fiddler如何用?http调试工具fiddler使用图文使用教程
时间:2024/6/7作者:未知来源:争怎路由网人气:7
- 网站建设是指使用标识语言(markup language),通过一系列设计、建模、和执行的过程将电子格式的信息通过互联网传输,最终以图形用户界面(GUI)的形式被用户所浏览。简单来说,网页设计的目的就是产生网站。简单的信息如文字,图片(GIF,JPEG,PNG)和表格,都可以通过使超文件标示语言、可扩展超文本标记语言等标示语言放置到网站页面上。
Fiddler可以帮您记录,调试Microsoft Internet Explorer与Web应用程序的交互,找到Web程序运行性能的瓶颈,还有如查看向Web服务器发送cookies的内容,下载内容的大小等功能。
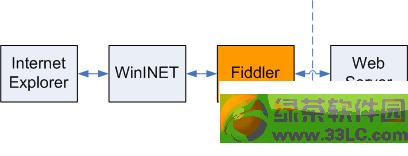
说多一点是,Fiddler站在用户与Web服务器的中间,由它转发请求与响应,因此Fiddler作为一个可检视,可定制的工具,能让您了解交互过程细节,有利于解决Web程序的交互问题。如下列示意图:
Internet Explorer <-> WinINET? (由Fiddler运行时自动注册) <-> Fiddler <-> Web Server
Fiddler可以用于:
性能测试。如查看页面的大小调试。在会话选项中,可暂停,编辑HTTP通讯 。
Fiddler不仅可用于Microsoft Internet Explorer,其它浏览器,如Mozilla Firefox,Opera等也适用。软件界面友好,精于HTTP,可能比NetMon易用,还可用.NET进行扩展。官方站点上,还有视频教学。
这个工具我已经使用比较长时间了,对我的帮助也挺大,今天我翻译的微软的文章,让更多的朋友都来了解这个不错的工具,也是我第一次翻译文章,不恰当之处请大家大家多多指正。
介绍:
你是不是曾经疑惑过你的web程序和IE是如何交互的?你是不是遇到过一些奇怪的而你又无法解决的性能瓶颈?你是不是对那些发送给服务器端的cookie 和那些你下载下来的被标记为可缓存的内容感到好奇?
微软的Fiddler能够帮助你回答以上的问题,不但如此,它还是一个http调试代理,它能 够记录所有的你电脑和互联网之间的http通讯,Fiddler 可以也可以让你检查所有的http通讯,设置断点,以及Fiddle 所有的“进出”的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它仅仅暴露http通讯还有提供一个用户友好的格式。
Fiddler 包含一个简单却功能强大的基于JScript .NET 事件脚本子系统,他非常灵活性非常棒,可以支持众多的http调试任务。Fiddler 是用C#写出来的。
接下来是一大段废话,关于如何安装的,只要一路next,就可以了。这段话我就跳过,直接切入正题了。
Running Fiddler
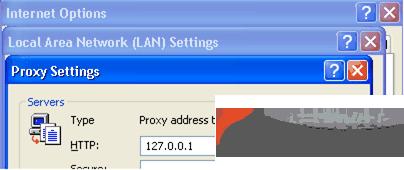
当你启动了Fiddler,程序将会把自己作为一个微软互联网服务的系统代理中去。你可以通过检查代理设置对话框来验证Fiddler是被正确地截取了web请求。操作是这样的:点击IE设置,工具,局域网设置,最后点击高级。

作为系统代理,所有的来自微软互联网服务(WinInet)的http请求再到达目标Web服务器的之前都会经过Fiddle,同样的,所有的Http响应都会在返回客户端之前流经Fiddler。这样,就能明白Fiddler很多作用了吧!

