图像变形算法:完成Photoshop液化工具箱中向前变形工具
时间:2022-9-13作者:未知来源:争怎路由网人气:
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。很多时候,我们需要对一个图像的局部进行调整,这个调整必须是平滑的和可交互式的。Photoshop液化滤镜中向前变形工具就是这样一个工具,很好用。类似工具有美图秀秀的瘦脸功能。本文描述这类工具背后的原理与算法。
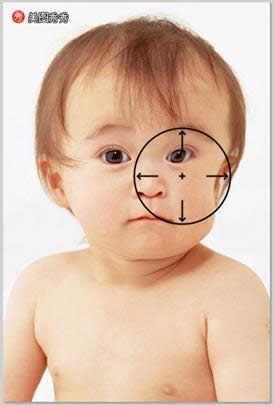
先以美图秀秀为例子,简单描述下向前变形功能。
首先,用鼠标控制一个圆形的选区。

然后,点击鼠标左键,向某个方向拖动,就可以产生光滑的向前变形图片:

通过这个工具,可对图片的局部进行调整,自由度比较大,因此比较实用。
下面讲讲这类算法的原理。

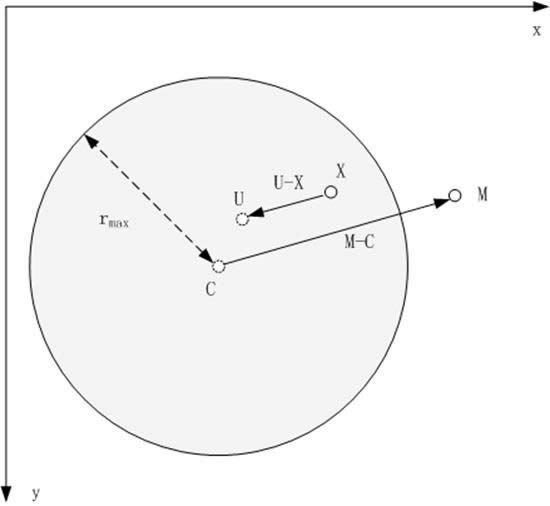
上图中,阴影圆环代表一个半径为 rmax 的圆形选区。其中,C点是鼠标点下时的点,也就是圆形选区的圆心。鼠标从C拖到M,致使图像中的点U变换到点X。所以,关键问题是找到上面这个变换的逆变换——给出点X时,可以求出它变换前的坐标U(精确的浮点坐标),然后用变化前图像在U点附近的像素进行插值,求出U的像素值。如此对圆形选区内的每一个像素进行求值,便可得出变换后的图像。
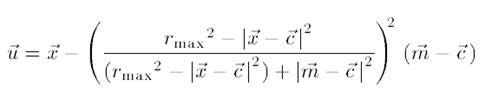
Andreas Gustafsson 的 Interactive Image Warping 一文给出了这一逆变换公式:

这个变形算法的特点是:
1 只有圆形选区内的图像才进行变形
2 越靠近圆心,变形越大,越靠近边缘的变形越小,边界处无变形
3 变形是平滑的
具体实现步骤如下:
1 对于圆形选区里的每一像素,取出其R,G,B各分量,存入3个Buff(rBuff, gBuff, bBuff)中(也即,三个Buff分别存储选区内的原图像的R,G,B三个通道的数值)
2 对于圆形选区里的每一个像素X,
2.1 根据上面的公式,算出它变形前的位置坐标精确值U
2.2 用插值方法,根据U的位置,和rBuff, gBuff, bBuff中的数值,计算U所在位置处的R,G,B等分量
2.3 将R,G,B等分量合成新的像素,作为X处的像素值
代码我就不贴了,真正对这功能有需求的,根据上面的文字可以很容易写出来——解决这类问题,重要的不是代码,而是思路和算法。
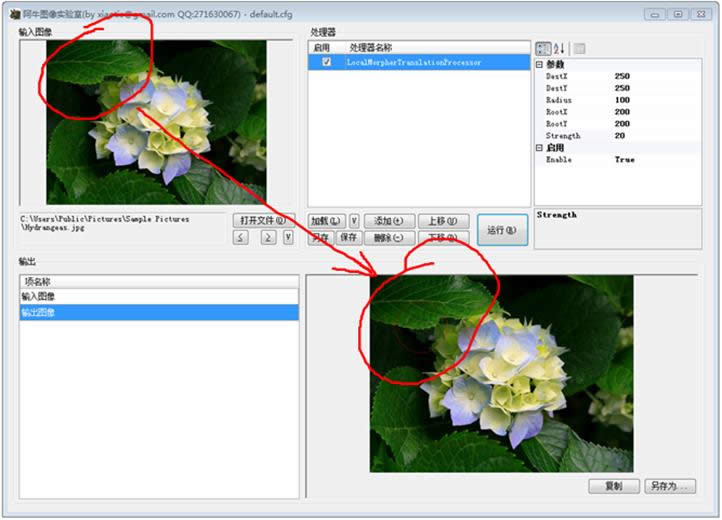
下面是我的实现演示:

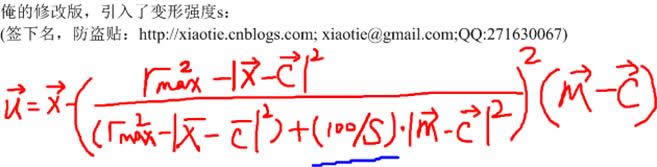
上图中,左上角是原图,右下角是变形后的图。红色圆圈圈起来的是变形区域。可以看见,变形很光滑。我在上面的算法中引入了变形强度s(strength),上图中strength=20。
引入strength,公式就得修改下,下面是我的修改版公式:

看看结果——
原图:

变形,strength=20:

变形,strength=120:

photoshop与美图秀秀里这个功能可以连续的进行变形。我猜测,这个连续的变形是由一系列基础变形串联起来的,也就是,鼠标从M0拖到Mn位置,并不是只计算M0->Mn这个变换,而是在鼠标轨迹上引入一系列中间点,M1,M2…Mn-1,然后,对图像进行M0->M1,M1->M2,…,Mn-1->Mn等一系列变换。
更多图像变形算法:实现Photoshop液化工具箱中向前变形工具相关文章请关注PHP中文网!
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:图像变形算法:完成Photoshop液化工具箱中向前变形工具