css首行缩进2字符如何设置?缩进的CSS代码是什么
时间:2022-10-16作者:未知来源:争怎路由网人气:17
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于css首行缩进2字符怎么设置?缩进的CSS代码是什么,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、首先应用缩进CSS属性:text-indent
2、单位准确的选择:
1)、px单位
如果知道字体大小,而且是固定的可以使用px作为缩进值单位。
如果字体大小在12px,设置text-indent:24px(24px左右即可)。
2)、em单位(强烈推荐)
em是相对长度单位
无论字体大小设置多少,em单位作为缩进样式单位,即可自适应实现要缩进文字长度。
text-indent:2em 设置2em,就能实现无论字体大小设置多少,都能自适应缩进2个字的距离空格效果。
3、缩进2个汉字位置实例
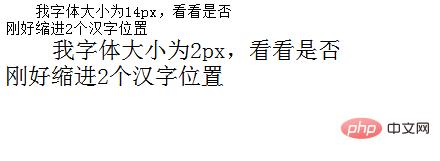
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>刚刚缩进2个字CSS实例</title> <style> .f14{ font-size:14px} .f22{ font-size:22px} .sjlz{ text-indent:2em} </style> </head> <body> <div class="f14 sjlz">我字体大小为14px,看看是否<br />刚好缩进2个汉字位置</div> <div class="f22 sjlz">我字体大小为2px,看看是否<br />刚好缩进2个汉字位置</div> </body> </html>显示如下:

无论设置字体大小多少,均实现自适应实现缩进2个字空格位置
总结:使用text-indent:2em,使用em单位最适合的缩进单位。
以上就是对css首行缩进2字符怎么设置?缩进的CSS代码是什么的全部介绍,如果您想了解更多有关CSS3教程,请关注PHP中文网。
以上就是css首行缩进2字符怎么设置?缩进的CSS代码是什么的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css首行缩进2字符怎样设置?缩进的CSS代码是啥