当你关闭Fiddler的时候,它就会自动从系统注册表中移出,换句话说,当你关闭了Fiddler后,不会占着茅坑不拉屎。
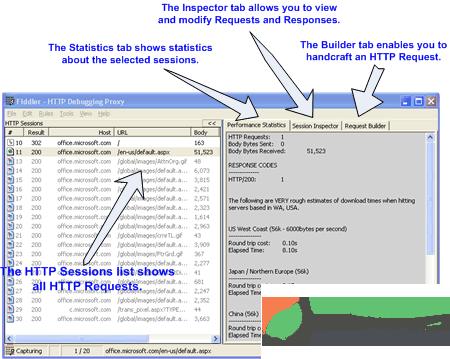
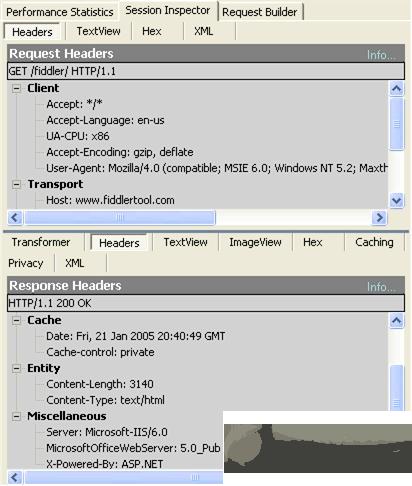
下面,是一个Fillder的用户界面,大家可以参考参考其功能。

用Fiddler来做性能测试 HTTP统计视图通 过显示所有的Http通讯,Fiddler可以轻松的演示哪些用来生成一个页面,通过统计页 面(就是Fiddler左边的那个大框)用户可以很轻松的使用多选,来得到一个WEB页面的“总重量”(页面文件以及相关js,css等)你也可以很轻松 得看到你请求的某个页面,总共请求了多少次,以及多少字节被转化了。

另外,通过暴露HTTP头,用户可以看见哪些页面被允许在客户端或者是代理端进行缓存。如果要是一个响应没有包含Cache-Control 头,那么他就不会被缓存在客户端。

用Fiddler来调试
Fiddler支持断点调试概念,当你在软件的菜单—rules—automatic breakpoints选项选择beforerequest,或者当这些请求或响应属性能够跟目标的标准相匹配,Fiddler就能够暂停Http通讯, 情切允许修改请求和响应。这种功能对于安全测试是非常有用的,当然也可以用来做一般的功能测试,因为所有的代码路径都可以用来演习。

Session检查用 户可以在BuilderPage项种来以手工的方式来创建一个HTTP请求(即在 Fiddler右侧的tab的第三个,RequestBUILDER),或者可以使用拖拽操作从Session列表中来移动一个已经存在的请求到 builder page 来再次执行这个请求。。。
Fiddler 扩展Fiddler可以使用 .net framework来对它进行扩展。有2种为Fiddler扩展准备的基本机制:
自定义规则,和规则检查。
使用脚本化的规则来扩展Fiddler
Fiddler支持JScript .NET引擎,它可以允许用户自动地修改Http请求和响应。这个引擎能够在可视化界面修改在FiddlerUI中的Session,可以从列表中提取你感兴趣的错误,也可以移除你不感兴趣的Session。
以下的示例代码演示当cookie被加载的时候把界面变成紫色。
static function OnBeforeRequest(oSession:Fiddler.Session){ if (oSession.oRequest.headers.Exists("Cookie")){ oSession["ui-color"] = "purple"; oSession["ui-bold"] = "cookie"; }}
通过加入Inspectors来扩展Fiddler用户可以加入一个Inspector插件对象,来使用.net下的任何语言来编写Fiddler扩展。RequestInspectors 和 ResponseInspectors提供一个格式规范的,或者是被指定的(用户自定义)Http请求和响应视图。
默认安装中,Fiddler加入了一下的Inspectors:
Request Inspectors
[RW] Headers—Shows request headers and status.
[RW] TextView—Shows the request body in a text box. (原始的请求body视图)
[RW] HexView—Shows the request body in a hexadecimal view. (body的16进制视图)
[RO] XML—Shows the request body as an XML DOM in a tree view.(以XML方式展示请求)
Response Inspectors
[RW] Transformer—Removes GZip, DEFLATE, and CHUNKED encodings for easier debugging.
