如何使用css3完成圆角效果(附案例代码)
时间:2024/2/13作者:未知来源:争怎路由网人气:
- %;
浏览器兼容性:IE9+、Firefox 4+、Chrome、Safari 5+ 以及 Opera 支持 border-radius 属性。
使用css3实现圆角效果的代码
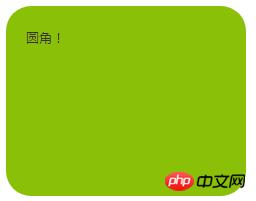
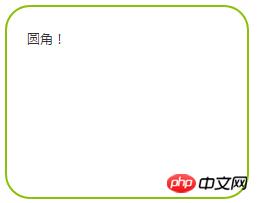
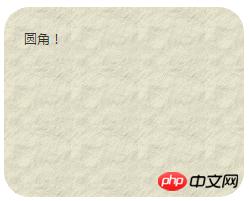
实例一:指定背景颜色的元素圆角
#rcorners1 { border-radius: 25px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners2 { border-radius: 25px; border: 2px solid #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top; background-repeat: repeat; padding: 20px; width: 200px; height: 150px; }实例效果如图所示



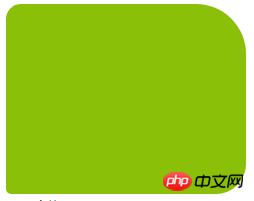
实例二:指定特定的元素圆角
#rcorners4 { border-radius: 15px 50px 30px 5px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners5 { border-radius: 15px 50px 30px; background: #8AC007; padding: 20px; width: 200px; height: 150px; } #rcorners6 { border-radius: 15px 50px; background: #8AC007; padding: 20px; width: 200px; height: 150px; }实例效果如图所示



总结
属性的两个长度第一个值是水平半径,第二个是垂直半径。如果省略第二个值,它是从第一个复制。如果任一长度为零,角落里是方的,不圆润。border-radius属性还可以制作椭圆,我们将在后面的文章向大家介绍。
以上就是如何使用css3实现圆角效果(附实例代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何运用css3完成圆角效果(附案例代码)