springboot与element-axios如何完成跨域请求(代码)
时间:2024/6/4作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于springboot和element-axios如何实现跨域请求(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
1、初始化element项目
1.1:vue init webpage '项目名称'
1.2:npm i element-ui -S
1.3:在main.js添加import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
2、添加axios跨域请求
在main.js中添加
/** * 跨域设置 * @type {AxiosStatic} */ import axios from 'axios' Vue.prototype.$axios = axios Vue.config.productionTip = false axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,3、创建页面
<template> <el-button @click="post">发送请求</el-button> </template> <script> import axios from "axios"; export default { data() { return { activeIndex2: '1' }; }, methods: { handleSelect(key, keyPath) { console.log(key, keyPath); }, post(){ axios.get('http://localhost:8080/test') .then(function (response) { console.log(response,"已经成功发送请求!"); }) .catch(function (error) { console.log("请求失败!"); }); } } } </script>4、创建springboot项目
4.1添加一个controller类
@Controller @CrossOrigin public class TestController { @RequestMapping("/test") @ResponseBody public JsonResponseExt Test(){ System.out.println("在执行~~~~~~~~~"); return JsonResponseExt.success("执行"); } }JsonResponseExt是我自己封装的一个类,你们可以直接返回一个对象或者字符串也是可以的
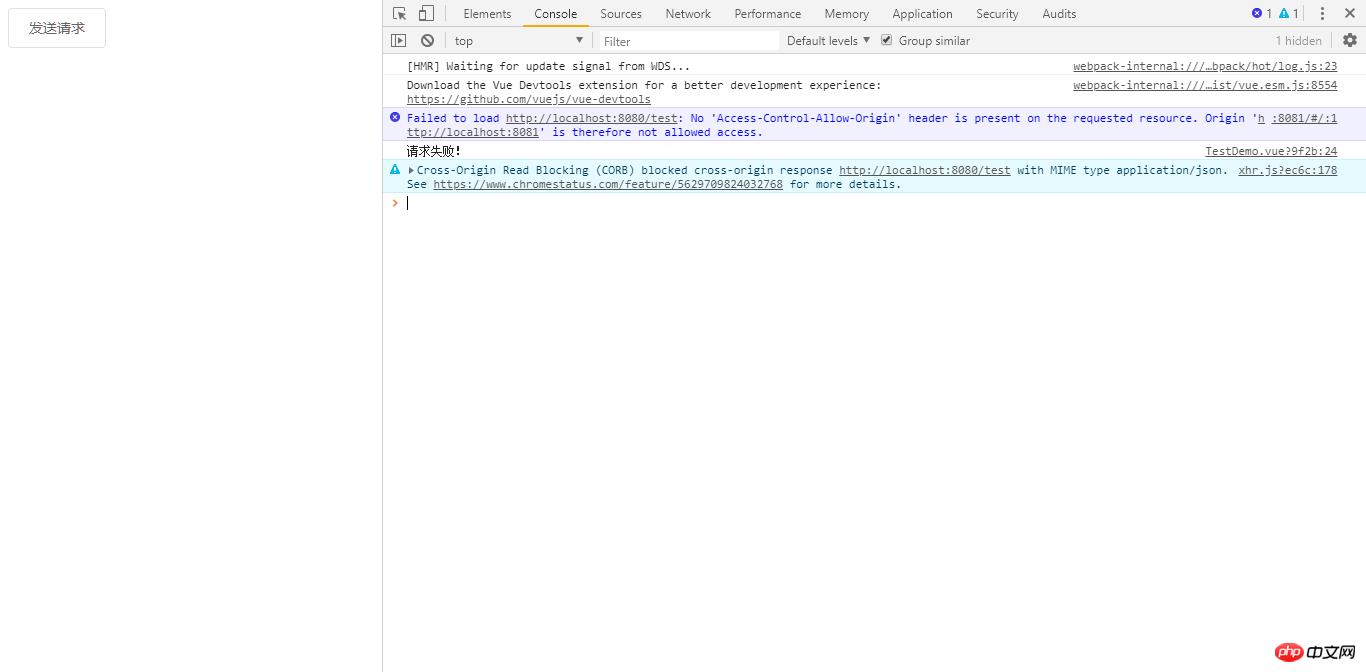
另外,在controller类里要添加@CrossOrigin注解,否则前端返回结果会报错
你也可以自己封装一个配置类例如
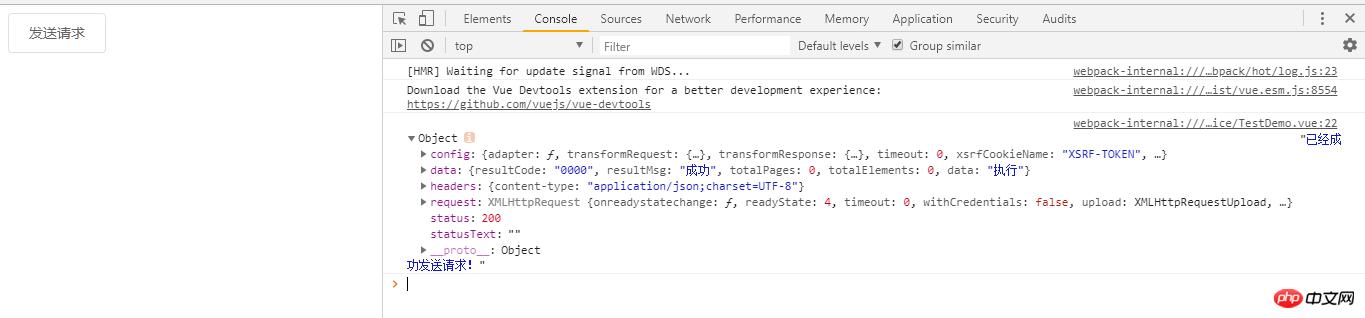
@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter { @Override public void addCorsMappings(CorsRegistry registry) { System.out.println("----------------------"); registry.addMapping("/**") .allowedOrigins("*") .allowCredentials(true) .allowedMethods("GET", "POST", "DELETE", "PUT") .maxAge(3600); } }5、测试结果

相关推荐:
以上就是springboot和element-axios如何实现跨域请求(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:springboot与element-axios如何完成跨域请求(代码)