css3如何区分background-clip与background-origin ?(代码案例)
时间:2024/2/29作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本章给大家介绍css3如何区分background-clip和background-origin?(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在css3中,background-clip和background-origin它们2个的功能大致相同,但又有些细微差别。
一、background-clip属性
background-clip:规定背景的绘制区域,当背景是纯颜色时与图片时,它的显示方式又不一样。它有3种属性:border-box、padding-box、content-box.
1. border-box:背景是从边框开始绘制,但当背景是图片时,它是左边和上边是没有绘制图片,但下边和右边有;
代码:
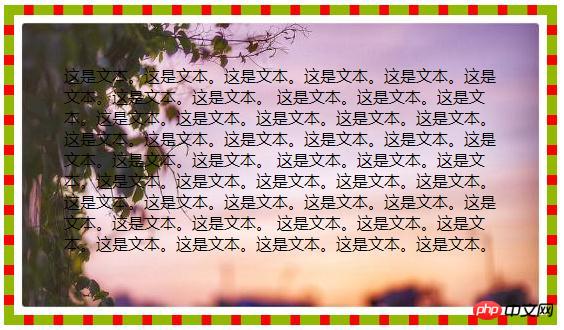
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width:433px; height:200px; padding:50px; background-color: red; background-image:url('8.jpg'); background-repeat:no-repeat; -webkit-background-clip:border-box; border:10px dashed #92b901; } </style> </head> <body> <div> 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 </div> </body> </html>效果图:

2. padding-box:背景在边框内部绘制(不包括边框);
3. content-box:背景从内容部分绘制;
二、background-origin属性
background-origin:规定背景图片的定位区域,它的属性也有border-box、padding-box、content-box 这3种属性,但要注意他的描述是“背景图片”,也就是说它只能对背景做样式上的操作,它相当于positon,规定了图片开始绘制的的区域,也就是它只相当于规定图片的左上角从什么地方开始,其他的它就不负责了;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { width: 500px; height: 300px; /*padding: 50px;*/ background-color: red; background-image: url('8.jpg'); background-repeat: no-repeat; -webkit-background-origin: content-box; background-size: 500px 380px; border: 10px dashed #92b901; } </style> </head> <body> <div> 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。这是文本。 </div> </body> </html>效果图:

background-origin:绘制图片时,是可以从边框开始的,但有可能会被边框覆盖掉一些内容,如上面的第二幅图片
以上就是css3如何区分background-clip和background-origin ?(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3如何区分background-clip与background-origin ?(代码案例)