Ajax 与 fetch是什么?二者有什么区别?
时间:2024/5/26作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本文给大家介绍Ajax 和 fetch是什么?Ajax 和 fetch之间的区别?,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
回顾XMLHttpRequest
传统的Ajax指的是XMLHttpRequest(XHR):
var xhr = new XMLHttpRequest()
1.第一个要调用的方法是open(),open不会真的发送请求
xhr.open("get",url,false) //三个参数:请求方法,请求路径(相对于当前页面),是否异步请求2.第二个要调用的方法是send(),send中发送请求
xhr.send(null) //参数:请求发送的主体数据
收到响应后,返回的数据会自动填充xhr对象
responseText:作为响应主体被返回的文本
responseXML:XML DOM文档
status:响应的HTTP状态
statusText:HTTP状态说明
发送异步请求的时候,我们通常检测XHR对象的readyStatus取值:
0:未初始化,未调用open()方法
1:启动:调用open,未调用send
2:发送:调用send,但是未收到响应
3:接受:接受到部分数据
4:完成:已经接收到所以数据了
load事件
onload事件处理程序会接受到一个event对象,而起target属性就指向XHR对象实例,因而可以访问到XHR对象的所以方法和属性。
XMLHttpRequest没有关注分离(Separation of Concerns)的原则,配置调用非常混乱。
通常的写法如下:
var xhr = new XMLHttpRequest(); xhr.open('GET', url); xhr.onload = function() { console.log(xhr.response); }; xhr.onerror = function() { console.log("Oops, error"); }; xhr.send();fetch登场
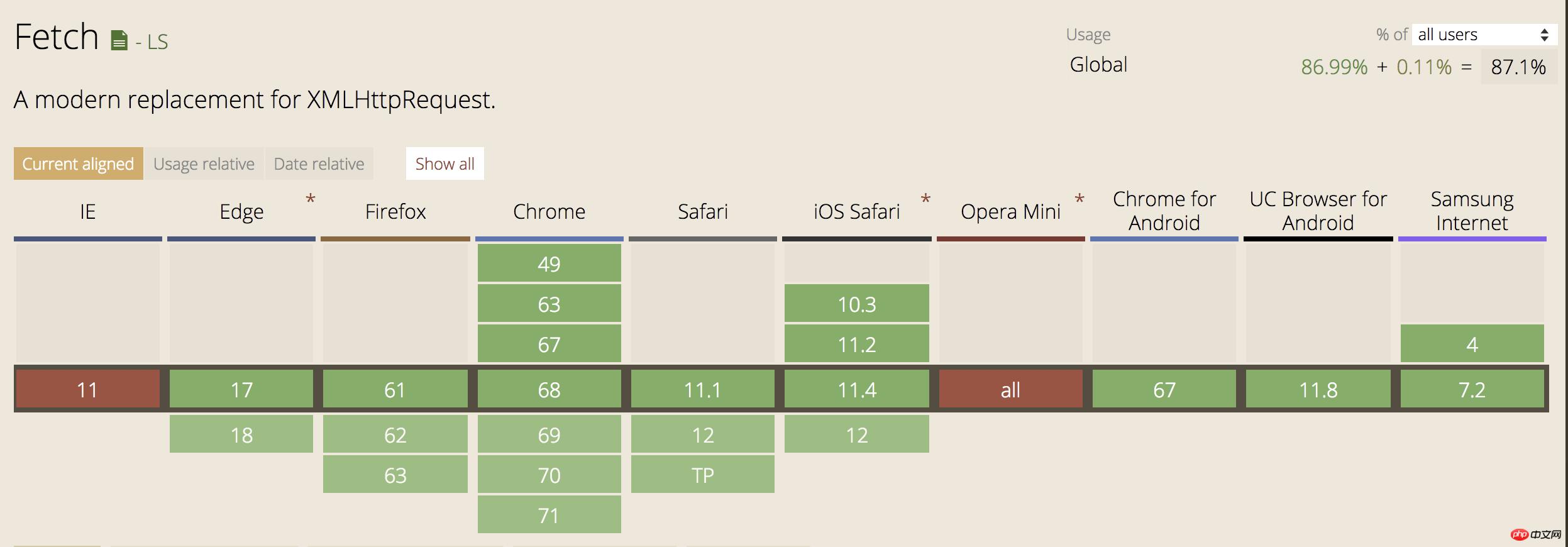
目前fetch的版本支持详情如下 https://caniuse.com/#search=fetch

fetch 语法
fetch的API是基于promise设计的
fetch(url, init).then(function(response) { ... });init可选的配置对象,包括所有对请求的设置:
method:请求的方法,GET POST等
headers:请求的头信息,形式为 Headers 对象或 ByteString。 body: 请求的 body 信息:可能是一个 Blob、BufferSource、FormData、URLSearchParams 或者 USVString 对象。注意 GET 或 HEAD 方法的请求不能包含 body 信息。
mode:请求的模式,见下文
credential:默认情况下,
fetch不会从服务端发送或接收任何 cookies, 如果站点依赖于用户 session,则会导致未经认证的请求(要发送 cookies,必须设置 credentials 选项)。omit: 从不发送cookies.same-origin: 只有当URL与响应脚本同源才发送 cookies、 HTTP Basic authentication 等验证信息.include: 不论是不是跨域的请求,总是发送请求资源域在本地的 cookies、 HTTP Basic authentication 等验证信息.cache:请求的cache模式:default,no-store,no-cache,force-cache,only-if-cache
Response Metadata
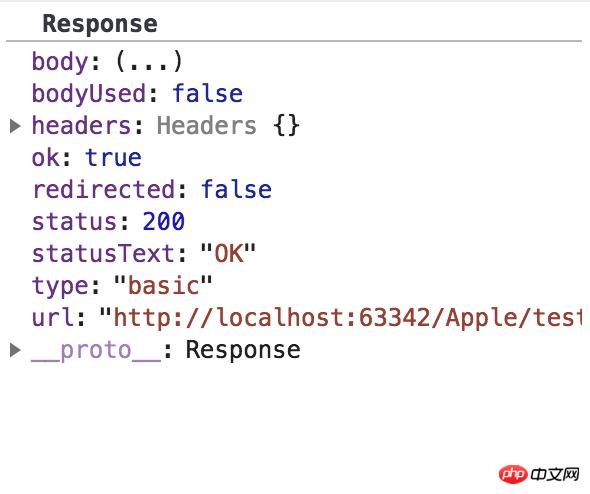
