详细说明javascript中的变量提升与函数提升
时间:2024/5/30作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。这篇文章主要介绍了详解javascript中的变量提升和函数提升的相关资料,需要的朋友可以参考下
1在js中只有两种作用域
a:全局作用域
b:函数作用域
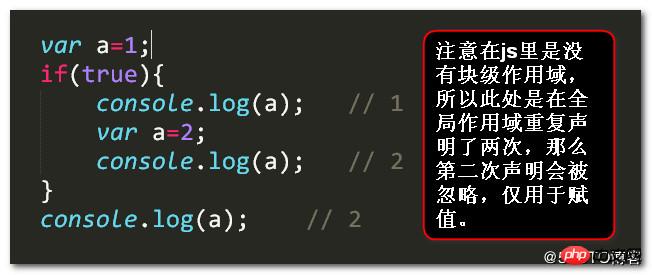
在ES6之前,js是没有块级作用域。
首先来解释一下什么是没有块级作用域?
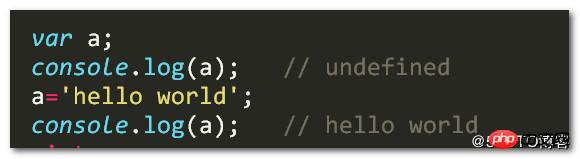
所以此时 是可以打印输出变量a的值。
2:什么是变量提升?
在我们的js中,代码的执行时分两步走的,1、解析 2、一步一步执行
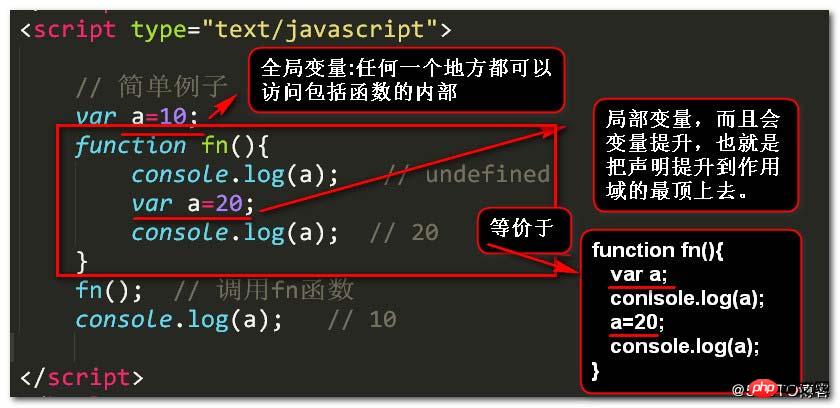
那么变量提升就是变量声明会被提升到作用域的最顶上去,也就是该变量不管是在作用域的哪个地方声明的,都会提升到作作用域的最顶上去。

那么上面这种写法其实等价于下面这种写法:

看几个例子:

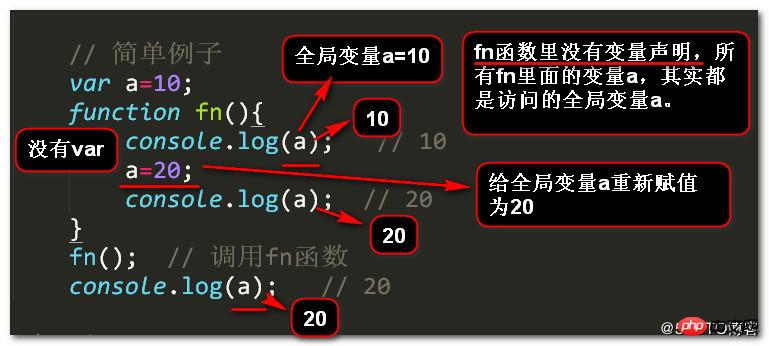
把上面的例子稍作改动:
结果就会大不一样,

再看一个例子:

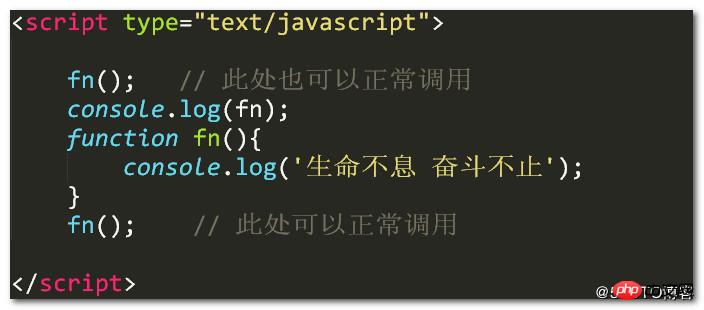
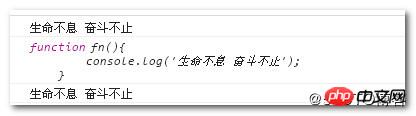
3:什么是函数提升?

输出的结果是:

注意:函数声明式,会将函数的声明和定义一起提升到作用域的最顶上去。
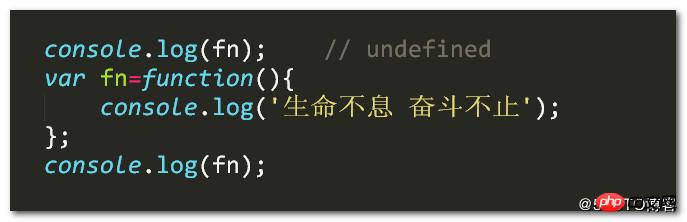
如果是这种写法:函数表达式声明的函数

例子:

输出的结果是:

最后的总结:
1:所有的声明都会提升到作用域的最顶上去。
2:同一个变量只会声明一次,其他的会被忽略掉。
3:函数声明的优先级高于变量申明的优先级,并且函数声明和函数定义的部分一起被提升。
以上就是本章的全部内容,更多相关教程请访问JavaScript视频教程!
以上就是详解javascript中的变量提升和函数提升的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:详细说明javascript中的变量提升与函数提升