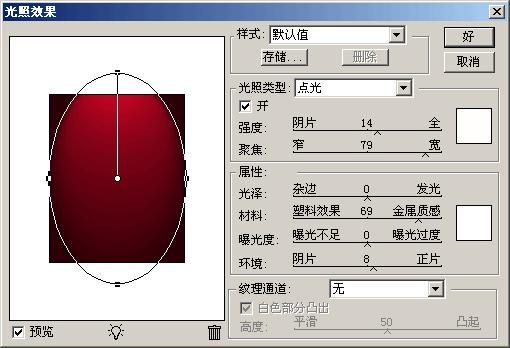
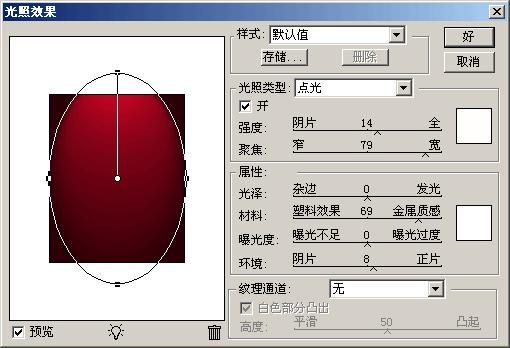
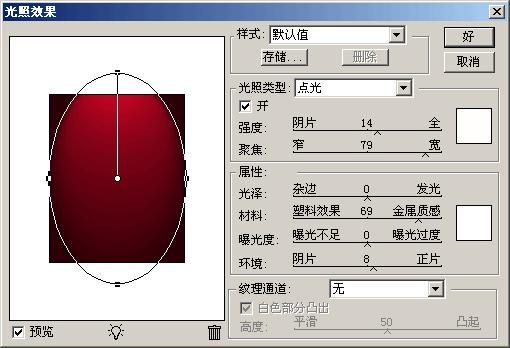
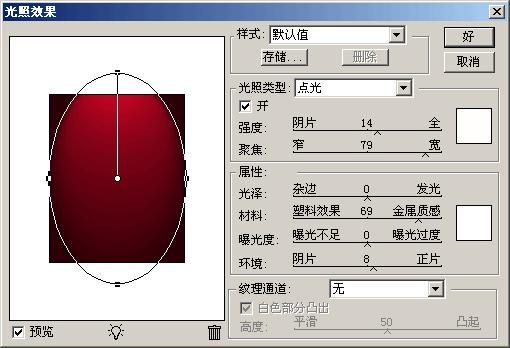
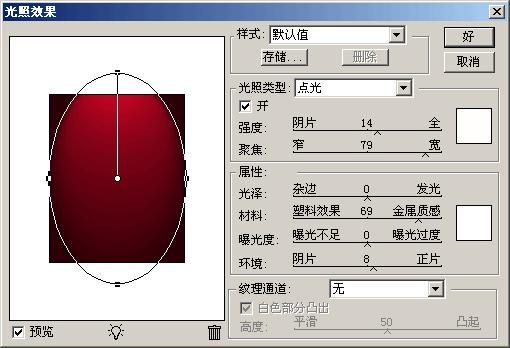
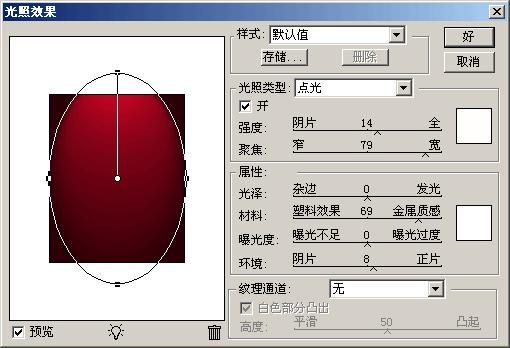
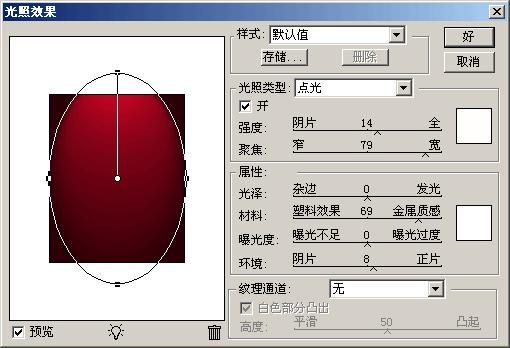
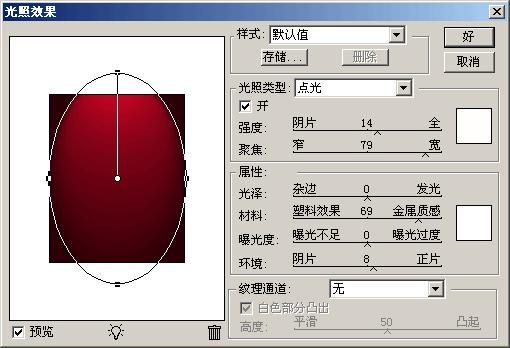
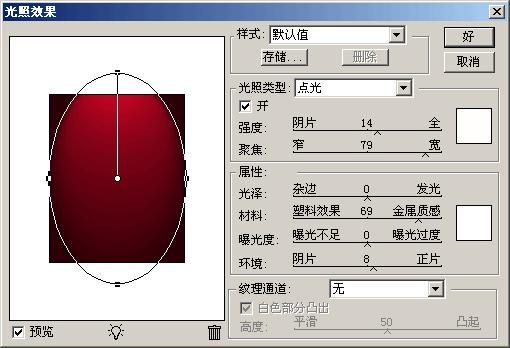
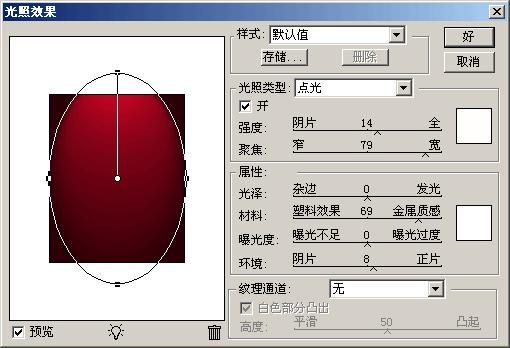
3.选择滤镜/渲染/光照效果,光照类型中选择“点光”,强度为14,聚焦为79,其余保持默认值,如图01所示,为背景加上光照效果。
图01
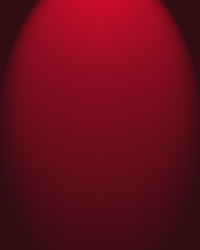
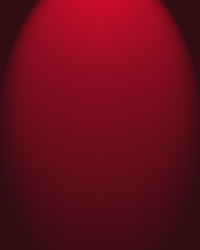
4.执行色相/饱和度命令,不要选择“着色”模式,设置色相为0,饱和度为+100,明度为+5,背景部分就完成了(图02)。
图02
二、球体部分
1.由于这篇教程中有很多层,我们不但要将它们分别命名,而且要用图层组来进行管理,新建一个图层组,命名为“Globe Contents”。
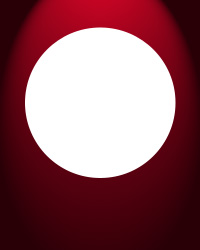
2.新建一层,按住Alt,双击图层,调出图层属性,将之命名为“Globe Shape”,将之拖到图层组中。选择椭圆工具,将前景色设为白色,按住Shift,绘制一个正圆形作为八音盒上的球形,填充白色。(图03)
图03
3.将选区存为通道globe。
4.在球形层的上面新建一层,命名为“Globe Background”,按住Ctrl+G将之与下面的图层编组。
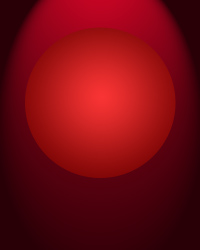
5.将前景色和背景色分别设置为浅红色和深红色,如我所用的为前景色RGB(249,52,52),背景色RGB(113,0,0)。选择渐变工具,在渐变类型中选择径向渐变,设置“从前景色到背景色”,在Globe Background层中,从球形中心到画布边缘做出渐变效果(图04)。
图04
6.打开Bear.psd ,将小熊拖移到Globe Background层之上,调整到合适大小,放置在球形的中心,将这一层也和下面编组(图05)。
图05
