如何用JavaScript动态更改CSS样式表
时间:2024/4/29作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。如何用JavaScript动态更改CSS类(样式表)?要在JavaScript中更改类名,需要更改元素的className属性。本篇文章就来介绍用JavaScript动态更改CSS(样式表)类的代码。

我们来直接看一个示例
创建以下HTML文件。
JavaScriptChangeCssClass.html
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <script type="text/javascript"> function buttonClick() { target = document.getElementById("important"); if (target != null) { target.className = "importantText"; } } </script> <link rel="stylesheet" type="text/css" href="JavaScriptChangeCssClass.css"/> </head> <body> <p>这篇文章是很<span id="important">重要</span>的,需要特别注意。</p> <input id="Button1" type="button" value="button" onclick="buttonClick();"/> </body> </html>JavaScriptChangeCssClass.css
.importantText{ font-weight:700; color:#FF0000; }说明:
单击按钮,就会执行以下代码部分
function buttonClick() { target = document.getElementById("important"); if (target != null) { target.className = "importantText"; } }target = document.getElementById("important");因此,ID获得important的元素。在这种情况下,你可以获得“<span id =”important“>重要</ span>”的元素。
if (target != null) { target.className = "importantText"; }如果可以获取元素,则它是非null值,因此执行if语句的内部。通过分配className属性,您可以设置元素的类。在此示例中,“importantText”设置为类名。
根据这个处理
<span id="important" class="importantText">重要</span>
改变了状态。
运行结果
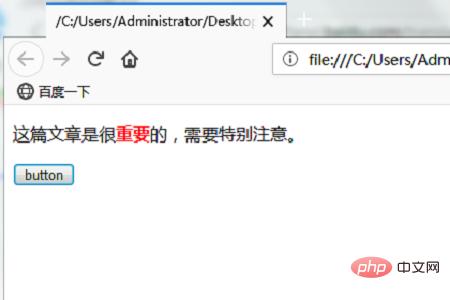
使用Web浏览器显示上述HTML文件。将显示如下所示的效果。

点击“button”按钮,则会显示如下效果,“重要”变为红色的字体

以上就是本篇文章的全部内容了,更多相关的精彩内容大家可以移步到php中文网的JavaScript视频教程栏目进一步学习!!!
以上就是如何用JavaScript动态更改CSS样式表的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何用JavaScript动态更改CSS样式表