css中linear-gradient()可以干什么?linear-gradient()的使用
时间:2023/12/17作者:未知来源:争怎路由网人气:
- bottom]
函数里的第一个参数指定渐变线,该渐变线为渐变提供方向并确定颜色停止的位置。它可以省略, 如果是省略,就会默认为在底部中止。
渐变线的方向可以以两种方式来指定:
1、使用<angle>
出于此参数的目的,0deg指向上方,正角度表示顺时针旋转,因此90deg指向右侧。
如果<angle>为零,则可以省略单元标识符。
2、使用关键字(to <side-or-corner>)
如果参数是到顶部,向右,向下,或向左,所述的角度渐变线分别是0deg,90度,180deg或270deg。
如果参数改为指定框的一个角(例如左上角),则渐变线必须成角度,使其指向与指定角相同的象限,并且垂直于与渐变框的两个相邻角相交的线。
从渐变框的中心开始,沿两个方向以指定角度延伸线。结束点是渐变线上的点,其中垂直于渐变线绘制的线将与指定方向上的渐变框的角相交。起点确定相同,但方向相反。
举个例子:
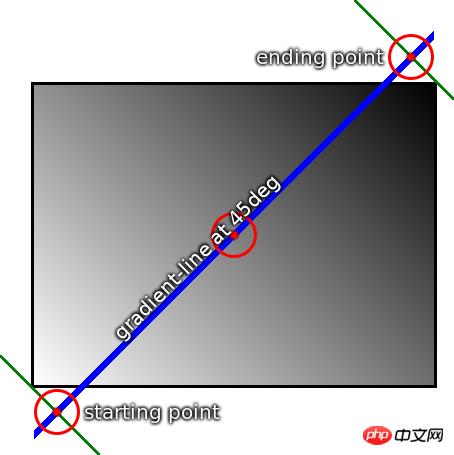
background: linear-gradient(45deg, white, black);

此示例直观地说明了如何根据上述规则计算梯度线。这显示了渐变线的起点和终点,以及由具有背景的元素产生的实际渐变。
请注意,尽管起点和终点在框之外,但它们的位置精确地正确,因此渐变在角落处为纯白色,而在相反角落处为纯黑色。这是有意的,这对于线性渐变总是正确的。
渐变线的长度(起点和终点之间)公式为:
abs(W * sin(A)) + abs(H * cos(A))
说明:
1、在定义渐变线方向的角度(在任何象限中)时,使得0度向上指向,正角度表示顺时针旋转,
2、W表示渐变框的宽度,
3、H表示渐变框的高度,
渐变的色标通常被放置在连接起点和结束点的梯度线上,但这不是必需的:该渐变线在可以在两个方向上无限延伸。起点和终点仅仅是任意位置标记,在指定颜色停止时定义0%,0px等位置的起点,终点定义100%所在的位置。颜色停止允许在0%之前或100%之后具有位置。
通过找到穿过垂直于渐变线的该点的唯一线来确定任何点处的线性渐变的颜色。点的颜色是此线与其相交的点处的渐变线的颜色。
线性渐变示例
示例一:指定基本垂直渐变的各种方法
linear-gradient(yellow, blue); linear-gradient(to bottom, yellow, blue); linear-gradient(180deg, yellow, blue); linear-gradient(to top, blue, yellow); linear-gradient(to bottom, yellow 0%, blue 100%);

示例二:在梯度中使用角度
请注意,尽管角度与角点之间的角度并不完全相同,但渐变线的大小仍然是正确的,以使渐变黄色恰好位于左上角,蓝色恰好位于右下角。
linear-gradient(135deg, yellow, blue); linear-gradient(-45deg, blue, yellow);

示例三:3色渐变,以及如何明确指定停止位置
linear-gradient(yellow, blue 20%, #0f0);

示例四:使用关键字指定的角到角渐变
请注意梯度分别是左下角和右上角的红色和蓝色,与第二个示例完全相同。此外,自动计算渐变的角度,使得50%(在这种情况下为白色)的颜色在左上角和右下角上延伸。
linear-gradient(to top right, red, white, blue)

总结:以上就是本篇文章关于linear-gradient()--线性渐变的全部内容,希望能对大家的学习有所帮助。
以上就是css中linear-gradient()可以干什么?linear-gradient()的使用的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css中linear-gradient()可以干啥?linear-gradient()的运用