浅谈JavaScript中数组的遍历
时间:2024/5/26作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本文给大家浅谈一下JavaScript中数组的遍历,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
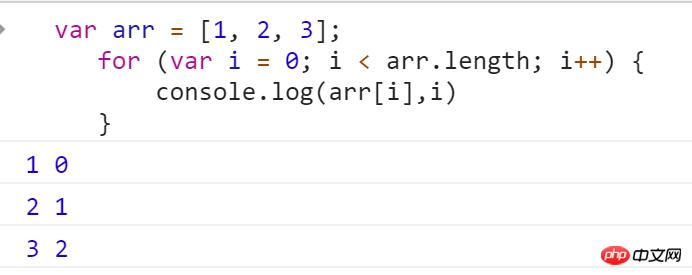
1、使用for循环,是数组中最常见的遍历方法

第一个返回值是遍历数组中的每一位,第二位返回值可以看作数组的索引值。可以在for循环中嵌套if语句,进行对元素值进行判断根据条件执行循环语句。
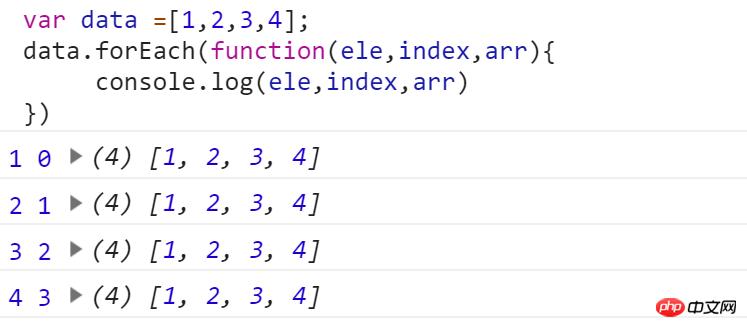
2,使用forEach()方法
a、forEach()的使用方法:
forEach方法从头至尾遍历数组,对每个元素调用指定的函数。forEach方法传入参数为一个函数,函数 可以传入三个参数,按照顺序分别为,数组元素、元素索引和数组本身。不强制同时传入三个参数,可以按照需求传入参数个数。

数组[1,2,3,4]调用forEach方法,在传入参数函数中分别返回参数值中我们可以看到ele代表数组中的每一位,index代表数组的索引值,arr代表调用此方法的数组。
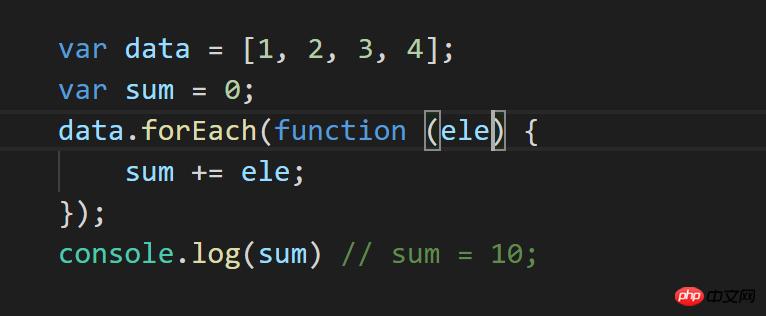
利用forEach方法实现数组元素累加

