CSS3新增伪类有哪一些?(总结附代码)
时间:2024/1/30作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章主要给大家介绍css3新增伪类有哪些?
首先大家应该都知道css是什么吧?
CSS是Cascading Style Sheet的缩写。译作”层叠样式表单“。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。简单的说CSS就是用于控制网页的样式和布局。 而css3是最新的 CSS 标准。
那么这个最新的标准,相较于css2的标准有哪些新增的属性或者伪类呢?
下面我们就为大家详细总结介绍,css新增的一些伪类。
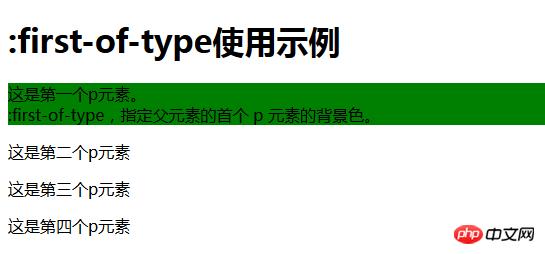
1、p:first-of-type
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
使用示例:
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>:first-of-type使用示例</title> <head> <style> p:first-of-type { background:green; } </style> </head> <body> <h1>:first-of-type使用示例</h1> <p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p> <p>这是第二个p元素</p> <p>这是第三个p元素</p> <p>这是第四个p元素</p> </body> </html>效果如下图:

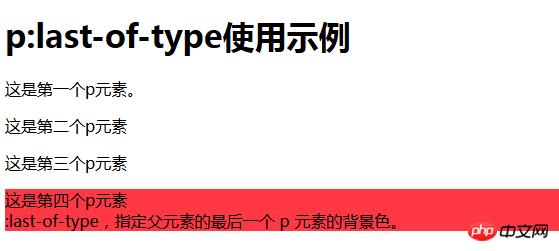
2、p:last-of-type
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
用法示例:
<!DOCTYPE html> <html> <meta charset="utf-8"> <title>:last-of-type使用示例</title> <head> <style> p:last-of-type { background: #ff3844; } </style> </head> <body> <h1>p:last-of-type使用示例</h1> <p>这是第一个p元素。</p> <p>这是第二个p元素</p> <p>这是第三个p元素</p> <p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p> </body> </html>效果如下图:

3、p:only-of-type
:only-of-type 选择器匹配属于其父元素的特定类型的唯一子元素的每个元素。
使用方法与上述例子类似。
4、p:only-child
:only-child 选择器匹配属于其父元素的唯一子元素的每个元素。
5、p:nth-child(2)
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
6、:enabled :disabled
表单控件的禁用状态。
7、:checked
:checked 选择器匹配每个选中的输入元素(仅适用于单选按钮或复选框)。
本篇文章就是关于css3新增伪类的介绍,希望对需要的朋友有所帮助!
想要了解更多前端相关知识,可以关注PHP中文网CSS3视频教程、Bootstrap视频教程等等相关视频教程,欢迎大家参考学习!
以上就是CSS3新增伪类有哪些?(总结附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:CSS3新增伪类有哪些?(总结附代码)