css中linear-gradient()函数是干什么的?完成线性渐变的圆形边框(代码)
时间:2024/2/21作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在前端开发过程中,有时会利用linear-gradient实现各种各样的效果,本章给大家介绍css中linear-gradient()函数是干什么的?实现线性渐变的圆形边框(代码)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一、css linear-gradient()是什么?
1.定义
css linear-gradient函数,用于创建一个线性渐变的 "图像"。
2.用法
为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
例(指定3种终止色):
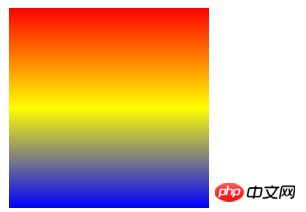
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */ background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */ background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */ background: linear-gradient(red,yellow,blue); /* 标准语法 */
效果图:

例子里没有指定一个方向来实现线性渐变,因此是默认的从上而下来实现效果,也可以指定一个方向(角度)来实现效果,例:
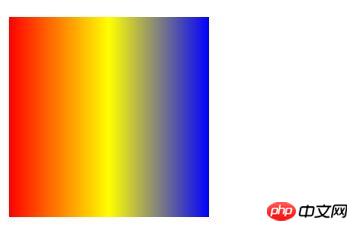
指定一个方向(从左往右):
background: -webkit-linear-gradient(right,red,yellow,blue); /* Safari 5.1 to 6.0 */ background: -o-linear-gradient(right,red,yellow,blue); /* Opera 11.1 to 12.0 */ background: -moz-linear-gradient(right,red,yellow,blue); /* Firefox 3.6 to 15 */ background: linear-gradient(to right,red,yellow,blue);/* 标准语法 */

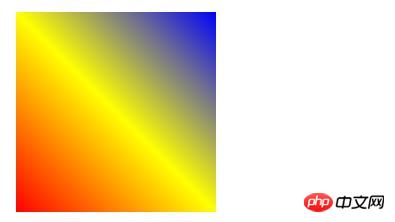
指定一个方向(45度角):
background: linear-gradient(45deg,red,yellow,blue); /* 标准语法 */

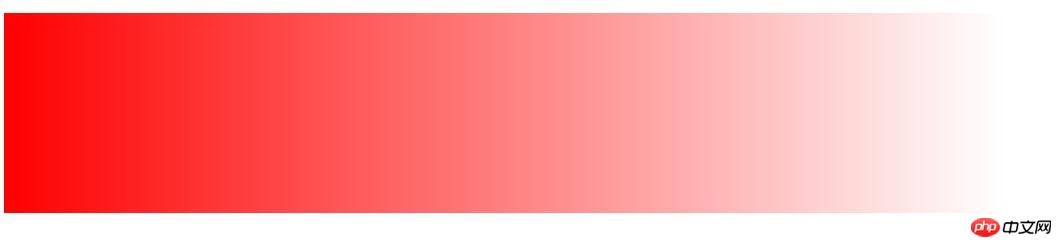
同时,也可以实现渐变透明的效果(定义一个透明度):
background: -webkit-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Safari 5.1-6*/ background: -o-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Opera 11.1-12*/ background: -moz-linear-gradient(right,rgba(255,0,0,1),rgba(255,0,0,0)); /*Fx 3.6-15*/ background: linear-gradient(to right, rgba(255,0,0,1), rgba(255,0,0,0)); /*Standard*/

二、css设置 线性渐变的圆形边框(代码)
原理:
先制作两个的正方形,大小不一,叠加在一起

使用边框圆角属性:border-radius设置边框的圆角度为100%

在使用linear-gradient()添加外围圆形的渐变色,就制作成了:

代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>边框渐变的圆形</title> <style> .border1{ width: 200px; height: 200px; margin:100px auto; position: relative; border: 1px solid transparent; border-radius: 100%; background: white; background-clip: padding-box; padding: 10px; } .border1::after{ position: absolute; top: -40px; bottom: -40px; left: -40px; right: -40px; background: linear-gradient(45deg,red, blue); content: ''; z-index: -1; border-radius: 100%; } </style> </head> <body> <div class="border1"></div> </body> </html>实例很简单,大家可以动手实践一下,也可以在这个基础上做出修改,比如:半圆.....
以上就是css中linear-gradient()函数是干什么的?实现线性渐变的圆形边框(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中linear-gradient()函数是干啥的?完成线性渐变的圆形边框(代码)