深入理解CSS中线性渐变linear-gradient属性
时间:2024/2/23作者:未知来源:争怎路由网人气:
- <percentage> ]?
linear-gradient() 的取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
<angle>:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。<color-stop>:用于指定渐变的起止颜色:
<color>:指定颜色。
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。注意:为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
linear-gradient()的浏览器兼容性

linear-gradient()的用法实例
HTML部分:
<div id="box"></div>
CSS部分:
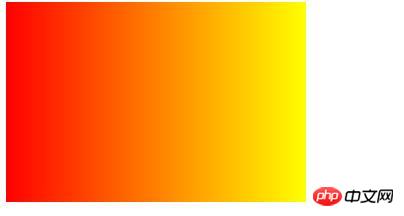
#box{ height: 200px; width: 300px; background: -webkit-linear-gradient(right, red , yellow); /* Safari 5.1 - 6.0 */ background: -o-linear-gradient( right, red, yellow); /* Opera 11.1 - 12.0 */ background: -moz-linear-gradient(right, red, yellow); /* Firefox 3.6 - 15 */ background: linear-gradient(to right, red , yellow); /* 标准的语法(必须放在最后) */ }效果图:

如图所示,实例是从红色到黄色,从左至右的线性渐变,写的时候要注意浏览器的兼容性问题和语法规则。本文主要介绍了CSS中的线性渐变,渐变分为线性渐变和径向渐变,下一篇文章会和大家分享径向渐变。喜欢的朋友可以关注我!
以上就是深入理解CSS中线性渐变linear-gradient属性的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:深入理解CSS中线性渐变linear-gradient属性