css3如何完成字体凹陷凸出效果?(附代码)
时间:2024/2/13作者:未知来源:争怎路由网人气:8
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章主要给大家介绍用css3实现字体凹陷或凸出效果的实现方法。
我们在设计网页时,常常会需要考虑到用户体验,那么足够美观的网页才能吸引住用户。为了让网页内容更加丰富好看,我们可能会使用ps做出很多特效,其实除了ps,利用css3属性也能制作出各种好看的特效。
下面我们就给大家介绍一个css3实现字体凹陷凸出的特效方法,也就是使字体有立体感。
css字体实现凹陷凸出即立体感的代码示例如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css3字体实现立体感</title> <style> body { background: gray; } h1 { font-size: 200px; color: gray; text-shadow: 3px 3px 2px black, -3px -3px 2px white; } h1:hover { text-shadow: 3px 3px 2px white, -3px -3px 2px black; } </style> </head> <body> <div class="demo" > </div> <h1> PHP中文网 </h1> </body> </html>这里我们要对“PHP中文网”实现凹陷凸出的效果,并且使用了:hover 选择器。
:hover 选择器表示用于选择鼠标指针浮动在上面的元素。
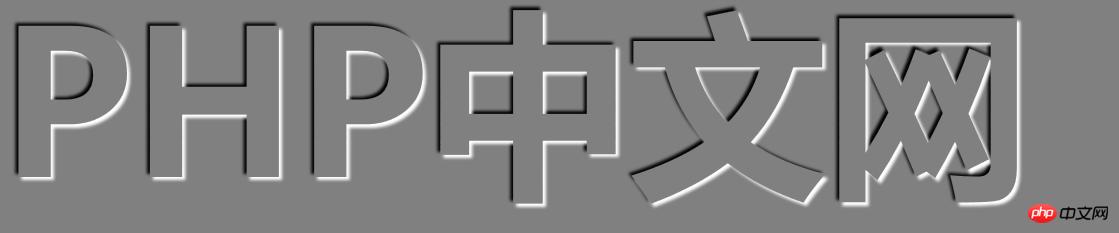
最终此段代码效果如下图:
当鼠标移至文字上效果如下图,呈现字体凹陷效果:

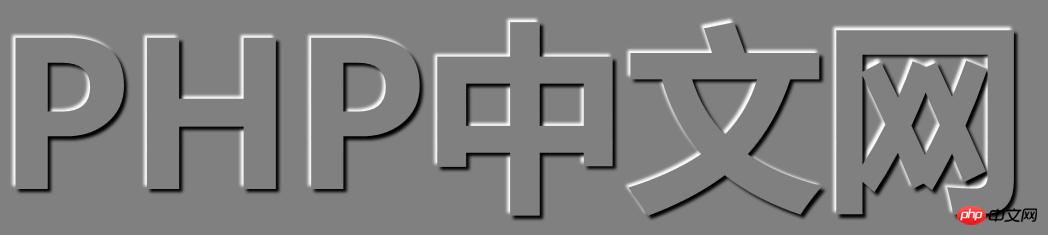
当鼠标移开文字后效果如下图,呈现字体凸出效果:

这里主要用到了text-shadow属性。
text-shadow属性:为字体添加阴影, 可以通过对text-shadow属性设置相关的属性值,来实现一些需要的字体阴影效果,减少了图片的使用。
注:所有主流浏览器都支持 text-shadow 属性。但是Internet Explorer 9 以及更早版本的浏览器不支持 text-shadow 属性。
那么本篇文章就是关于css3实现字体凹陷及凸出的效果方法介绍,非常浅显易懂,希望对需要的朋友有所帮助!
以上就是css3怎么实现字体凹陷凸出效果?(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css3怎样完成字体凹陷凸出效果?(附代码)