list-style是什么意思?list-style样式属性详细说明
时间:2022-10-16作者:未知来源:争怎路由网人气:
- list-style-type
我们知道html语法规定li必须在ul或ol内使用,那么对ul或ol可以设置list-style-image引入图片作为li的前面布局素材。但通常div css布局时候不采用这种方法来设置li的前面图片素材,通常对li直接设置背景图片,这样兼容更好,更易控制。
我们使用比较多是list-style的list-style-type属性来设置li默认前面样式。
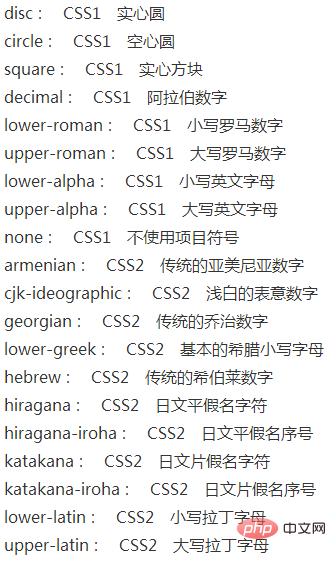
2、list-style-type的值与解释
以下可以自己下来测试看看各种值效果。
参数:

三、布局一般做法
通常在一个网页布局时候开始CSS就要把ul ol li三者列表list-style样式去掉,也是为了兼容各大浏览器,取消列表标签默认list-style。
取消ul li ol的list-style样式代码:
ul,ol,li{list-style:none}在网页中要对列表前设置圆点,再通过对li设置Background背景图片即可。
1、代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>ul li布局实例</title> <style> ul, ol, li {list-style: none;margin:0; padding:0;normal;font:14px/24px Arial} </style> </head> <body> <ul class="ab"> <li>php.cn-1</li> <li>php.cn-2</li> <li>php.cn-3</li> </ul> </body> </html>效果如下:

2、解释
以上去掉li ul ol三者的默认list-style样式,同时设置mragin和padding为0,字体大小为14px,行高为24px。为什么不用li自带有list-style-type设置圆点效果?
这是因为不同浏览器有一定差距,避免圆点效果不同,距离左边不同,所以统一取消list-style样式,重新使用背景样式来排版实现。
以上就是对list-style是什么意思?list-style样式属性详解的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是list-style是什么意思?list-style样式属性详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:list-style是啥意思?list-style样式属性详细说明