css display属性是什么意思?css中display属性的详细说明
时间:2024/1/20作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。css的display属性是我们在网页开发中经常需要用到的一个属性,今天的这篇文章就带大家来深入了解一下什么是display属性, 有需要的朋友可以看一看。
首先我们来看css display属性的定义
css display属性的定义是可以将页面元素隐藏或者显示出来,也可以将元素强制改成块级元素或内联元素,在页面布局和JavaScript特效中常常用到display属性。
css display属性中最常用的属性值有四个,分别是block、inline-block、inline和none。
下面我们来详细解析一下这四个display属性值。
在介绍这四个属性值之前,我们要先了解一下块级元素和行内元素,大家可以参考一下这两篇文章:http://www.php.cn/css-tutorial-409377.html和http://www.php.cn/css-tutorial-409376.html在这里就不多说了,我们就直接来看display属性常用的四个属性值的介绍。
1、display的block属性值(display:block)
设置元素为块状元素,如果不指定宽高,默认会继承父元素的宽度,并且独占一行,即使宽度有剩余也会独占一行,高度一般以子元素撑开的高度为准,当然也可以自己设置宽度和高度。
我们来看一个例子:
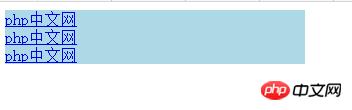
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> a { background: lightblue; width: 300px; display: block; } </style> </head> <body> <div> <a href="http//:www.php.cn">php中文网</a> <a href="http//:www.php.cn">php中文网</a> <a href="http//:www.php.cn">php中文网</a> </div> </body> </html>display的block属性值设置效果如下:

2、display的inline属性值(display:inline)
内容撑开宽度,不会独占一行,不支持宽高,代码换行会被解析成空格。
inline属性值的示例:
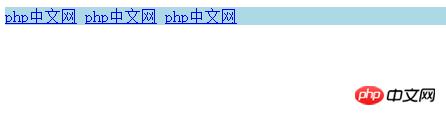
<!DOCTYPE html> <html> <head> <title></title> <style type="text/css"> div{ background: lightblue; } li{ display: inline; } </style> </head> <body> <div> <li><a href="http//:www.php.cn">php中文网</a></li> <li><a href="http//:www.php.cn">php中文网</a></li> <li><a href="http//:www.php.cn">php中文网</a></li> </div> </body> </html>display的inline属性值设置效果如下:

3、display的inline-block属性值(display:inline-block)
不设置宽度时,内容撑开宽度;不会独占一行,支持宽高,代码换行被解析成空格。总之,将对象呈现为inline,但是对象的内容作为block呈现,使其既具有block的宽度高度特性又具有inline的同行特性。
4、display的none属性值(display:none)
将元素设置为none的时候既不会占据空间,也无法显示,相当于该元素不存在;该属性可以用来改善重排与重绘。
本篇文章到这里就全部结束了,关于display属性中其他属性值的介绍大家可以参考php中文网的css学习手册进一步的了解。
以上就是css display属性是什么意思?css中display属性的详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css display属性是啥意思?css中display属性的详细说明