css的盒子模型属性有哪一些?css盒子模型相关属性的介绍
时间:2024/3/16作者:未知来源:争怎路由网人气:9
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于css的盒子模型属性有哪些?css盒子模型相关属性的介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
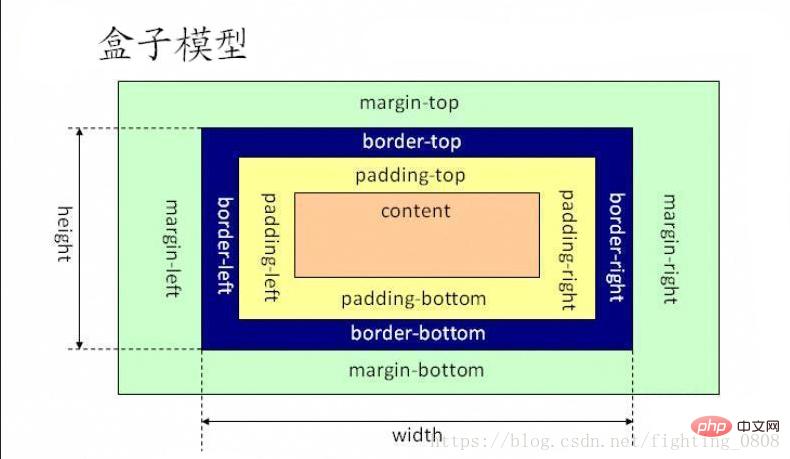
1、盒子模型图

2、一个简单的盒子模型
box.html<!doctype html><html><head> <meta charset="utf-8"> <title>盒子模型</title> <link href="box.css" type="text/css" rel="stylesheet"></head><body> <p class="box1"> 标准文件流不能制作精美的网页;只有脱离标准文档流(脱标),才可以制作我们想要的网页。 脱标的方法:浮动,绝对定位,固定定位; 浮动(float):可以让元素并排显示,并设置宽高; 属性值:left(左浮动);right(右浮动); 浮动的元素会贴父盒子边显示,如果显示不下,在下一行根据浮动方向(贴上一个相同浮动方向的盒子)显示在父盒子中</p> <p class="box2"> 浮动的性质: 1浮动的元素脱离标准流,不再区分块级元素和行内元素 能够让浮动的元素并排在一行显示,并设置宽和高。 2.浮动的元素没有margin塌陷,盒子的距离是margin-top和margin-bottom之和 3.浮动的元素会贴边显示,有方向之分, 4.浮动的元素不会钻盒子 5.浮动的元素会让出标准流的位置(两层) 6.字围效果 </p> </body></html>3、css盒子模型相关属性之width/height是指内容的宽度和高度
box.css
.box1{ border:2px solid red; height:200px; width: 700px; } .box2{ border:2px solid #123456; height:150px; width:670px; }4、css盒子模型相关属性之边框(宽度,样式,颜色)
border: px style color;
border-top: px style color;宽度:border-width;单个边框:border-top-width;
box.css
.box1{ border:2px solid red; height:200px; width: 700px; border-top-width: 23px; }样式:border-style
属性值:dotted(点)
dashed(虚线)
solid(实线)
double(双线)box.css
.box1{ border:5px double red; height:200px; width: 700px; border-top-width: 11px; border-top-style: dashed; } .box2{ border:2px solid #123456; height:150px; width:670px; }5、css盒子模型相关属性之内边距–padding
设置单个方向:padding-top/padding-bottom/padding-left/padding-rightbox.css
.box2{ padding-top:22px; padding-left: 11px; padding-right: 22px; padding-right: 24px; border-bottom:2px solid #123456; height:150px; width:670px; }6、css盒子模型相关属性之外边距-margin
设置单个方向:margin-top/margin-bottom/margin-left/margin-right
box.css.box2{ padding-top:22px; padding-left: 11px; padding-right: 22px; padding-right: 24px; border-bottom:2px solid #123456; height:150px; width:670px; margin-top: 23px; margin-bottom: 45px; margin-left: 45px; margin-right: 45px; }7、css盒子模型相关属性之轮廓:作用在border之外的样式
outline-width
outline-style:
hidden(隐藏)
dotted(点)
dashed(虚线)
solid(实线)
double(双线)
outline-color:
或者:
outline: px style color;相关推荐:
div css 盒子模型_html/css_WEB-ITnose
以上就是css的盒子模型属性有哪些?css盒子模型相关属性的介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css的盒子模型属性有哪些?css盒子模型相关属性的介绍