7.下面我们为图像中加入一些雪花,分为地上的积雪和漫天飞舞的雪花,每一种都要在小熊的身前和身后分布两层前面的积雪:在bear层上新建一层,命名为“snow front”,将之编组。把这一层的图层混合模式改为“溶解”,设置前景色为白色,点击喷笔工具,选择一个柔化笔刷,在小熊的身下喷涂(图06);
图06
后面的积雪:在bear层下新建一层,命名为“snow behind”,编组。将图层混合模式改为“溶解”,降低不透明度至85%,用刚才的喷笔设置在小熊后喷涂(图07);
图07
前面的雪片:在bear层上新建一层,命名为“snowflakes front”,编组。将图层混合模式改为“溶解”,降低不透明度至50%,选择直径为5像素的笔刷,降低硬度,设间距为500%,在画布上随机画一些雪片;
后面的雪片:复制snowflakes front层,将副本层更名为“snowflakes behind”,将这一层水平翻转。
8.载入通道globe的选区,选择雪片层,执行滤镜/扭曲/球面化命令,数量为100%,模式为正常,这样,雪片会更加逼真。注意,要将两个雪片层都做这样的处理。取消选择。
9.用橡皮工具,将你认为多余的雪片擦去,如图08所示。这样,球体部分就完成了,将这个图层组暂时叠起。
图08
三、球体的阴影部分
上面的球体部分完成后,我们需要要用玻璃把它罩起来,像真正的音乐玩具那样。下面我们开始制作八音盒上的玻璃罩。
1.新建一个图层组,命名为“Globe shading”。在其中新建一层,命名为“Globe shading”,载入通道globe的选区,选择渐变工具,将前景/背景色面板恢复成默认的前黑后白模式,或直接从渐变列表中选择“黑、白渐变”,在属性栏中勾选“反向”,用径向渐变从选区的左上到右下边缘划出渐变路径,如图09。
图09
2.将这一层的混合模式改为“强光”,图层不透明度为80%(图10)。
0
图103.我们给它添加图层样式,使它更有球体的效果。首先选择“内发光”,混合模式为“正片叠底”,不透明度为75%,颜色为黑色,图索中,方法为较柔软,边缘,阻塞为3%,大小为40像素;再选择“描边”样式,位置为外部,混合模式为正片叠底,不透明度为31%,填充类型为颜色,黑色。(图11)
1
图11
4.下面我们为玻璃球增添一点反光效果。在globe shading上新建一层(仍在图层组内),命名为“highlight”。
5.在球体的底部(或任意空白处)用矩形工具画一个方形,填充白色。
6.用矩形工具从白色方形中间选出十字交叉的两小条,删除后取消选择。(图12)
2
图12
7.用矩形工具选择被分为四块的白色的方形,注意选区要大一些,包含左边的一块空白区域。
8.执行滤镜/扭曲/切变,将白色矩形稍微扭曲,如图13所示。
3
图13
9.将扭曲的矩形组合移动到球体的左上方,旋转一定角度,将大小调整到合适,将图层混合模式改为“柔光”。点击图层面板下方的蒙版按纽,为高光层添加蒙版,用径向渐变工具从矩形中心向边缘渐变,使高光四周渐隐(图14)。
4
图14
