JavaScript中Array对象的用法有哪一些
时间:2024/4/27作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。我们在上一篇文章JavaScript中的Array对象如何使用中已经介绍了有关于Array对象的属性和方法的用法,接下来的这篇文章我们就来看看Array对象还有哪些用法。

我们先来看一个示例
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JavaScript</title> </head> <body> <script> var family= new Array("Tom", "Jerry", "Soucy"); console.log(family); </script> </body> </html>下面我们就根据这个例子来介绍Array对象的一些用法
删除数组末尾的元素
代码如下
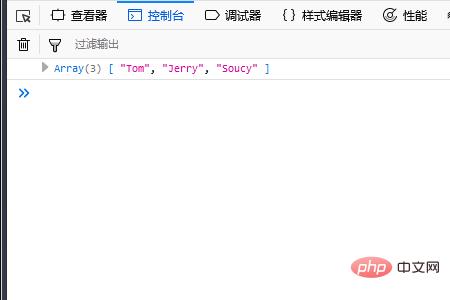
<script> var family= new Array("Tom", "Jerry", "Soucy"); var last = family.pop(); console.log(family); </script>运行结果如下

将元素添加到数组的开头
代码如下
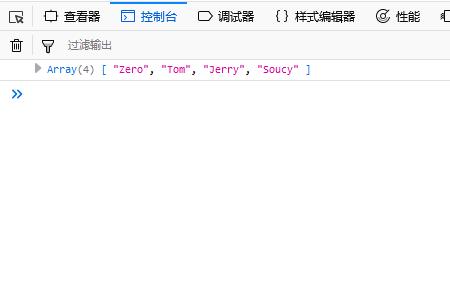
<script> var family= new Array("Tom", "Jerry", "Soucy"); var newLength = family.unshift("Zero"); console.log(family); </script>运行结果如下

获取元素的下标
代码如下
<script> var family= new Array("Tom", "Jerry", "Soucy"); var ban = family.indexOf("Soucy"); console.log(ban); </script>运行结果如下

从上述结果中我们可以知道Soucy的下标值是2。
确定下标位置并删除元素
代码如下
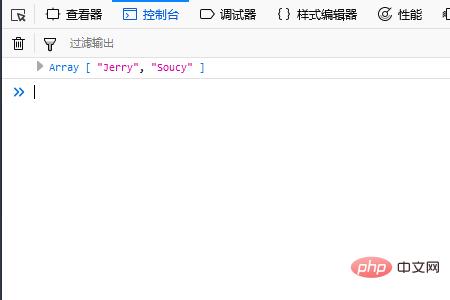
<script> var family= new Array("Tom", "Jerry", "Soucy"); var removedFamily = family.splice(0,1); console.log(family); </script>运行效果如下

复制一个数组
代码如下
<script> var family= new Array("Tom", "Jerry", "Soucy"); var FamilyCopied= new Array("Tom", "Jerry", "Soucy"); console.log(FamilyCopied); </script>运行效果如下

定义一个空数组
空数组用于定义不包含任何内容的数组。
代码如下
//定义一个空数组 var family = new Array(); msgArray[0] = "Tom"; msgArray[99] = "100Tom"; if (family.length==100) { console.log("数组的长度为100"); }删除Array对象的任何部分
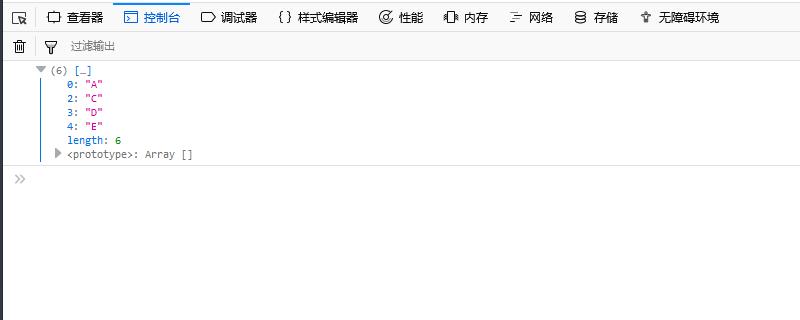
var array=["A","B","C","D","E","F"] delete array[1]; delete array[5]; console.log(array)
运行效果如下

注意:这里虽然删除了两个元素但是数组长度不变,splice删除元素,数组长度是会相应的改变的,数组的下标也会相应改变的。
多维数组的创建
多维数组是组合两种或更多种类型元素的数组。
JavaScript不提供多维数组的方法,但可以通过在数组中再创建一个数组来实现多维数组。
我们来看下面的图像
一维数组

二维数组

我们来看具体的示例
var array = [ [1,2,3], [4,5,6], [7,8,9] ]; var array1 = array[2];
在名为array1的变量中,将分配array数组中第二个元素中包含的值[7,8,9]
以上就是JavaScript中Array对象的用法有哪些的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript中Array对象的用法有哪些