详细说明JavaScript中的流程语句
时间:2024/5/26作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本文给大家带来详解JavaScript中的流程语句,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
一 开篇概述
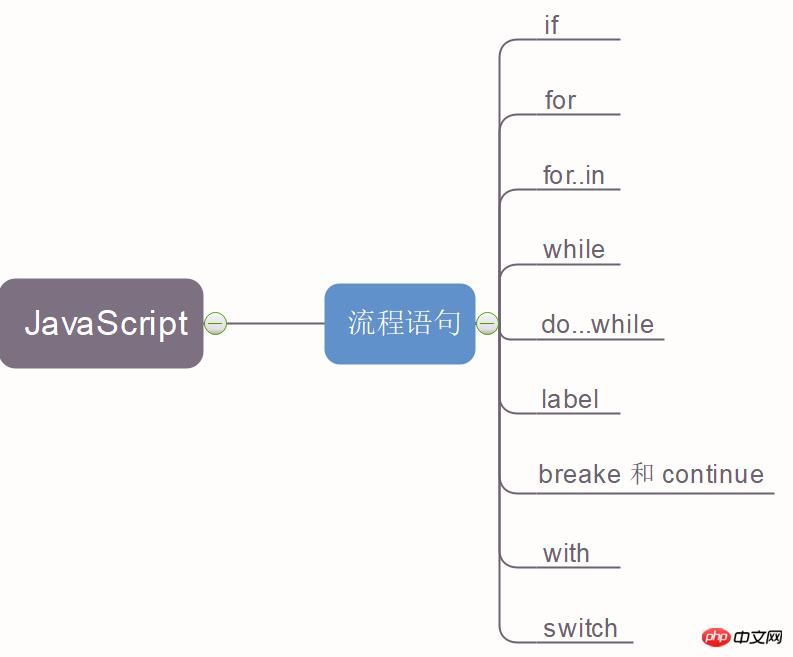
本讲主要讲解JavaScript流程语句,其大致内容包括如下:
其中,常用的if,while,do..while,for在本片文章就不论述,重点论述for..in..,label,break和continue,whth,switch等语句

二 内容区
(一)常用语句
由于如下语句比较通用,本篇文章就不再论述
1.条件语句
if语句
2.循环语句
while语句,do.while语句,for语句
(二) for..in..语句
1.定义
for...in...,是一种迭代语句,用来枚举对象的属性,其语法定义为:
for (propName in expression) statement
基于在JavaScript开发中"能使用局部变量,就不要使用全局变量"原则, 建议将propName属性定义为局部变量,如下所示:
for (var propName in expression) statement
2.注意点
(1)for....in是用来枚举对象属性的,而不是枚举对象属性值。
例子1:
如下例子,for..in..输出的是数组索引(即数组属性),而不是数组索引值。
var i = 5; var arr = new Array(); for (var n = 0; n < i; n++) { arr[n] = i; } for (var propName in arr) { alert(propName);// 0,1,2,3,4 }例子2:
如下例子,for..in..输出的是对象userInfo的属性(name,age,address),而不属性值(Alan_beijing,38,china-shanghai)
var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' }; for (var property in userInfo) { alert(property);//name,age,address5 }(2)for..in..枚举属性,没有确定的顺序,不同的浏览器,会有所差别。
(3)ECMAScript5版本之前,如果被迭代对象变量值null或undefined,for语句会抛出错误,ECMAScript5之后,这种情况不会抛出错误,但不执行循环体。
(三) label
1.定义
在JavaScript中,label语句表示标签语句,通常与循环语句使用,表示循环语句跳转到指定位置。
1 label:statement
例1:
如下代码包含一个label语句outermost,其内容为两个嵌套的循环体,当循环体执行到1==5且j==5时,break语句将跳转到outermost语句继续执行。
var num = 0; outermost: for (var i = 0; i < 10; i++) { for (var j = 0; j < 10; j++) { if (i == 5 && j == 5) { break outermost; } num++ } } alert(num);//55(四) break和continue
1.定义
break和continue都表示在循环体中,根据特定的条件退出循环体,但两者又存在区别,break表示退出整个循环体,continue表示退出满足条件的该次循环体。
例子1:
如下代码,当执行i=5时,就退出整个循环体。
var num = 1; for (var i = 1; i < 10; i++) { if (i % 5 == 0) { break; } num++; } alert(num);//5例子2:
如下代码,当执行i=5时,退出本次循环,然后返回for语句开头,继续执行。
var num = 1; for (var i = 1; i < 10; i++) { if (i % 5 == 0) { continue; } num++; } alert(num);//92.注意点
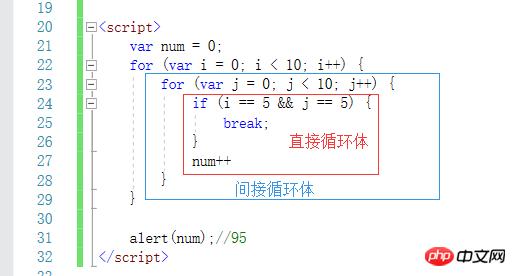
(1)break和continue跳出循环体时,表示只跳出直接所在循环体,而不是除了直接循环体外的其他循环体。
例子1:
如下例子,break只跳出直接循环体

例子2:
如下例子,continue只跳出直接循环体
var num = 0; for (var i = 0; i < 10; i++) { for (var j = 0; j < 10; j++) { if (i == 5 && j == 5) { continue; } num++ } } alert(num);//992.break和continue一般结合标签语句运用,表示跳转到指定位置
例子:
如下代码,当执行到i=5 && j==5时,就跳到标签语句outermost处,继续执行。这里需要注意的是,JavaScrip没有块级作用域,因此在for语句外部是能够访问变量i的
var num = 0; outermost: for (var i = 0; i < 10; i++) { for (var j = 0; j < 10; j++) { if (i == 5 && j == 5) { break outermost; } num++ } } alert(num);//55(五) with
1.定义
with语句将代码作用域设定到特定对象中,其主要目的是简化多次编写同一对象,提高复用。
1 with (expression) statement
例子:
如下代码定义了一个获取用户信息函数,在函数体内new了一个person对象,且定义两个属性(name和address),然后将person对象with起来。
function GetUserInfo() { var person = new Object(); person.name = "Alan_beijing"; person.address = "China-shanghai"; with (person) { return name +","+ address; } } alert(GetUserInfo());//Alan_beijing,China-shanghai2.注意点
(1)在JavaScript开发中,慎用with语句,主要原因有二:其一是with语句影响性能;其二是with语句在严格模式下,会出错
(2)with语句将公有对象括起来,从而提高代码简洁度和提高代码复用性
(3)在执行with语句体内查找变量时,先看with体内是否存在所查找变量,若不存在,再查找with括起来的变量是否有要查找的属性。
如下例子更好地体现这一原则:
function GetUserInfo() { var person = new Object(); person.name = "Alan_beijing"; person.address = "China-shanghai"; person.age = 35; with (person) { var sex = "男"; var age = 40; return name + "," + sex + "," + age +","+ address; } } alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai(六) switch
1.定义
switch语句就是我们平时所说的开关语句,它非常适用于多条件情况。
switch (expression) { case value: statement break; case value: statement break; default:statement }例子:
如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市 function CityType(address) { switch (address) { case "Shanghai": alert("中国一线城市"); break; case "Shenzhen": alert("中国一线城市"); break; case "Beijing": alert("中国一线城市"); break; default: alert("中国非一线城市"); } } CityType("Shenzhen");//中国一线城市2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上就是详解JavaScript中的流程语句的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:详细说明JavaScript中的流程语句