图文详细说明JavaScript中如何删除节点
时间:2024/5/28作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在前端开发中经常需要使用JavaScript,那你知道如何用JS删除尾节点吗?这篇文章就和大家讲讲JS如何通过点击删除节点和JS删除首节点的方法,感兴趣的朋友可以参考一下,希望可以帮助到你。
想要删除节点,我们首先要找到需要删除的节点以及它父元素,然后用removeChild从父元素中删除子元素。
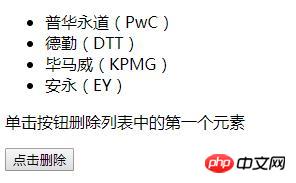
实例:列表列举了四大会计事务所,通过点击按钮删除列表的第一个节点,即普华永道。
HTML部分:
<ul id="myList"> <li id="li1">普华永道(PwC)</li> <li id="li2">德勤(DTT)</li> <li id="li3">毕马威(KPMG)</li> <li id="li4">安永(EY)</li> </ul>
步骤详解:
第一步,找到 id="myList" 的元素,即 <li>的父元素
var list=document.getElementById("myList")第二步,找到 id="li1" 的 <li> 元素,就是我们要删除的元素
var li=document.getElementById("li1")第三步,用removeChild从父元素中删除子元素
list.removeChild(li)注:DOM 必须知道需要删除哪个元素以及它的父元素
另一种方法(原理相同):首先找到需要删除的子元素,然后用 parentNode 属性查找到它的父元素,代码如下:
var li=document.getElementById("li1");
li.parentNode.removeChild(li);JS不仅可以删除首节点,还可以删除尾节点,以及任何你想要删除的节点,只要找到对应节点的位置就可以。
完整代码如下:
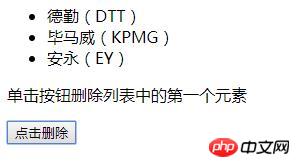
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul id="myList"> <li id="li1">普华永道(PwC)</li> <li id="li2">德勤(DTT)</li> <li id="li3">毕马威(KPMG)</li> <li id="li4">安永(EY)</li> </ul> <p>单击按钮删除列表中的第一个元素</p> <button onclick="myFunction()">点击删除</button> </body> <script type="text/javascript"> function myFunction(){ var list=document.getElementById("myList"); var li=document.getElementById("li1"); list.removeChild(li); } </script> </html>效果图:


第一个图是未删除节点的效果,第二个图是删除首节点后的效果。
以上主要介绍了JS如何删除节点,比较详细,容易理解,初学者可以自己动手尝试,希望这篇文章对你有所帮助!更多相关教程请访问 JavaScript视频教程 php公益培训
以上就是图文详解JavaScript中如何删除节点的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明JavaScript中如何删除节点