如何在vue-cli项目里用layer的layData日期组件(代码)
时间:2024/6/4作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于如何在vue-cli项目里用layer的layData日期组件(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
有朋友问我怎么在vue-cli项目中使用layui中的layData组件,有时间从网上查了下写下篇文章。
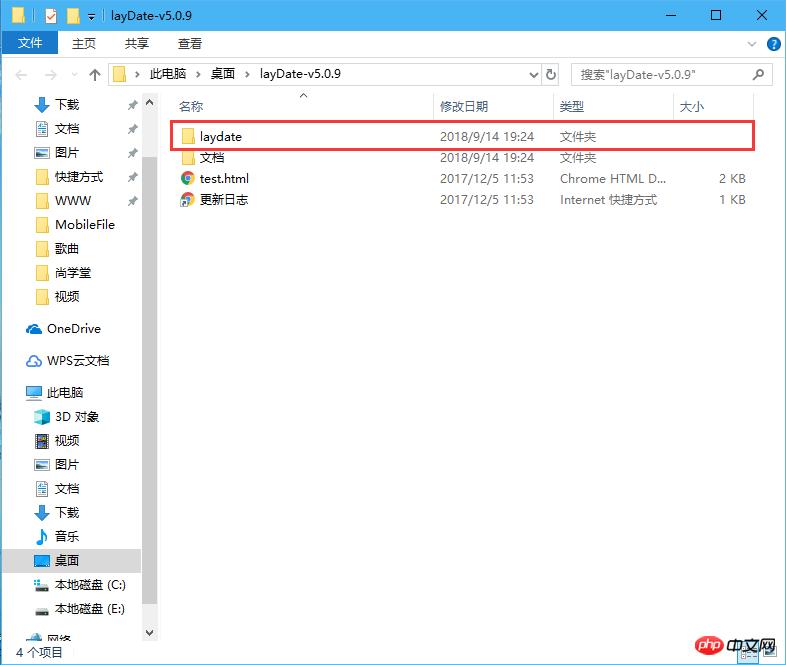
1、首先去layData官网把文件包下载下来,解压出来的laydate文件夹整个放在vue-cli脚手架根目录static中


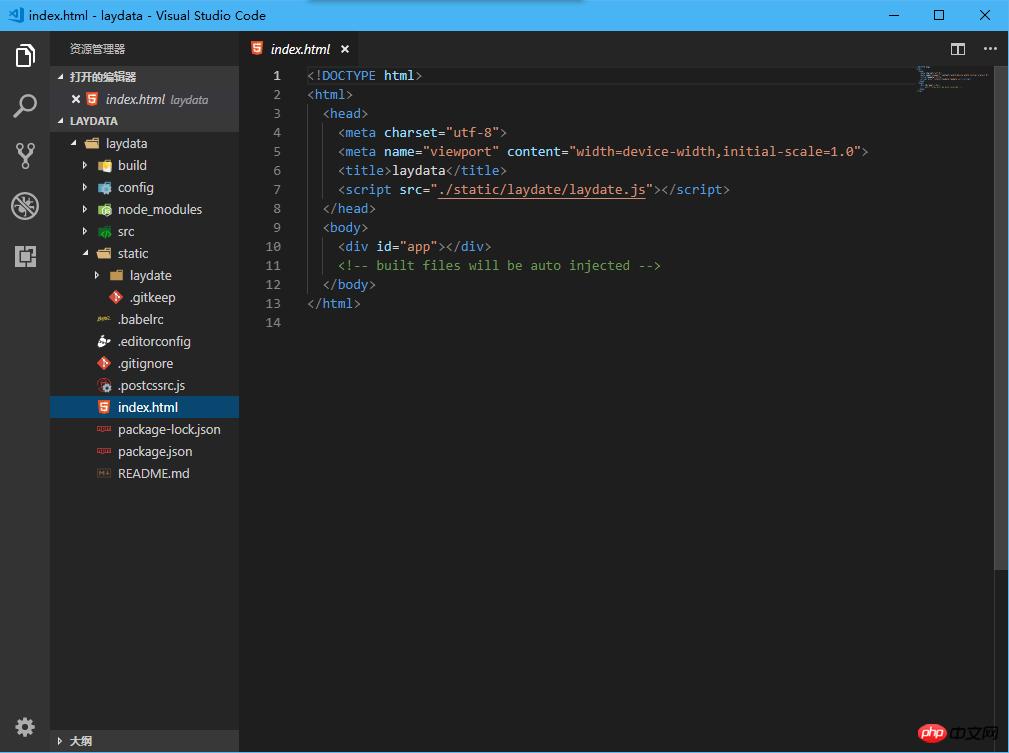
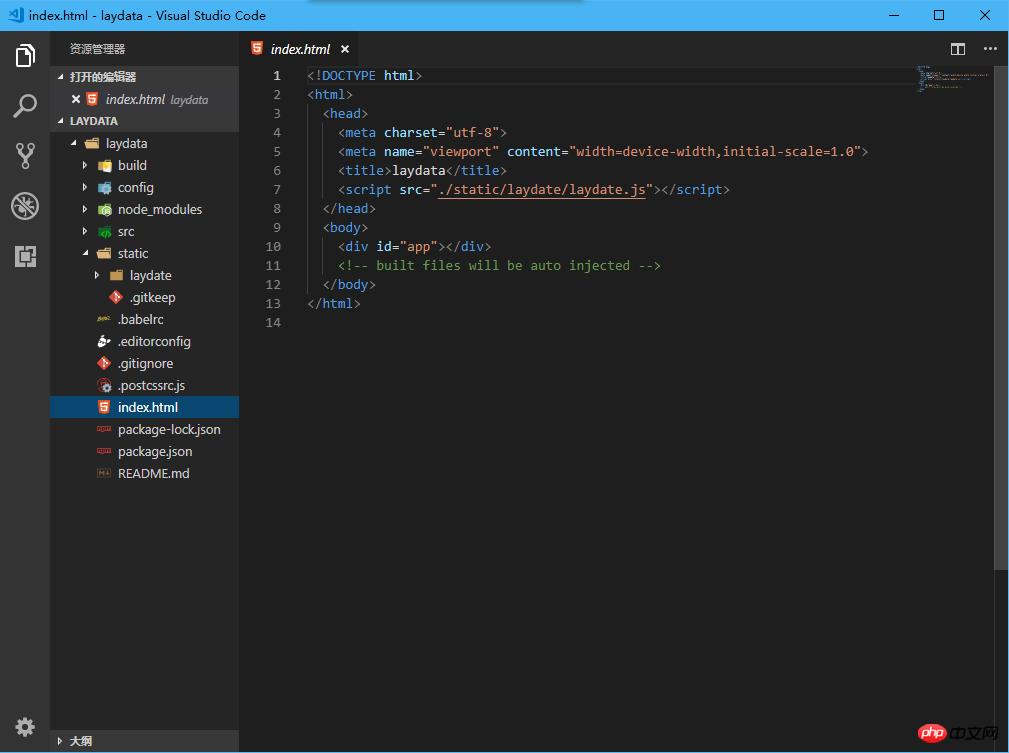
2、在入口文件index.html中head标签中引入static/laydate/laydate.js