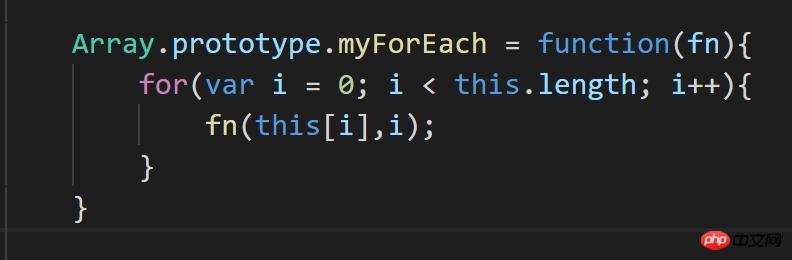
b、forEach()方法的源码实现

将自定义myForEach方法扩展到数组的原型上。按照数组中元素的个数进行遍历,将数组的每一位this[i]及代表数组索引 i 作为函数参数,同时在for循环中执行参数fn函数。this代表调用myForEach方法的数组。
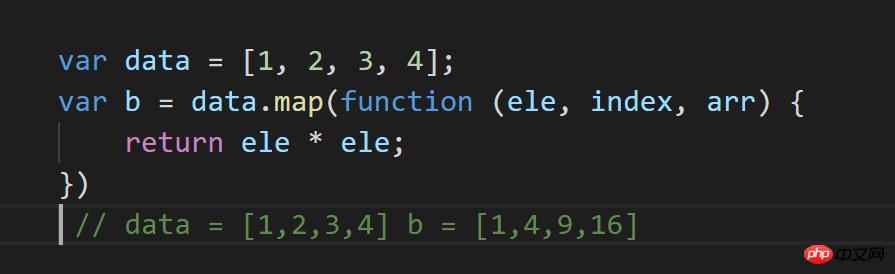
3,使用map()方法
map()方法将调用的数组的每个元素传递给指定的函数,并返回一个数组,它包含函数的返回值。不改变原来的数组。map()方法的使用与forEach()方法相同。

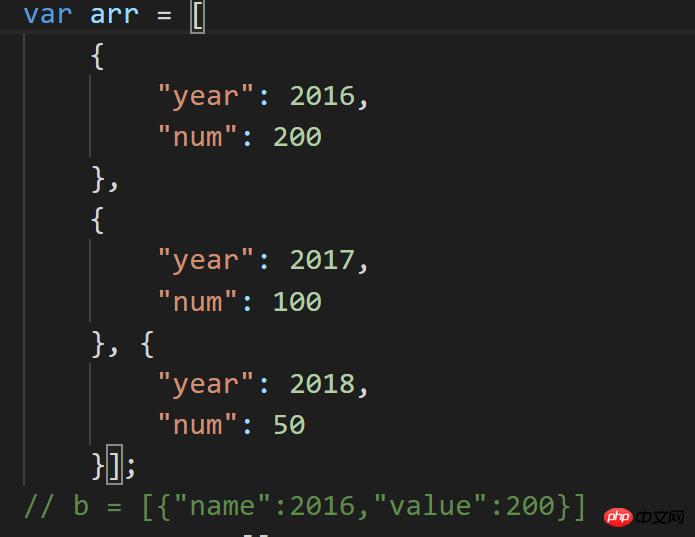
思考小联系:
修改数据的数据结构并输出。将数组arr的所有元素变成数组b的数据结构的形式。

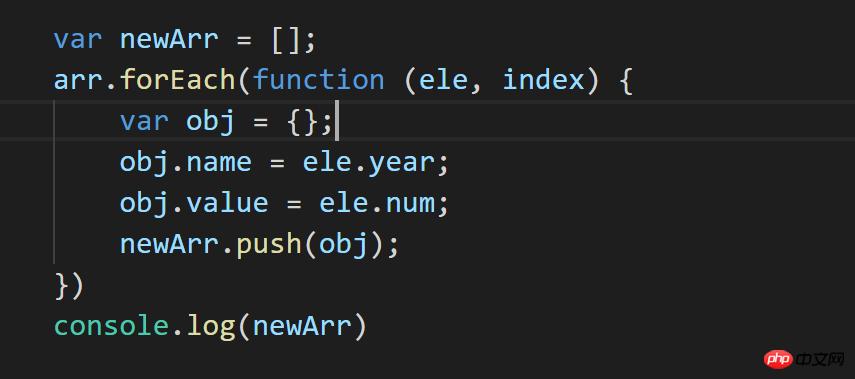
答案:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
以上就是浅谈JavaScript中数组的遍历的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:浅谈JavaScript中数组的遍历