浅谈对CSS盒模型的认识?CSS盒模型的介绍
时间:2024/1/20作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是浅谈对CSS盒模型的认识?CSS盒模型的介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
任何一个网页的搭建都离不开盒模型的堆砌。应该说css模型是web的一个根基,最后呈现出来的效果不同无非就是在高宽、内容与背景删的区别而已。
那么CSS模型有什么认识的呢?
首先,css盒模型有几种呢?两种。
1、标准模型 2、IE模型
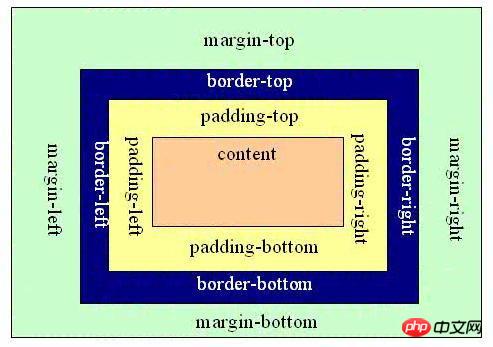
先来说说这两种盒模型的区别在哪里,看图说话:

标准模型与IE模型最大的区别在于两者计算方式的不同,标准盒模型的高宽就是content的高宽度。而IE模型的高宽的计算是包含padding与border的宽高在内的。在设置时我们可以通过设置box-sizing来达到对两者的区分。
box-sizing的值
content-box:标准盒模型。
border-box:IE盒模型。
那么什么时候要用到IE盒模型呢?笔者的感觉用到的地方不多,但是有一种情况就很需要。当在设置一个元素hover上去后给它增加边框,如果这个时候采用的标准盒模型则会出现样式的错乱,观感就是
元素被硬生生的挤进去了一个1px的边框很不美观。然而设置box-sizing:border-box可以很好的解决这个问题。
其次,利用js如何来获取一个元素宽高呢?
我们先把方法甩出来再来讲区别。
document.getElementById('id').style.width/height :只限于获取内联样式取得宽高。
document.getElementById('id').currentStyle.width/height:可以获取浏览器及时渲染后的宽高,这个方法更准确但是只能支持IE。(既要准确又要大家都能用看下面这个方法)
window.getComputedStyle(dom).width/height:这个方法可以兼容chrome与firefox浏览器。
document.getElementById('id').getBoundingClientRect().width/height:该方法也可以及时拿到元素的宽高,计算一个元素的绝对位置并且同时拿到top、left、width、height四个值。
说到css盒模型就必须要引出BFC这个概念(块级格式化上下文),关于这一部分内容网上有更详细的介绍我就不再这里重复造轮子了,只是简单提一下。
BFC的原理
1、在BFC这个元素的垂直方向的边距会发生重叠。
2、BFC的区域不会与浮动元素的BOX重叠。
3、BFC是一个独立的容器,外面的元素不会影响里面的元素。
4、计算BFC高度的时候浮动元素也会参与计算。
如何创建BFC
1、overflow:hidden、auto;
2、float的值不为none;
3、position的值不为默认或者是realative
4、display:inline-block、table-cell、table
以上就是浅谈对CSS盒模型的认识?CSS盒模型的介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:浅谈对CSS盒模型的认识?CSS盒模型的介绍