上例子中,可以看到response被转换为json,如果我们需要过去response的其他元信息,我们可以通过以下的方式:
fetch('./test.json').then(function(response) { console.log(response.headers.get('Content-Type'));//application/json console.log(response.headers.get('Date'));//Wed, 5 Sep 2018 09:33:44 GMT console.log(response.status);//200 console.log(response.statusText);//ok console.log(response.type);//basic console.log(response.url)//http://localhost:63342/Apple/test/test.json })
response.headers的方法:
has(name) (boolean)-判断是否存在该头部信息get(name) (string)-获取头部信息getAll(name) (Array)-获取所有的头部信息set(name, value)- 设置信息头的参数append(name, value)- 添加header内容delete(name)- 删除header的信息forEach(function(value, name){ ... }, [thisContext]) - 循环读取header的信息
Response Type
上例子中,可以看到
console.log(response.type);//basic为basic。当我们发送一个fetch请求的时候,response可能的返回值类型有"basic", "cors" or "opaque". 这些
types是为了指示资源的来源,并可用于告诉你应如何处理响应对象。
如果请求和资源是同源的,那么请求是basic类型,那么我们毫无限制的查看响应中的任何内容
如果请求和资源是不同源的,并且返回一个CORs header的头部,那么请求是
cors类型。basic和cors响应基本相同。但是cors会限制你查看header中“Cache-Control”,“Content-Language”,“Content-Type”,“Expires”,“Last-Modified”和`Pragma`的属性。如果请求和资源是不同源的,并且不返回一个CORs header头部,那么请求是
opaque类型。opaque类型的响应,我们不能过读取任何的返回值或者查看请求状态,这意味着我们无法只知道请求是成功还是失败。
你可以定fetch请求的模式,以便于解析一些模式,如下:
same-origin--同源请求才能成功,其他请求都会被拒绝
cors允许请求同源和其带有合适的CORs头部的其他源
cors-with-forced-preflight--发送真实的请求之前,需要一个预检验
no-cors--旨在向没有CORS header的其他源发出请求并产生不透明opaque的响应,但如上所述,目前在窗口全局范围内这是不可能的。
要定义模式,请在fetch请求中添加选项对象作为第二个参数,并在该对象中定义模式:
fetch('./test.json',{mode:'cors'}) .then(function(response) { console.log(response); return response.json(); }) .then(function(data) { console.log(data); }).catch(function(e) { console.log("Oops, error"); });fetch基于Promise的调用链
Promise的一个重要特征是链式调用。 对于fetch,这允许你通过fetch请求共享逻辑
fetch('./test.json') .then((response)=>{ if(response.status>=200关键词:Ajax 与 fetch是啥?二者有啥区别?