10.打开Globe Contents组中的Globe Shape层,为之添加图层样式,选择“颜色叠加”,混合模式为正常,颜色为RGB(210,243,255),不透明度为20%。这种淡青色为玻璃增添了质感。这时,我们的图像看起来应该像这样。(图15)
5
图15
四、底座形状
现在八音盒的球体部分已经完成了,我们要来给它加上底座。虽然我们已经提供了底座形状的GlobeBase.CSH文件,但如果你想看看这个形状究竟是怎样被定义出来的,就不妨看看这一章。
1.首先,打开标尺,将一些参考线拖入文档中,位置可参考图16,这些参考线将决定底座的外观。
6
图16
2.将两个图层组折叠起来,在最上方建一个新的图层组,命名为“Base”。
3.新建一层,命名为“Base shape”,选择自定义形状工具中的圆角矩形工具,在属性栏中,选择“创建新的形状图层”,半径为20像素,如图17建立一个圆角矩形。不要理会图层的颜色,我们会在下面的过程中更改。用路径组件选择工具可改变路径位置。
7
图17
4.在属性栏中,点击“添加到形状选区”,选择椭圆工具,在圆角矩形下添加一个椭圆形状路径。(图18)
8
图18
5.再添加一个椭圆,作为底座的底面。(图19)。
9
图19
6.选择矩形工具,用一个矩形将两个大椭圆连接在一起。(图20)
0
图20
7.用Ctrl+'隐藏参考线,避免它们妨碍视线。
8.将创建路径的模式改为相减,在球形的底部和圆角矩形相交处画一个椭圆,使其边缘基本吻合球底形状。(图21)
1
图21
9.选择路径组件选择工具,将全部路径组合起来,成为一个完整路径。(图22)
2
图22
10.现在你可以将这个形状储存起来,选择编辑/定义自定形状,在对话框中为此形状命名。记得要用预设管理器将这个形状保存,这样当你重设形状面板时就不会将它丢失了。
五、底座图案
是不是觉得黑色的底座与这精致的玩具不相称?我们现在就来改变它。
1.选择图层/更改图层内容/图案,从图案列表中选择你喜欢的样式,本例中的图案是《Photoshop 6 Wow! 》一书所赠送的CD中的纹理。调整缩放级别,以适合底座大小。(图23)
3
图23
2.这样虽然看起来好多了,但离我们的要求还远得很。在Base shape层上新建一层,命名为“Base shading”,把它和下面的图层编组。
3.将渐变类型改为线形,取消反向状态,从列表中选择“黑、白渐变”,点击渐变预览窗口,进行渐变编辑。在渐变条30%的位置,放入一个色标,颜色为15%的灰色;在55%处放入一个色标,颜色为80%灰度;在80%处放入个色标,颜色为55%灰度;在渐变条的最右端,将白色改为黑色,这时的渐变如图24所示。为这个新渐变取个名字,储存备用。
4
图24
4.在Base shading层上应用我们刚才编辑的渐变,按住Shift,从底座形状的一端到另一端进行渐变。松开鼠标,可以看到底座已被填入了渐变色。(图25)
5
图25
5.将图层混合模式改为“强光”,不透明度降低为75%(图26)。
6
图26
