css如何设置英文首字母大写
时间:2022-9-18作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。我们经常在英文报纸上看到首个单词大写,那么单词首字母大写如何设置,可能很多人遇到这种问题都不知道怎么操作,下面我们来讲解一下css如何设置英文首字母大写?

实现英文首字母大写可以使用div+css,div+css中的一个text-transform属性可以设置字母大小写,以及字母全文大写和字母全文小写。
一:text-transform结构语法:
text-transform属性有三个属性,分别是Capitalize,Uppercase和Lowercase。
Capitalize表示无论字母是大写还是小写,全部都转为首字母大写,语法:div{text-transform:capitalize};
Uppercase表示无论字母是大写还是小写,全部都转为字母全部大写,语法:div{text-transform:uppercase} ;
Lowercase表示无论字母是大写还是小写,全部被CSS转为字母全部小写,语法:div{text-transform:lowercase}
二:代码案例如下:
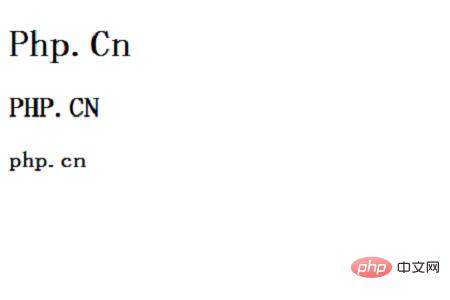
<!DOCTYPE html> <html> <head> <style type="text/css"> h1{text-transform:capitalize} h2{text-transform:uppercase} h3{text-transform:lowercase} </style> </head> <body> <h1>php.cn</h1> <h2>php.cn</h2> <h3>php.cn</h3> </body> </html>显示效果如下:

无论字母大小还是小写,我们都是可以使用text-transform样式属性去设置,以上就是对css如何设置英文首字母大写的全部介绍,如果你想了解更多有关CSS3教程,请关注php中文网。
以上就是css如何设置英文首字母大写的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何设置英文首字母大写