angularjs.foreach使用时return的用法
时间:2024/5/30作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于angularjs.foreach使用时return的用法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在写一个比较数组对象中是否存在一个对象,存在返回true,失败返回false.在return时,发现并没有退出方法,自己测试了一下.
首先先写一个数组对象,然后用angularjs的forEach方法循环比较,当存在名字为2的对象时,输出true并返回,否则输出false并返回.
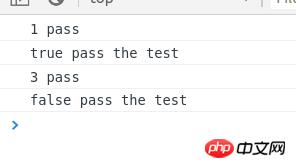
self.test = function() { var testArray = [{name: 1},{name:2},{name:3}]; angular.forEach(testArray, function(value, key){ if (value.name == 2) {console.log(true + ' pass the test');return;} console.log(value.name + ' pass'); }); console.log(false + ' pass the test'); return false; }();刚开始认为,当找到value.name == 2的元素时,方法就会直接返回,所以应该只输出1 pass,true pass the test然后程序结束,但输出结果却是这样的:

结果发现在forEach里的return 居然只起到了for循环里的continue作用.
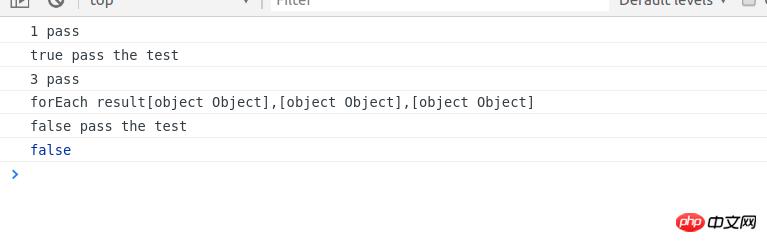
再把forEach循环的返回值和执行函数的返回值打印出来:
forEach函数返回的是循环的数组,函数的返回值是false.说明在forEach里return 并没有奏效,仅仅起到了continue的作用.
去网上搜了一下,并没有原因说明..解决方案:用一个临时变量存储结果,当条件成立相同时将结果改为true:
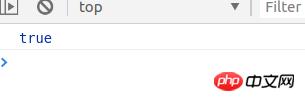
self.test = function() { var testArray = [{name: 1},{name:2},{name:3}]; var result = false; angular.forEach(testArray, function(value, key){ if (value.name == 2) {result = true;} }); return result; }; console.log(self.test());
这样虽然能获得正确的返回值,但却无法阻止forEach的循环,想来forEach应该是用在历遍数组元素来做一些操作,像这样的应该用for循环比较好一些.以上就是angularjs.foreach使用时return的用法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:angularjs.foreach运用时return的用法