css如何完成table表格的单元格合并?colspan与rowspan合并单元格(案例)
时间:2024/2/21作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在前端开发中,html 表单是经常被使用到的,表单可以直观的把信息展现出来,有很好的交互功能;在表单中可以把同一类的信息合并在一起显示,这就需要把同一类的单元格合并在一起,那么怎样才能用css合并单元格。本章给大家介绍css如何实现table表格的单元格合并?colspan和rowspan合并单元格(实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
我们先建立一个简单的表单:
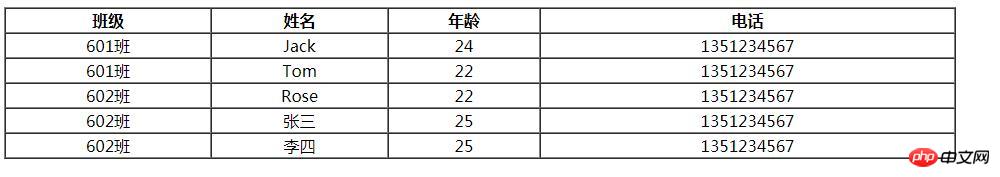
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

表中的信息都是一列一列的显示出来,其实表单中只有两个班级,我们可以把多余重复的信息合并在一起,这样可以显得表单简洁。
表单的单元格合并有两种形式:纵向合并和横向合并,我们来看看css是怎样实现这两种合并单元格的:
1、css纵向合并table表格单元格
rowspan属性用在td标签中,用来指定单元格纵向跨越的行数。
例:我们可以把两个显示601班的单元格合并在一起,三个显示602班的单元格合并在一起:
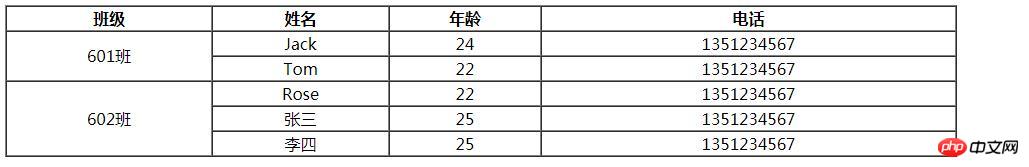
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2"表示从设置的td单元格开始向下合并两个单元格(本身一个,加上另外一个);rowspan="3"表示从设置的td单元格开始向下合并三个单元格(本身一个,加上另外两个)。
2、css横向合并table表格单元格
colspan属性用在td标签中,用来指定单元格横向跨越的列数。
例:我们可以把显示姓名和年龄两个单元格放在一起显示为姓名和年龄:
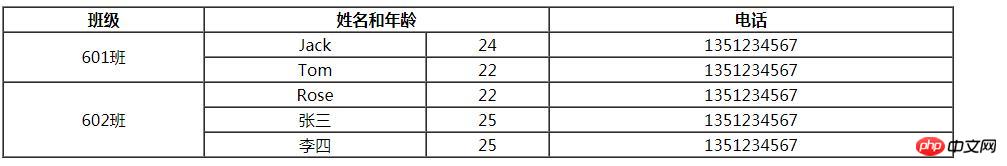
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2"表示自左向右合并两个单元格。
以上就是css如何实现table表格的单元格合并?colspan和rowspan合并单元格(实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css如何完成table表格的单元格合并?colspan与rowspan合并单元格(案例)