vue $refs中不使用拼接的原因以及处理方法
时间:2024/6/3作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于vue $refs中不使用拼接的原因以及解决方法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
最好不要在ref中用拼接
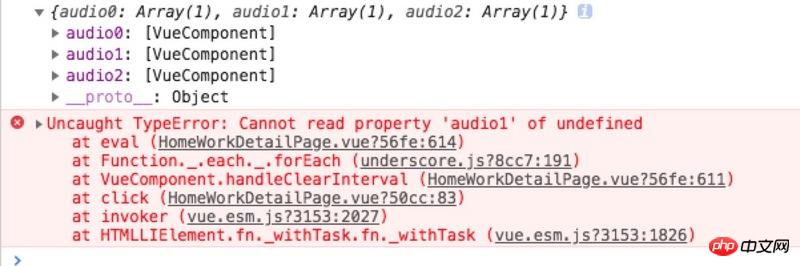
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)"> <xm-audio :audioSrc="item.content" :size="item.size" :ref="'audio'+index"></xm-audio> </li>handleClearInterval(id) { _.each(this.$refs,(item,key)=>{ if(key != 'audio'+index){ console.log(this.$refs); console.log(this.$refs.audio[key]) } }) },这样写就会报错
换一种写法,去掉audio
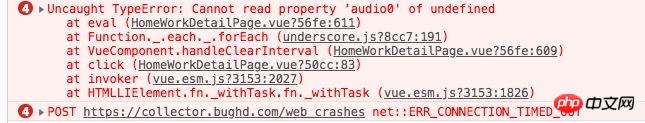
改成console.log(this.$refs[key])
这样依旧不行
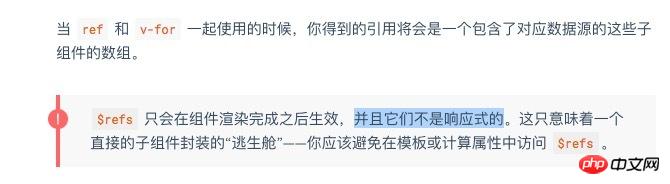
官方是这样描述的

改成如下形式
<li class="audio-item media" v-if="item.type == 3" @click="handleClearInterval(item.id)"> <xm-audio :audioSrc="item.content" :size="item.size" ref="audio"></xm-audio> </li>handleClearInterval(id) { const audioList = this.filterListByType(this.info.instHomeworkContents,3) _.each(audioList,(item,key)=>{ if(item.id != id) { console.log(this.$refs) console.log(this.$refs.audio[key]); this.$refs.audio[key].clearInterval() } }) },这样就能获取到想要的那个dom,我这里是获取了,循环出的子组件,然后调用子组件clearInterval()方法。
以上就是vue $refs中不使用拼接的原因以及解决方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:vue $refs中不运用拼接的原因以及处理办法