[RW] Headers—Shows response headers and status.
[RW] TextView—Shows the response body in a text box.
[RW] HexView—Shows the response body in a hexadecimal view. (16进制视图)
[RO] ImageView—Shows the response body as an Image. Supports all .NET image formats.
[RO] XML—Shows the response body as an XML DOM in a tree view.
[RO] Privacy—Explains the P3P statement in the response headers, if present.(如果在响应头中有关于隐私策略的说明就展示出来)
学习如何通过Fiddler建立一个速度更快的网站。在这篇文章中,我们将使用Fiddler去探究HTTP的性能,缓存,以及压缩。
如果你要是没有安装和配置过Fiddler, 请从文章的第一篇开始。
HTTP性能总览毫 无疑问用户都喜欢访问速度快的网站。用户是非常的不耐烦,除非你的网站是没有竞争对手,换句 话就是处于垄断地位的。如果你的访问者来自世界各地,那你就必须要保证你的网站在执行效率方面要非常好,甚至要更加标准。作为一个国际化的网络连接点,通 常要受到来自两个方面的压力:高访问量以及低带宽。
在第一次至关重要的访问中,用户必须要下载每一个内容片断,来生成页面,包括JS,CSS,Images,HTML,如果你的页面太难加载(包括IIS接到请求执行并返回给客户端HTML),访问者也许就会离开你的页面!
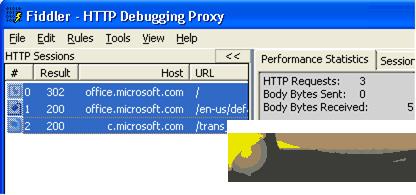
通过暴露所有的HTTP通讯,Fiddler很容易得向你展示哪些文件经常被用于生成一个页面,
Shift+click 可以在Fiddler左边框的会话列表中多选会话,来计算那些被选会话的“页面总重量”。那些被转换成字节的数量。
如果你想让你的客户在第一次访问的时候就留下深刻的印象 ,那么最好的,也是唯一的途径就是返回给客户更少的文件。
1 使用更少的图画
2 将所有的CSS浓缩到一个CSS文件中
3 将所有的脚本浓缩到一个JS文件中
4 简化你的页面时间
5 使用HTTP压缩
如果要是你已经对用户的第一次来访的性能进行了优化,那么你可以通过Http 缓存的优势来使得你的网站访问速度更快!
HTTP 缓存介绍
2种方式来提升你的web 应用程序的速度:
减少请求和响应的往返次数
减少请求和响应的往返字节大小。
HTTP 缓存是最好的减少客户端服务器端往返次数的办法。缓存提供了提供一种机制来保证客户端 或者代理能够存储一些东西,而这些东西将会在稍后的HTTP 响应中用到的。(即第一次请求了,到了客户端,缓存起来,下次如果页面还要这个JS文件或者CSS文件啥的,就不要到服务器端去取下来了,但是还是要去服 务器上去访问一次,因为请求要对比ETAG值,关于这个值,我将会在下次翻译中介绍其作用)这样,就不用让文件再次跨越整个网络了。
缓存相关的请求头
为了提高性能,微软的IE和其他的web客户端总是想尽办法来维持从远程服务器上下载下来的本地的缓存。
当客户端需要一个资源(html,css.js…),他们有3种可能的动作:
1 发送一个一般的HTTP请求到远程服务器端,请求这个资源。
2 发送一个有条件的HTTP请求到服务器,条件就是如果它不同于本地的缓存版本。
3 如果缓存的拷贝可用,就使用本地的缓存资源。
当发送一个请求,客户也许会使用如下的几个HEADER
Table 1. Client Cache Headers
Pragma: no-cache
The client is unwilling to accept any cached responses from caches along the route and the origin server must be contacted for a fresh copy of the resource.
If-Modified-Since: datetime
The server should return the requested resource only if the resource has been modified since the date-time provided by the client.