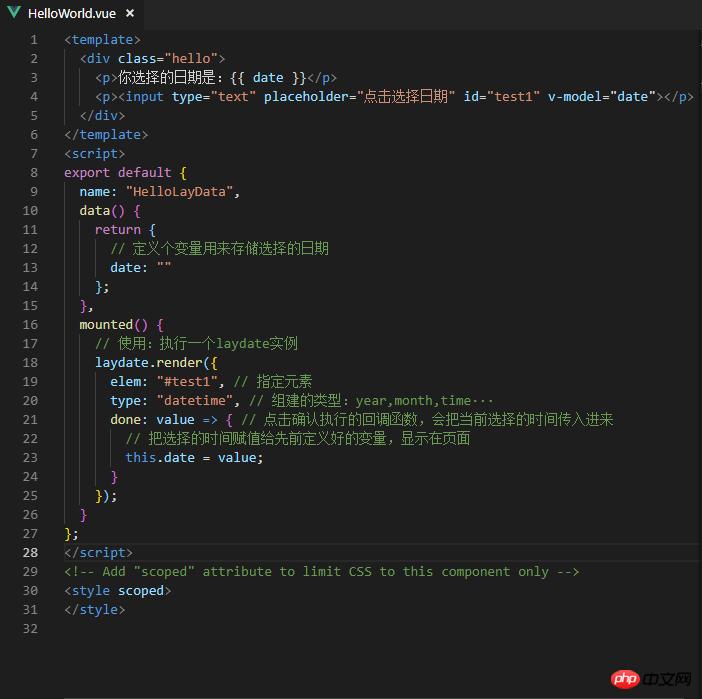
3、在组件中使用,话不多说直接上代码
<template> <div class="hello"> <p>你选择的日期是:{{ date }}</p> <p><input type="text" placeholder="点击选择日期" id="test1" v-model="date"></p> </div> </template> <script> export default { name: "HelloLayData", data() { return { // 定义个变量用来存储选择的日期 date: "" }; }, mounted() { // 使用:执行一个laydate实例 laydate.render({ elem: "#test1", // 指定元素 type: "datetime", // 组件的类型:year,month,time··· done: value => { // 点击确认执行的回调函数,会把当前选择的时间传入进来 // 把选择的时间赋值给先前定义好的变量,显示在页面 this.date = value; } }); } }; </script> <style scoped> </style>代码截图

相关推荐:
以上就是如何在vue-cli项目里用layer的layData日期组件(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何在vue-cli项目里用layer的layData日期组件(代码)