CSS样式类的案例代码(导航栏、分页、层级选择器)
时间:2024/1/31作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于CSS样式类的实例代码(导航栏、分页、层级选择器),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
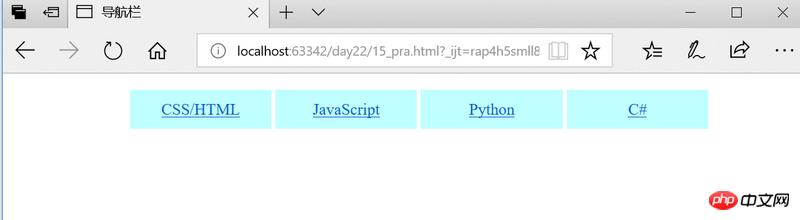
导航栏
拥有易用的导航条对于任何网站都很重要。
通过 CSS,您能够把乏味的 HTML 菜单转换为漂亮的导航栏。
导航栏需要标准的 HTML 作为基础。
在我们的例子中,将用标准的 HTML 列表来构建导航栏。
导航栏基本上是一个链接列表,因此使用 <ul> 和 <li> 元素是非常合适的制作水平导航栏
有两种创建水平导航栏的方法。使用行内或浮动列表项。
两种方法都不错,但是如果您希望链接拥有相同的尺寸,就必须使用浮动方法。<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>导航栏</title> <style> div{ width: 80%; margin: 0 auto; padding: 0; } ul{ list-style-type: none; } li{ display: inline-block; width: 24%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } </style> </head> <body> <div> <ul> <li><a href="#">CSS/HTML</a></li> <li><a href="#">JavaScript</a> </li> <li><a href="#"> Python</a> </li> <li><a href="#"> C#</a> </li> </ul> </div> </body> </html>
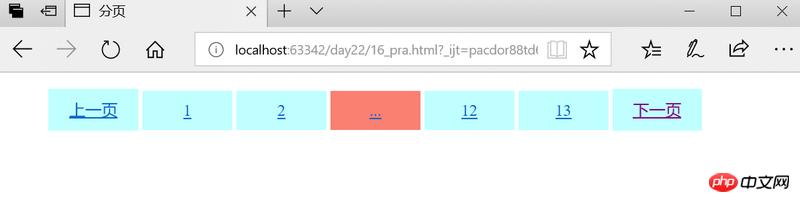
制作网页分页显示
网页内容往往不止一页,这时就需要页面跳转
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>分页</title> <style> ul{ list-style-type: none; } li{ display: inline-block; width: 12%; padding-top: 10px; padding-bottom: 10px; margin: 0 auto; text-align: center; background: #c0ffff; } li:hover{ background: salmon; } </style> </head> <body> <div> <ul> <li><a href="#">上一页</a> </li> <li><a href="#">1</a> </li> <li><a href="#">2</a> </li> <li><a href="#">...</a> </li> <li><a href="#">12</a> </li> <li><a href="#">13</a> </li> <li><a href="#">下一页</a> </li> </ul> </div> </body> </html>
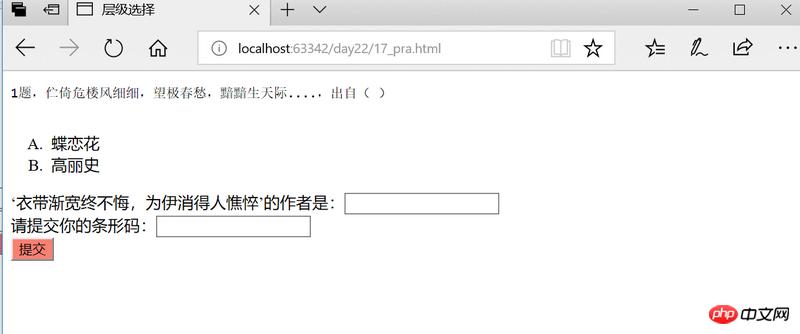
层级选择器
选择器用于选取带有指定属性和值的元素。
[attribute=value]
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>层级选择</title> <style> ol pre { background: #888888; } input[type='submit']{ background: salmon; } </style> </head> <body> <pre> 1题,伫倚危楼风细细,望极春愁,黯黯生天际....,出自( ) </pre> <ol type="A"> <li>蝶恋花</li> <li>高丽史</li> </ol> <form> ‘衣带渐宽终不悔,为伊消得人憔悴’的作者是:<input type="text"> <br> 请提交你的条形码:<input type="password"> <br> <input type="submit" value="提交"> </form> </body> </html>
以上就是CSS样式类的实例代码(导航栏、分页、层级选择器)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS样式类的案例代码(导航栏、分页、层级选择器)