什么是瀑布流布局?瀑布流布局的完成方法
时间:2024/2/13作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。网页在进行布局的时候,有时会用到一种布局方式叫做瀑布流布局,那么,瀑布流布局是什么样的呢?本篇文章将来给大家介绍一下关于瀑布流布局的实现方法。
首先我们来看一下瀑布流布局是什么?
根据百度百科上面的定义我们可以知道瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
接着我们来看一下瀑布流布局原理是什么?
瀑布流布局的原理就是页面容器内的多个高度不固定的div之间按照一定的间隔参差不齐的无序浮动,鼠标滚动时不断在容器内的尾部加载数据,且自动加载到空缺位置,不断循环。
看完了上述瀑布流布局的定义和原理后,我们就来看看瀑布流布局的实现方法。
瀑布流布局的核心是基于一个网格的布局,而且每行包含的项目列表高度是随机的(随着自己内容动态变化高度),同时每个项目列表呈堆栈形式排列,最为关键的是,堆栈之间彼此之间没有多余的间距差存大。
下面我们就来看瀑布流布局的实现代码
1、纯css瀑布流布局代码:
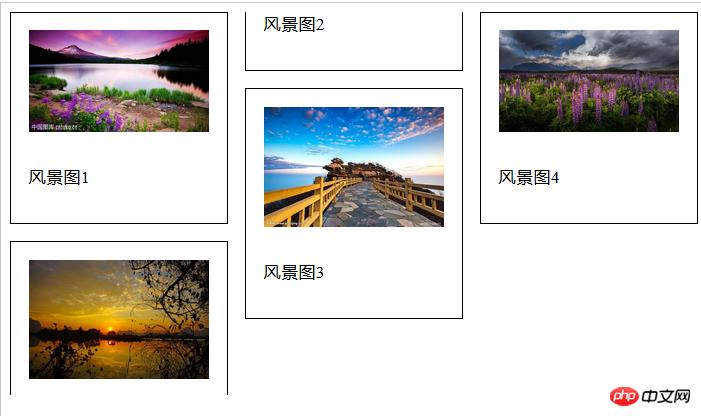
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS3瀑布流</title> <style> /*大层*/ .container{width:100%;margin: 0 auto;} /*瀑布流层*/ .waterfall{ -moz-column-count:4; /* Firefox */ -webkit-column-count:4; /* Safari 和 Chrome */ column-count:4; -moz-column-gap: 1em; -webkit-column-gap: 1em; column-gap: 1em; } /*一个内容层*/ .item{ padding: 1em; margin: 0 0 1em 0; -moz-page-break-inside: avoid; -webkit-column-break-inside: avoid; break-inside: avoid; border: 1px solid #000; } .item img{ width: 100%; margin-bottom:10px; } </style> </head> <body> <div> <div> <div> <img src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg"> <p>风景图1</p> </div> <div> <img src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg"> <p>风景图2</p> </div> <div> <img src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg"> <p>风景图3</p> </div> <div> <img src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg"> <p>风景图4</p> </div> <div> <img src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg"> <p>风景图5</p> </div> </div> </div> </body> </html>纯css瀑布流布局效果如下:

2、jquery简易瀑布流布局的实现代码:
<div> <ul> <li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" alt=""></li> <li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" alt=""></li> <li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" alt=""></li> <li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" alt=""></li> </ul> </div>* { margin:0; padding:0; } body { min-height:200vh; } div { width:90%; margin:auto; } ul { margin-top:10px; list-style:none; } li { border:1px solid #000; border-radius:5px; width:24%; float:left; margin-right:2px; } img { width:98%; display:block; margin:auto; margin-bottom:5px; }var imgData = { data: [{ src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" }, { src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" }, ] }; var count = 0; $(window).on('scroll', function() { $.each(imgData.data, function(index, value) { var $oImg = $('<img>').attr('src', $(this).attr("src")); $oImg.appendTo($('li:eq(' + count % 4 + ')')) count++; }) })jquery简易瀑布流布局效果如下:

以上就是本篇文章的全部内容了,还有其他方法实现的瀑布流布局比如原生js实现瀑布流布局,这里就不多说了,你可以自己去试试用js实现,或者可以去php中文网寻找相应的方法。
以上就是什么是瀑布流布局?瀑布流布局的实现方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:啥是瀑布流布局?瀑布流布局的完成办法