JavaScript中什么是BOM?BOM对象介绍
时间:2024/5/30作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本章给大家带来JavaScript中什么是BOM?BOM对象介绍,让大家了解js中BOM是什么意思,JavaScript如何操作BOM对象。有一定的参考价值,有 需要的朋友可以参考一下,希望对你有所帮助。
一、什么是BOM
BOM(Browser Object Model)即浏览器对象模型。
BOM提供了独立于内容 而与浏览器窗口进行交互的对象;
由于BOM主要用 于管理窗口与窗口之间的通讯,因此其核心对象是window;
BOM由一系列相关的对象构成,并且每个对 象都提供了很多方法与属性;
BOM缺乏标准,JavaScript语法的标准化组织是ECMA,DOM的标准化组织 是W3C,BOM最初是Netscape浏览器标准的一部分。二、BOM对象
1.window对象:当前浏览器窗体
window对象是js中的顶级对象,所有定义在全局作用域中的变量、函数都会变成window对象的属性和方法,在调用的时候可 以省略window。
属性:
status:状态栏(目前浏览器已弃用了)
opener:即谁打开我的,若在A用open打开B则B的opener就是A
closed:判断子窗体是否关闭
方法:
alert() 弹出框
confirm() 带确认,取消弹出框
setInterval() 每隔多少秒调用一次
clearInterval() 清除setInterval
setTimeout() 隔多少秒调用一次
cleartimeout() 清除setTimeout
open() 打开一个新的窗口
例:
window.open ("other.html"," _blank","width=200,height=300,top=300");console:最常用的就是console.log()浏览器控制台打印
2.子对象
子对象中主要介绍:loation、history、screen 。
1)、 loation 跳转位置
<meta http-equiv="refresh" content="3; url =http://www.hteis.cn";> //不加url指3秒刷新 一次,加url指3秒跳转 window.location.href="popl.html"; location = pop.html location.replace("pop.html") //浏览器不可以后退2)、 history 历史
history.back() == history.go(-1) //返回到前一页
history.go(-2) //括号里的参数负几就是返回前几步
例:
<a href="javascript:history.back()">返回上一页 </a> <a href="javascript:history.go(-2)">第一页</a>
3)、 screen 屏幕
screen.availHeight :屏幕实际高度
screen.availWidth :屏幕实际宽度
screen.height :屏幕高度
screen.width :屏幕宽度
例:
console.log("屏幕实际高度"+screen.availHeight); console.log("屏幕实际宽度"+screen.availWidth); console.log("屏幕高度"+screen.height); console.log("屏幕宽度"+screen.width);三、DOM与 BOM的 区别
1. DOM
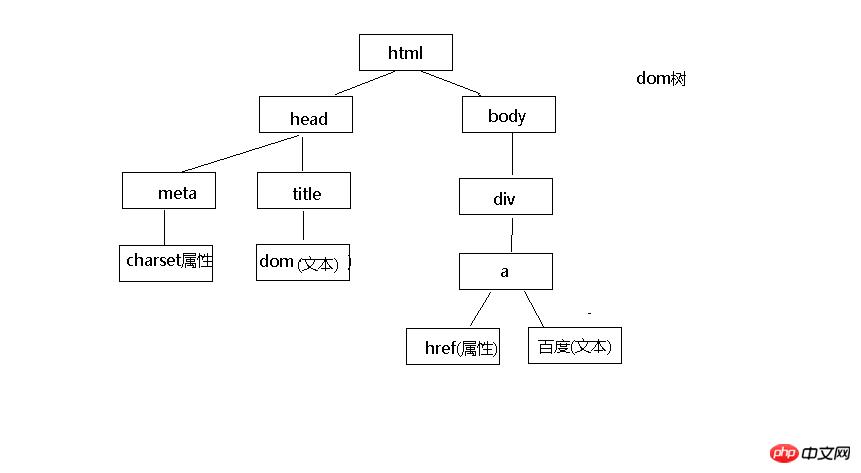
全称是 Document Object Model,也就是文档对象模型。是针对XML的基于树的API。描述了处理网页内容的方法和接口,是 HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。针对XHTML和HTML的DOM。这个DOM定义了一个HTMLDocument和HTMLElement做为这 种实现的基础,就是说为了能以编程的方法操作这个 HTML 的内容(比如添加某些元素、修改元素的内容、删除某些元素),我们把这个 HTML 看 做一个对象树(DOM树),它本身和里面的所有东西比如:
这些标签都看做一个对象,每个对象都叫做一个节点(node),节点可以理解为 DOM 中所有 Object 的父类。

DOM 有什么用?就是为了操作 HTML 中的元素,比如说我们要通过 JS 把这个网页的标题改了,直接这样就可以了:
document.title = ‘how to make love’;
这个 API 使得在网页被下载到浏览器之后改变网页的内容成为可能。2. BOM
BOM 是 Browser Object Model,浏览器对象模型。
刚才说过 DOM 是为了操作文档出现的接口,那 BOM 顾名思义其实就是为了控制浏览器的行为而出现的接口。
浏览器可以做什么呢?比如跳转到另一个页面、前进、后退等等,程序还可能需要获取屏幕的大小之类的参数。
所以 BOM 就是为了解决这些事情出现的接口。比如我们要让浏览器跳转到另一个页面,只需要
location.href = “http://www.xxxx.com“;这个 location 就是 BOM 里的一个对象。
四、总结
本章我们了解到了与浏览器窗口交互的一些对象,例如可以移动、调整浏览器大小的window对象,可以用于导航的location 对象与history对象,可以获取浏览器、操作系统与用户屏幕信息的screen对象,可以使用document作为访问HTML文档的入口,管理框架的frames 对象等。
以上就是JavaScript中什么是BOM?BOM对象介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript中啥是BOM?BOM对象介绍