If-None-Match: etagvalue
The server should return the requested resource if the ETAG of the resource is different than the value provided by the client. An ETAG is a unique identifier representing a particular version of a file.
1 Pragma:no-cache 表明客户端不愿意接受缓存请求,它需要的是最即时的资源。
2 If-Modified-Since: datetime 表明如果这个资源自从上次被客户端请求,就已经修改了,那么服务器就会返回给客户端最新的。
3 If-None-Match: etagvalue 如果客户端资源的ETAG值跟服务器端不一致了,那么服务器端返回最新的资源。ETAG就是一个唯一的ID,用来表示一个文件的一个特定的版本。
如 果要是这些有条件的请求,也就是含有If-Modified-Since 或者 If-None-MatchHeader头的请求,服务器将会以HTTP/304 Not Modified 来作为响应,那么客户端就知道可以使用客户端的缓存了。否则,服务器将会返回一个新的响应并且客户端就会抛弃过期的缓存资源。
你 可以观察2个连贯的请求,来请求同一个图片,你会在Fiddler中发现:在第一个本地缓存 版本中,服务器返回一个含有ETAG的文件,和一个含有最后修改日期的文件,在这个第一次的请求会话中,一个本地的缓存版本已经可以使用了。这样一来,一 个有条件的请求就被创建出来。然后你再次请求这个图片的时候,他就就会响应一个本地缓存的文件,当然前提是第一次缓存的图片的ETAG值或者If- Modified-Since 值跟服务器上匹配的话,服务器就响应一个304给客户端。
Session #1
GET /images/banner.jpg HTTP/1.1
Host: www.bayden.com
HTTP/1.1 200 OK
Date: Tue, 08 Mar 2006 00:32:46 GMT
Content-Length: 6171
Content-Type: image/jpeg
ETag: "40c7f76e8d30c31:2fe20"
Last-Modified: Thu, 12 Jun 2003 02:50:50 GMT
Session #2
GET /images/banner.jpg HTTP/1.1
If-Modified-Since: Thu, 12 Jun 2003 02:50:50 GMT
If-None-Match: "40c7f76e8d30c31:2fe20"
Host: www.bayden.com
HTTP/1.1 304 Not Modified
因为一个HTTP304响应仅仅包含头,没有body,所有它在穿越互联网的时候要比携带了资源的快很多,尽管如此,HTTP/304响应需要一个服务器的往返,但是通过细心的设置响应头,web程序员可以消除这种因素,甚至是有条件的请求。
缓存相关响应头
通常缓存机制是由响应头来控制的。HTTP规范描述了Header控制缓存,The optional Cache-Control,Expires(过期)。
Expires头包含一个绝对的日期,当超过此日期,它将不会被考虑更新了。
Table 2. Common Cache-Control Headers
Value
Meaning
public
The response may be stored in any cache, including caches shared among many users.
private
The response may only be stored in a private cache used by a single user.
no-cache
The response should not be reused to satisfy future requests.
no-store
The response should not be reused to satisfy future requests, and should not be written to disk. This is primarily used as a security measure for sensitive responses.
max-age=#seconds
The response may be reused to satisfy future requests within a certain number of seconds.
must-revalidate
The response may be reused to satisfy future requests, but the origin server should first be contacted to verify that the response is still fresh.
