CSS样式类的讲解(附案例)
时间:2024/1/31作者:未知来源:争怎路由网人气:10
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于CSS样式类的讲解(附实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
CSS 概述
CSS 指层叠样式表 (Cascading Style Sheets)
样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一个HTML 标签原本被设计为用于定义文档内容。通过使用 <h1>、<div>、<table> 这样的标签,HTML 的初衷是表达“这是标题”、“这是段落”、“这是表格”之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签。
所有的主流浏览器均支持层叠样式表
div和span的理解
div是一个html标签, 一个块级元素(单独显示一行), 单独使用没有任何意义, 必须结合CSS来使用, 主要用于页面的布局;
span是一个html标签, 一个内联元素(显示一行), 它单独使用没有任何意义, 必须结合css使用, 主要对括起来的内容进行样式的修饰;
类选择器
使用类选择器前要对世纪文档做标记,才能发挥类选择器作用。
.name{text-align:center}在文档后面的部分,通过包含与样式相关的'class'属性,且将其中一个预定义的样式指定为'name'值,就一块明确选择要对该标签的特定情况用何种样式
<p class=name>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>类选择器</title> <style> .sheen{font-size: large;color: salmon} </style> </head> <body> <div> Sie sprechen gut Deutsch. </div> <div> Was machen Sie hier in Berlin?Arbeiten Sie hire? </div> <div> Nein,ich studiere. </div> </body> </html>
ID选择器
ID 选择器类似于类选择器,ID 选择器前面有一个 # 号 - 也称为棋盘号或井号。与类选择器一样,ID 选择器中可以忽略通配选择器。
ID是唯一标识,只能被使用一次<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ID选择器</title> <style> #sheen{font-size: x-large;color: rosybrown} #star{font-size: large;color: #c0ffff} #clotho{font-size: xx-large;color: darkgreen} </style> </head> <body> <div id="sheen"> Sheen:Sie sprechen gut Deutsch. </div> <div id="star"> Star:Was machen Sie hier in Berlin?Arbeiten Sie hire? </div> <div id="clotho"> Clotho:Nein,ich studiere. </div> </body> </html>
标签选择器
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>标签选择器</title> <style> div{margin: 0 auto;border: 1px;color: darkgreen;font-size: larger;text-align: center} </style> </head> <body> <h3>使用CSS</h3> <div> 类选择器 </div> <div>ID选择器</div> <div>标签选择器</div> </body> </html>
设置链接的样式
能够设置链接样式的 CSS 属性有很多种(例如 color, font-family, background 等等)。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
链接的四种状态:
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻CSS样式的引入
引入方式:
1). 行内引入: <a style="行内引入的样式">
2). 内部引入: 写在head标签里面的style标签里面的样式;
3). 外部引入: 将css样式独立成一个文件, 通过<link rel="stylesheet" href="css/main.css">与当前html文件链接在一起.三种引入方式的优先级: 就近原则
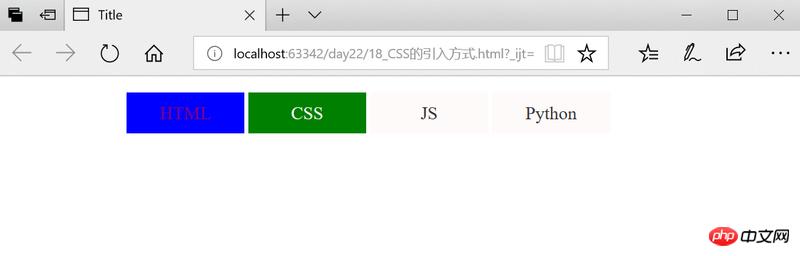
//CSS文件 div { width: 80%; margin: 0 auto; padding: 0; } ul { list-style-type: none } li { display: inline-block; width: 20%; background: snow; color: #333333; padding-top: 10px; padding-bottom: 10px; text-align: center; font-size: large; text-transform: capitalize; } li:hover { background: green; color: snow; } a:hover { color: snow; }<!--HTML文件--> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style> li { background: red; } </style> <link rel="stylesheet" href="css/main.css"> </head> <body> <div> <ul> <li style="background: blue"> <a href="http://www.w3school.com.cn/h.asp" style="text-decoration: none">HTML</a> </li> <li>CSS</li> <li>JS</li> <li>python</li> </ul> </div> </body> </html>
以上就是CSS样式类的讲解(附实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS样式类的讲解(附案例)