如何用css做form表单?css form表单制作的方法
时间:2024/2/13作者:未知来源:争怎路由网人气:9
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。网页中的表单是用于搜集用户的输入,简而言之,就是表单是网页与用户交互的一个不可或缺的元素,也就是说表单是用于向服务器传输数据的,总而言之,表单在网页中是非常重要的,所以,接下来的这篇文章将给大家来介绍如何用css来制作一个form表单,话不多说,让我们来看一下用css做form表单的具体内容。
首先我们需要知道form表单是由不同类型的标签组成,下面我们来看一下有哪些标签。
Form:定义表单的范围。
Input:定义表单中的各个具体表单元素。
name:名称,设定此一栏的名称,程式中常会用到。
size:数值,设定此一栏位显现的宽度。
value:预设内容,设定此一栏位的预设内容。
align:对齐方式,设定此一栏位的对齐方式。
maxkength:数值,设定此一栏位可设定输入的最大长度。
表单中的元素很多,包括常用的输入框、文本框、单选项、复选框、下拉菜单、和按钮等,这里就不一一介绍了,我们就来直接看一个css form表单制作的例子。
用css做form表单的代码示例:
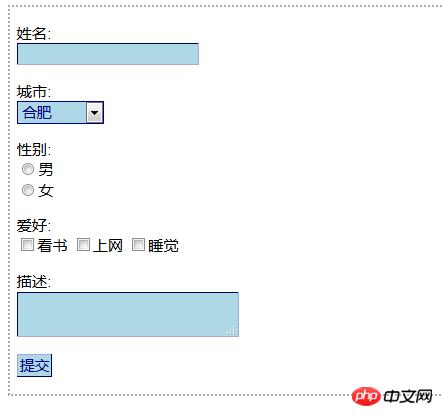
<!DOCTYPE html> <head> <title>表单</title> <style> <!-- form{ /*设置整个表单样式*/ border: 2px dotted #AAAAAA; padding: 1px 6px 1px 6px; margin:0px; font:14px Arial; } input{ /* 所有input标记 */ color: #00008B; } input.txt{ /* 文本框单独设置 */ border: 1px inset #00008B; background-color: #ADD8E6; } input.btn{ /* 按钮单独设置 */ color: #00008B; background-color: #ADD8E6; border: 1px outset #00008B; padding: 1px 2px 1px 2px; } select{ /*设置下拉列表框*/ width: 80px; color: #00008B; background-color: #ADD8E6; border: 1px solid #00008B; } textarea{ /*设置多行文本框*/ width: 200px; height: 40px; color: #00008B; background-color: #ADD8E6; border: 1px inset #00008B; } --> </style> </head> <body> <form action="" method="post"> <p>姓名:<br><input type="text" name="name" id="name" class="txt"></p> <p>城市:<br> <select name="city" id="city"> <option value="">合肥</option> <option value="">南京</option> <option value="">杭州</option> <option value="">上海</option> <option value="">北京</option> <option value="">西安</option> </select> </p> <p>性别:<br> <input type="radio" name="sex" id="male" value="male" class="rad">男<br> <input type="radio" name="sex" id="female" value="female" class="rad">女 </p> <p>爱好:<br> <input type="checkbox" name="hobby" id="book" value="book" class="check">看书 <input type="checkbox" name="hobby" id="net" value="net" class="check">上网 <input type="checkbox" name="hobby" id="sleep" value="sleep" class="check">睡觉 </p> <p>描述:<br><textarea name="comments" id="comments" cols="30" rows="4" class="txtarea"></textarea></p> <p><input type="submit" name="btnSubmit" id="btnSubmit" value="提交" class="btn"></p> </form> </body> </html>css form表单制作效果如下:

上述css form表单制作代码需要说明的是:
action属性 定义表单数据提交地址。
method属性 定义表单提交的方式,一般有“get”方式和“post”方式。
如果想要设置哪个值为默认值,可以用checked来设置。
以上就是本篇文章的全部内容了,关于css form表单中的一些其他元素可以参考HTML学习手册。
以上就是如何用css做form表单?css form表单制作的方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何用css做form表单?css form表单制作的办法