vue如何使用rem进行移动端屏幕适配(附代码)
时间:2024/5/30作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于vue如何使用rem进行移动端屏幕适配(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
要想移动端适配 并使用 rem 您需要先看这篇文章,配置好less就可以使用rem了
如果项目已经开发的差不多了,没有用到rem 又要使用rem,您用这招。
postcss-pxtorem:转换px为rem的插件
安装
postcss-pxtoremnpm install postcss-pxtorem --save
新建
rem.js文件const baseSize = 32 // 设置 rem 函数 function setRem () { // 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。 const scale = document.documentElement.clientWidth / 750 // 设置页面根节点字体大小 document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px' } // 初始化 setRem() // 改变窗口大小时重新设置 rem window.onresize = function () { setRem() }并引用进main.js文件内
import './rem'
修改
.postcssrc.js文件在
.postcssrc.js文件内的plugins 添加以下配置,配后就可以在开发中直接使用px单位开发了"postcss-pxtorem": { "rootValue": 32, "propList": ["*"] }helloworld.vue
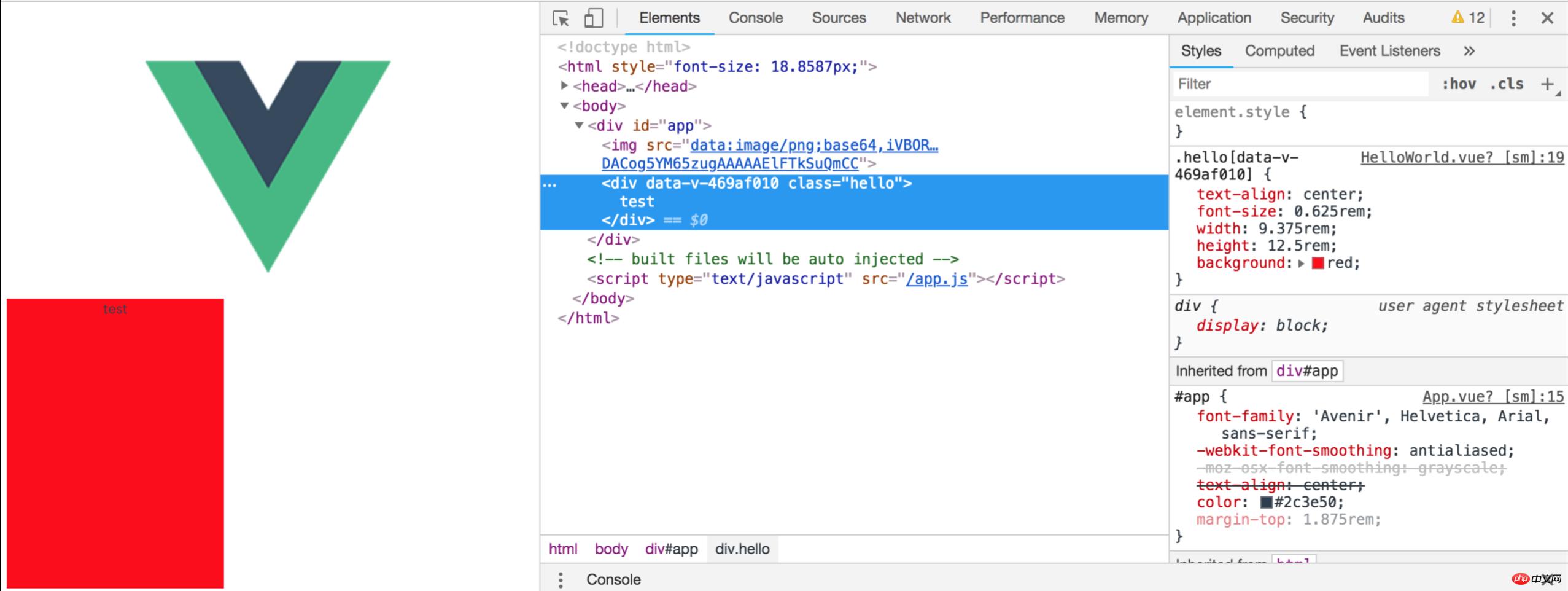
<template> <div class="hello"> test </div> </template> <script> export default { name: 'HelloWorld', data() { return { msg: 'Welcome to Your Vue.js App' } } } </script> <style scoped> .hello { text-align: center; font-size: 20px; width: 300px; height: 400px; background:red; } </style>效果

以上就是vue如何使用rem进行移动端屏幕适配(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:vue如何运用rem进行移动端屏幕适配(附代码)