JS如何取得地址栏的参数(代码)
时间:2024/6/4作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于javascript如何获取地址栏的参数(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
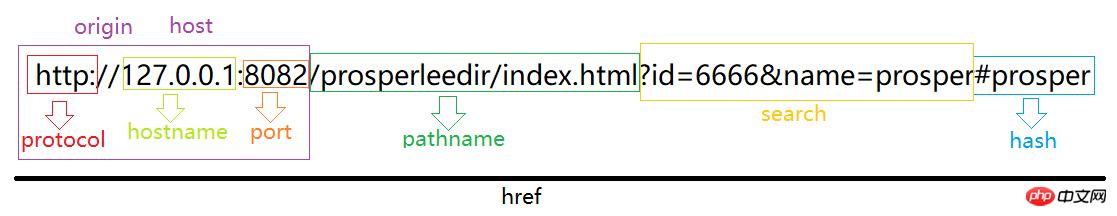
地址:http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper
Location{ assign:? (), // 加载新的文档。 hash:"#prosper", // 设置或返回从井号 (#) 开始的 URL(锚)。 host:"127.0.0.1:8082", // 设置或返回主机名和当前 URL 的端口号。 hostname:"127.0.0.1", // 设置或返回当前 URL 的主机名。 href:"http://127.0.0.1:8082/prosperleedir/index.html?id=6666&name=prosper#prosper", // 设置或返回完整的 URL。 origin:"http://127.0.0.1:8082", // 返回当前 URL 的协议和主机名和当前 URL 的端口号。 pathname:"/prosperleedir/index.html", // 设置或返回当前 URL 的路径部分。 port:"8082", // 设置或返回当前 URL 的端口号。 protocol:"http:", // 设置或返回当前 URL 的协议。 reload:? reload(), // 重新加载当前文档。 replace:? (), // 用新的文档替换当前文档。 search:"?id=6666&name=prosper", // 设置或返回从问号 (?) 开始的 URL(查询部分)。 toString:? toString(), // 返回完整的 URL。 }加载新的文档。
window.location.assign("http://www.baidu.com");用新的文档替换当前文档。
window.location.replace("http://www.baidu.com");重新加载当前文档。
如果该方法没有规定参数,或者参数是 false,它就会用 HTTP 头 If-Modified-Since 来检测服务器上的文档是否已改变。如果文档已改变,reload() 会再次下载该文档。如果文档未改变,则该方法将从缓存中装载文档。这与用户单击浏览器的刷新按钮的效果是完全一样的。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
window.location.reload(true); window.location.reload(false);
返回完整的 URL。
console.log(window.location.toString());

/** * [getUrlParam 获取地址栏传参] * @param {[String]} paramname [参数名] * @return {[String]} [参数值] */ function getUrlParam(paramname) { var reg = new RegExp("(^关键词:JS如何取得地址栏的参数(代码)