图文详细说明CSS中rgba,rgb与opacity之间的区别
时间:2024/1/22作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。CSS中设置背景颜色的方式有很多,比如background-color,rgb,rgba等等,那你知道rgba,rgb和opacity之间的区别吗?这篇文章就给大家讲讲rgba,rgb和opacity之间的区别,有一定的参考价值,感兴趣的朋友可以参考一下。
rgb和rgba的区别:
rgb就是指红色(red),绿色(green)、蓝色(blue),取值在0到255之间,比如:黑色可以表示为rgb(0,0,0)
rgba是指红色(red),绿色(green)、蓝色(blue),透明度(opacity),透明度的取值在0到1 之间
rgba和rgb的区别在于,rgba可以设置背景颜色的透明度,rgb不可以
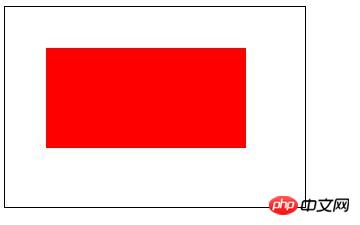
举例1:用 background: rgb(255,0,0)设置背景颜色为红色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .a1{ width: 300px; height: 200px; position: relative; border: 1px solid black; } .a2{ width: 200px; height: 100px; position: absolute; top: 50px; left: 50px; background: rgb(255,0,0); } </style> </head> <body> <div class="a1"></div> <div class="a2"></div> </body> </html>效果图:

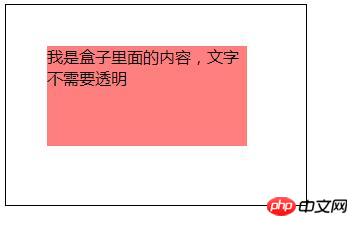
举例2:用background: rgba(255,0,0,0.5)设置背景颜色为半透明红色
.a1{ width: 300px; height: 200px; position: relative; border: 1px solid black; } .a2{ width: 200px; height: 100px; position: absolute; top: 50px; left: 50px; background: rgba(255,0,0,0.5); }效果图:

rgba()和opacity的区别:
两者都可以设置透明效果,但是opacity属性会作用于元素和元素里面的所有元素,比如子元素,rgba只会作用于它本身,不会作用于子元素上,具体区别请对比效果图。
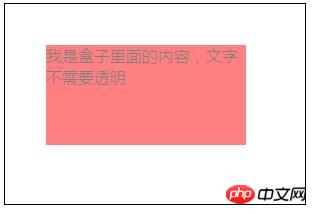
举例3: 用opacity: 0.5设置透明度,代码如下:
<style type="text/css"> .a1{ width: 300px; height: 200px; position: relative; border: 1px solid black; } .a2{ width: 200px; height: 100px; position: absolute; top: 50px; left: 50px; background: red; opacity: 0.5; } </style> <body> <div class="a1"></div> <div class="a2">我是盒子里面的内容,文字不需要透明</div> </body>效果图:

从效果图中可以看出rgba,rgb和opacity之间的区别,rgb只可以设置背景颜色;rgba可以设置透明度,且透明度不会作用在里面的元素上,opacity可以设置透明度,但透明度会作用在里面的元素上。以上结合实例给大家介绍了rgba,rgb和opacity三者之间的区别,初学者可以自己动手尝试,加深印象,希望这篇文章对你有所帮助!
更多相关视频教程请访问 CSS教程
以上就是图文详解CSS中rgba,rgb和opacity之间的区别的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明CSS中rgba,rgb与opacity之间的区别