Photoshop如何完成UI自动切图
时间:2022-9-13作者:未知来源:争怎路由网人气:22
- Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。
切图严格来说并不是UI设计师的工作, 而是前端工程师的工作,指的是将UI设计师的设计(大部分为photoshop创建的PSD文件)转化为界面(网页或窗体等)所需要资源的过程。
切图是衔接UI设计和应用程序的桥梁,是一种将设计师的“理想”转化为“现实”的工作。 由于不同人的实现方法不同,可能对切图的需求也存在一定的差异。作为前端工程师,掌握切图将为提升自己的竞争力带来一臂之力。
一般来说,photoshop可以通过手动进行切图,这样比较好控制,但是对于复杂的UI来说,往往比较费事费力。photoshop 从CC版开始对于切图的功能进行了提升。可以自动对PSD文件按图层进行自动切图(原理就是模拟人的操作,将其他图层设置为隐藏,然后对待切图的图形进行裁剪,并支持透明背景)。下面用step by step介绍一下photoshop CC如何实现自动切图:
1、准备UI资源文件(一般为美工提供PSD文件)login-form.psd
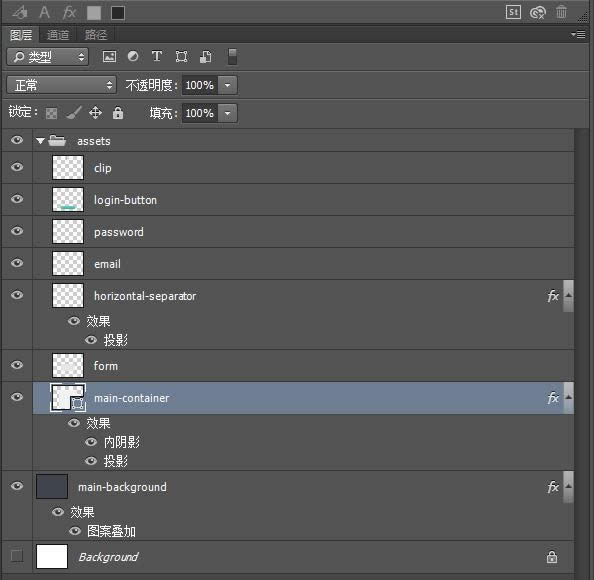
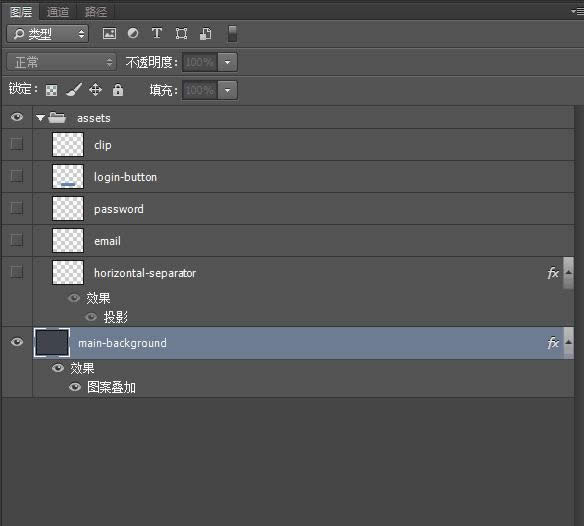
2、用photoshop (CC 2015)打开该文件,图层结构如下:
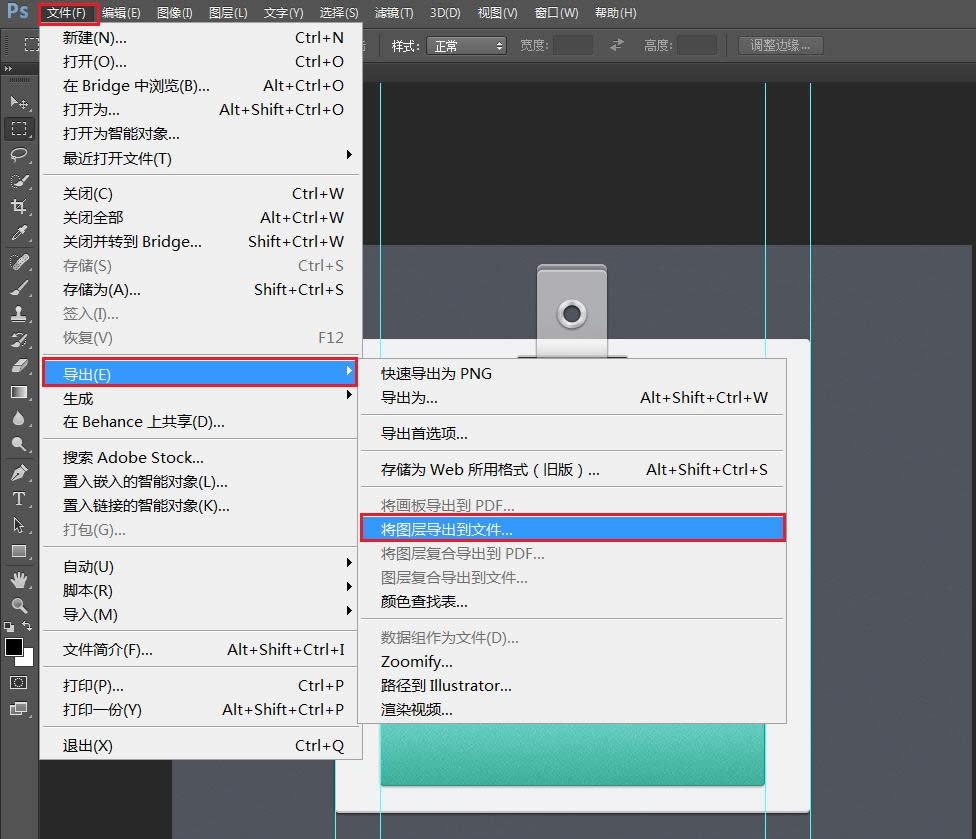
3、photoshop中选择【文件】【导出】【将图层导出到文件】,如下图:
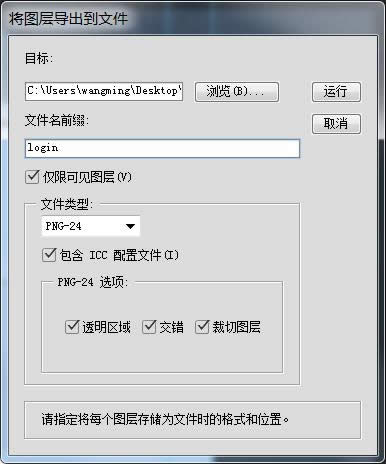
4、打开导出到文件配置对话框,(默认将存放目录放于桌面)如下图:
选择PNG-24,勾选上透明区域、交错和裁切图层。
5、单据【运行】,效果如下:
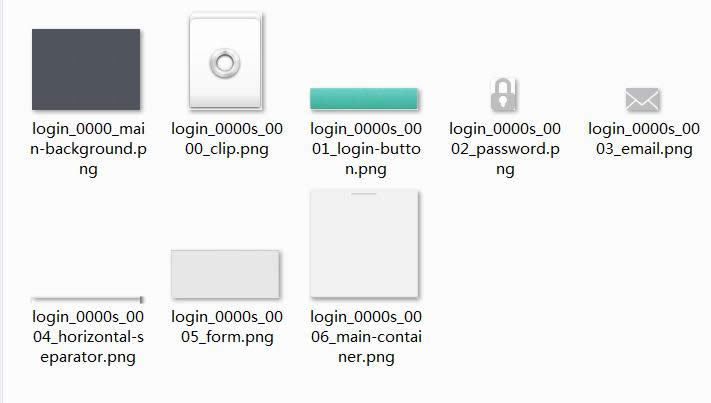
6、根据UI复杂度不同,等候的时间不同,最后切图后的资源如下图所示(移动到文件夹中):
更多Photoshop如何实现UI自动切图相关文章请关注PHP中文网!Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
关键词:Photoshop如何完成UI自动切图