Cache-Control头的参数设置:
Public 响应会被缓存,并且在多用户间共享。
Private 响应只能够作为私有的缓存,不能再用户间共享。
No-cache 响应不会被缓存
No-store 响应不会被缓存,并且不会被写入到客户端的磁盘里,这也是基于安全考虑的某些敏感的响应才会使用这个。
Max-age=#seconds 响应将会某个指定的秒数内缓存,一旦时间过了,就不会被缓存。
Must-revalidate 响应会被重用来满足接下来的请求,但是它必须到服务器端去验证它是不是仍然是最新的。
注意:
如果你要想在iis中配置缓存,请参阅温软的知识技术文章:
你可以学习更多关于在asp.net中使用缓存的知识文章:
如果你发现你经常在你的网站上更新文件,但是并没有更改文件名字,那你就必须要非常小心地设置 你的缓存生存时间。例如:如果你要一个thisyear.gif图片文件显示当前的年份在网站上,你需要保证这个缓存过期时间不能超过一天,否则一个用户 在12月31号访问你的网站的时候,在1月1号就不能显示正确的日期。
由于某些原因,服务器可能会设置:Progma:no-cache 头,Cache-control:no-cache
Header中的参数:Vary 是一个缓存信号,Vary:User-Agent表示缓存当前的响应,但是仅限于当发送同样的User-Agent 头的时候。指令 Vary:* 就相当于Cache-Control:no-Cache。
Vary就相当于asp.net中的缓存的参数一样,意思是根据什么来缓存,如果要是知道asp.net的缓存的使用方法,就很容易明白这个参数的意思。
使用HTTP会话列表,Fiddler用户可以看到在页面里包含的HTTP缓存头。
Fiddler 会话列表如果响应不包含Expires或者Cache-Control,那么客户端就会被迫作为一个有条件的请求,来保证所有的资源都是最新的。
有条件的请求和WinInetCache
IE通过Microsoft windows Internet Services来最大程度的利用缓存服务。WinInet允许用户配置缓存的大小和行为,设置缓存进行如下操作:
1 打开IE,
2 工具选项,选择Inrernet选项,在一般子选项中,临时文件夹内,点击设置
下图就是选村的四种设置:
标记性能问题:
你可以使用Fiddler的自定义规则来标记某些你需要的,比如如果某个响应大于25KB,你可以把当前的Session标记为红色,更加醒目。以下代码都是在OnBeforeResponse事件中:
// Flag files over 25KB if (oSession.responseBodyBytes.length > 25000){ oSession["ui-color"] = "red"; oSession["ui-bold"] = "true"; oSession["ui-customcolumn"] = "Large file"; }同样,你也可以标记响应并不指示缓存信息。 // Mark files which do not have caching informationif (!oSession.oResponse.headers.Exists("Expires") &&!oSession.oResponse.headers.Exists("Cache-Control")){ oSession["ui-color"] = "purple"; oSession["ui-bold"] = "true"; }介绍HTTP压缩所有的目前流行的WEB服务器和浏览器都提供HTTP压缩支持。 HTTP压缩可以非常显著地降 低客户端和服务器端的通讯量。节省超过50%的HTML,XML,CSS,JS等文件。一个浏览器发送一个信号给服务器,他可以介绍HTTP压缩过的内 容,并且会把客户端所支持的压缩类型放在请求的Header中,例如:考虑如下的请求:
GET / HTTP/1.1Accept: */*Accept-Language: en-usAccept-Encoding: gzip, deflateUser-Agent: Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322)Host: search.msn.com这个 Accept-Encoding 头表明IE将愿意接受GZIP格式的和DEFLATE格式的压缩响应。
相应的响应如下:
HTTP/1.1 200 OKContent-Type: text/html; charset=utf-8Server: Microsoft-IIS/6.0 --Microsoft-HTTPAPI/1.0X-Powered-By: ASP.NETVary: Accept-EncodingContent-Encoding: gzipDate: Tue, 15 Feb 2006 09:14:36 GMTContent-Length: 1277Connection: closeCache-Control: private, max-age=3600你可以使用Fiddler来解压缩这些数据。
实验表明,使用HTTP压缩能大量减少数据往返,一个普通的CSS文件甚至能减少80%!当然压缩是以牺牲CPU性能为代价的。特别是压缩动态文件,但是一般的权宜之策是压缩例如JS,CSS等静态文件,因为他们在第一次压缩后,就会被存储在服务器上,如果要压缩asp.net动态文件,一定要有个权衡才行。
大多数人在上网的时候,都会浏览网页提供给我们的信息。
关键词:fiddler怎样用?http调试工具fiddler运用图文详细教程