6.在Base shading和Base shape之间新建一层,命名为“base highlights”,将之也编组。7.用喷笔工具,沿着底座上边缘的曲线,画两条高光带。尽量使高光的走势符合曲线形状,但也不必担心不是完全的贴和。(图27)
7
图27
8.将图层混合模式改为“屏幕”,不透明度降低到40%,觉得高光的边缘过于生硬的话,就用一个宽松的选区将高光包围,应用高斯模糊滤镜。有必要的话,用橡皮工具擦除多余的部分。(图28)
8
图28
9.在底座高光层之下新建一层,命名为“Base shadow”,将图层混合模式改为“正片叠底”,同样,也将其编组。
10.选择喷笔工具,设前景色为黑色,画笔的不透明度为50%,在底座边沿处喷上暗调阴影,注意,阴影要仅仅覆盖边缘。这个变化非常细微,也许一下子看不出效果来,但当你关闭这一层的显示时,你就会看到发生的变化了(图29)。
9
图29
11.如果觉得底座的位置和球体不是那么吻合,可以切换到移动工具,配合方向键移动整个底座的图层组,消除一切看得到的球体和底座之间的缝隙。
12.按住Ctrl,点击Base shape层,载入选区,将选区存为新通道,叠起图层组。
六、阴影
在这一部分,我们要为整个图形加入阴影效果,使之更为逼真。
1.打开globe shading图层组,在globe shading层上新建一层,命名为“shadow”,把它和globe shading编组,设置混合模式为“正片叠底”。在球体和底座相交的部分喷涂一些轻微的阴影。折合图层组。(图30)
0
图30
2.用通道载入球体选区,再用选区相加的方法,将底座选区加入到现有选区中,将两个选区合并为一,如图31。
1
图31
3.在背景层上新建一层,命名为“shadow”,将选区填充黑色后取消选择。将图层混合模式改为“正片叠底”。
4.用自由变形将这一层压扁,再按住Ctrl拖拽变形框顶边中心的手柄,拉伸到如图32所示状态后,确定变形。
2
图32
5.执行高斯模糊命令,半径为5像素。
6.为这一层添加图层蒙版,用线形渐变工具,选择从白到黑,渐变路径从左下角到右上倾斜。
7.为了消除底座和桌面交界处的阴影,用黑色喷笔在蒙版中底座下边缘画上一条,将这部分遮蔽起来。
8.现在我们来简单的制作一个平面。选择背景层,用矩形选框选择包含图像底部的下半部分,用Ctrl+J,将选区内的图像复制到新的一层,更名为“surface”,向下移动,直至图层的上边缘到图像底部水平线的距离有图像高度的三分之一处。
现在,图像就全部完成了,这是最终的效果图(图snowglobe)。
3
图snowglobe
由于疏忽,我忘记了为小熊加上阴影效果,你最好能加上,这会给你的图像带来一些特别的东西。如果,你想让这个可爱的玩具真正的“动”起来,那就在ImageReady中完成雪片飞舞的动画吧!Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:用Photoshop制作8音盒