图文详细说明HTML与CSS如何制作分页效果
时间:2023/12/21作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。细心的小伙伴会发现几乎每个网站都有分页标志,当点击下一页时,会跳转到下一页,正在学习HTML和CSS的小伙伴,你知道HTML怎么制作分页吗?这篇文章就结合实例给大家介绍HTML分页技术的步骤以及html分页代码,感兴趣的小伙伴可以看看哦。
实现分页效果需要用到很多CSS中的属性,比如float浮动,hover伪类选择器,等等,如有不清楚的同学可以参考PHP中文网的相关文章,或者访问 CSS视频教程,希望可以帮助到你。
以下是html和CSS实现分页效果的步骤详解:
HTML部分:
在页面中创建一个<ul>标签和多个<li>标签,分别给它们一个class类名,便于对其进行CSS样式设置,ul和li可以制作一个无序列表,因为我们需要点击跳转效果,所以需要在li标签中插入a标签,具体代码如下:
<ul class="box modal-4"> <li><a href="#" class="prev"><i class="fa fa-chevron-left"></i> Previous</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#" class="active">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#" class="next"> Next<i class="fa fa-chevron-right"></i></a></li> </ul>
CSS部分:
基本框架已经搭建出来了,现在我们需要用CSS进行美化。首先用float: left让无序列表左浮动,排列在一行,用text-decoration: none去除a标签默认的下划线,用 padding调整间距,给分页效果添加颜色和鼠标点击或悬停的效果,具体代码如下:
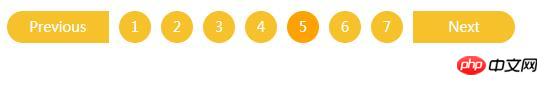
.box {list-style: none;display: inline-block;padding: 0;margin-top: 10px;} .box li {display: inline;text-align: center;} .box a { float: left; display: block; font-size: 14px; text-decoration: none; padding: 5px 12px; color: #fff; margin-left: -1px; border: 1px solid transparent; line-height: 1.5; } .box a.active {cursor: default;} .box a:active {outline: none;} .modal-4 a { margin: 0 5px; padding: 0; width: 30px; height: 30px; line-height: 30px; -moz-border-radius: 100%; -webkit-border-radius: 100%; border-radius: 100%; background-color: #F7C12C; } .modal-4 a.prev { -moz-border-radius: 50px 0 0 50px; -webkit-border-radius: 50px; border-radius: 50px 0 0 50px; width: 100px; } .modal-4 a.next { -moz-border-radius: 0 50px 50px 0; -webkit-border-radius: 0; border-radius: 0 50px 50px 0; width: 100px; } .modal-4 a:hover {background-color: #FFA500;} .modal-4 a.active,.modal-4 a:active {background-color: #FFA100;}效果图:

由图可见,一个完整的html分页效果已经制作好了,当鼠标悬停在分页内容上或者分页内容被激活时,其呈现深橘黄色,当鼠标离开时则呈现橘黄色。
以上给大家介绍了HTML怎么制作分页效果,比较详细,初学者可以自己动手尝试,看看你能不能制作出更加炫酷的分页效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. Html教程
2. CSS3最新版参考手册
3. HTML5完整版手册以上就是图文详解HTML和CSS怎么制作分页效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明HTML与CSS怎样制作分页效果