javascript如何完成3D立体的照片墙(附代码)
时间:2024/6/3作者:未知来源:争怎路由网人气:
- 样式style:网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于javascript如何实现3D立体的照片墙(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
今天给大家分享的案例是酷炫的3D照片墙


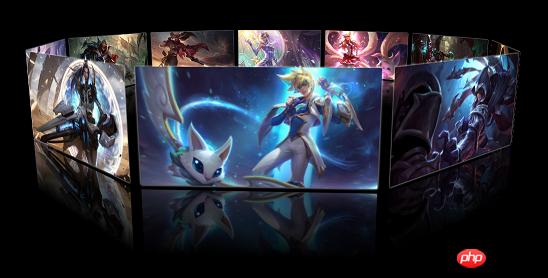
这个案例主要是通过 CSS3 和原生的 JS 来实现的,接下来我给大家分享一下这个效果实现的过程。博客上不知道怎么放本地视频,所以只能放两张效果截图了.
1.实现静态的散开的效果图
HTML内容:
<div id="perspective"> <div id="wrap"> <img src="img2/1.jpg"></img> <img src="img2/2.jpg"></img> <img src="img2/3.jpg"></img> <img src="img2/4.jpg"></img> <img src="img2/5.jpg"></img> <img src="img2/6.jpg"></img> <img src="img2/7.jpg"></img> <img src="img2/8.jpg"></img> <img src="img2/9.jpg"></img> <img src="img2/10.jpg"></img> </div> </div><style> *{margin:0;padding: 0;} body{background: #000;} #perspective{perspective: 800px;} #wrap{ width: 245px; height: 125px; border:1px solid red; margin: 200px auto; position: relative; transform-style: preserve-3d; transform: rotateX(-10deg) } #wrap img{ width: 100%; height: 100%; position: absolute; left: 0; top: 0; border-radius: 1px; box-shadow: 0 0 2px #fff; } </style>JS
<script> var oWrap=document.getElementById("wrap"); var oImgs=oWrap.getElementsByTagName('img'); var deg=360/(oImgs.length); for(var i=0;i<oImgs.length;i++){ oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)'; } </script>这部分有几个注意点
(1)将图片定位到相同的div 后,设置该 div的 transform-style 属性为 preserve-3d ,然后将图片沿着 它的 y 轴旋转一定的角度,这几张图片的旋转角度之和要是 360 度,这样才能形成一个圈;旋转角度之后,其实是为了改变每张图片 z 轴指向(z 轴总是垂直于该图片),然后就可以沿着 z 轴进行位移,相当于把 div 撑开了,类似于游乐园里的旋转木马。最后就会形成散开的效果图。
(2)搭建3D环境效果,主要是靠 CSS3 中的 transform-style: preserve-3d;perspective:800px;这里将 perspective 属性放到外面的p中是为了id为wrap的div旋转的时候,不会出现,前面图片大,后面图片小的情况;这里可能比较难以理解,perspective 是场景深度,设置了这个属性后,会使得后面的图片看上去小,前面的图片就会显得大,类似于以前的大屁股电视机。这里如果将场景深度放在wrap的p里的话,旋转的时候就好像是把整个电视机在旋转,而不是让场景里内容在旋转。
2.实现照片墙的旋转
这部分的效果是鼠标按下并且移动的时候,照片墙也会跟着你移动的方向旋转,并且你移动的越快,它旋转的越快。
实现思路:
(1)根据鼠标移动过程中点的变化的距离来判断移动的快慢
(2)通过时间函数的 event 参数可以获取事件的相关信息
event.clientX :表示当前鼠标距离页面左边的距离
event.clinetY :表示当前鼠标距离页面上边的距离
(3)鼠标移动过程中,这两个值会一直变化,那么就可以根据这两个值的差值让照片墙进行旋转。差值越大,旋转越快。
JS实现旋转
<script> var nowX,nowY,lastX,lastY,minusX,minusY; var roX=-10,roY=0; document.onmousedown=function(ev){ ev = ev关键词:javascript如何完成3D立体的照片墙(附代码)