bootstrap做一个登入注册页面的详细说明
时间:2024/5/23作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于bootstrap做一个登入注册页面的详解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
本章内容是用bootstrap做的登入注册页面,并使用jquery-validate进行表单验证。
技术:bootstrap,font-awesome,jquery-validate;
特点:响应式布局,表单验证,背景图片自适应屏幕大小;
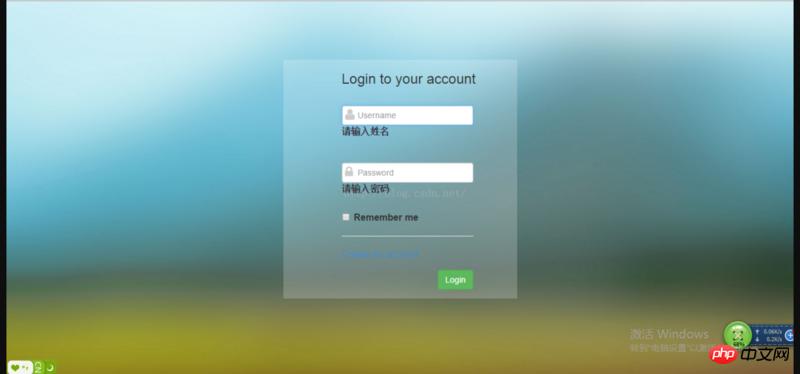
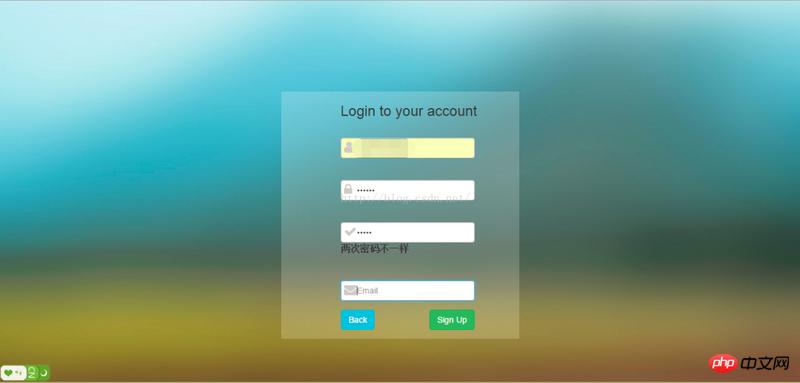
宗旨:从实战中学知识。效果图:


html代码:
第三方资源的导入是用cdn引入;当然也可以自己去下载在本地导入。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>bootstrap案例</title> <!--用百度的静态资源库的cdn安装bootstrap环境--> <!-- Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!--font-awesome 核心我CSS 文件--> <link href="//cdn.bootcss.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet"> <!-- 在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <!--jquery.validate--> <script type="text/javascript" src="js/jquery.validate.min.js" ></script> <script type="text/javascript" src="js/message.js" ></script> <style type="text/css"> body{background: url(img/4.jpg) no-repeat;background-size:cover;font-size: 16px;} .form{background: rgba(255,255,255,0.2);width:400px;margin:100px auto;} #login_form{display: block;} #register_form{display: none;} .fa{display: inline-block;top: 27px;left: 6px;position: relative;color: #ccc;} input[type="text"],input[type="password"]{padding-left:26px;} .checkbox{padding-left:21px;} </style> </head> <body> <!-- 基础知识: 网格系统:通过行和列布局 行必须放在container内 手机用col-xs-* 平板用col-sm-* 笔记本或普通台式电脑用col-md-* 大型设备台式电脑用col-lg-* 为了兼容多个设备,可以用多个col-*-*来控制; --> <div class="container"> <div class="form row"> <form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="login_form"> <h3 class="form-title">Login to your account</h3> <div class="col-sm-9 col-md-9"> <div class="form-group"> <i class="fa fa-user fa-lg"></i> <input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus" maxlength="20"/> </div> <div class="form-group"> <i class="fa fa-lock fa-lg"></i> <input class="form-control required" type="password" placeholder="Password" name="password" maxlength="8"/> </div> <div class="form-group"> <label class="checkbox"> <input type="checkbox" name="remember" value="1"/> Remember me </label> <hr /> <a href="javascript:;" id="register_btn" class="">Create an account</a> </div> <div class="form-group"> <input type="submit" class="btn btn-success pull-right" value="Login "/> </div> </div> </form> </div> <div class="form row"> <form class="form-horizontal col-sm-offset-3 col-md-offset-3" id="register_form"> <h3 class="form-title">Login to your account</h3> <div class="col-sm-9 col-md-9"> <div class="form-group"> <i class="fa fa-user fa-lg"></i> <input class="form-control required" type="text" placeholder="Username" name="username" autofocus="autofocus"/> </div> <div class="form-group"> <i class="fa fa-lock fa-lg"></i> <input class="form-control required" type="password" placeholder="Password" id="register_password" name="password"/> </div> <div class="form-group"> <i class="fa fa-check fa-lg"></i> <input class="form-control required" type="password" placeholder="Re-type Your Password" name="rpassword"/> </div> <div class="form-group"> <i class="fa fa-envelope fa-lg"></i> <input class="form-control eamil" type="text" placeholder="Email" name="email"/> </div> <div class="form-group"> <input type="submit" class="btn btn-success pull-right" value="Sign Up "/> <input type="submit" class="btn btn-info pull-left" id="back_btn" value="Back"/> </div> </div> </form> </div> </div> <script type="text/javascript" src="js/main.js" ></script> </body> </html>js代码:
$().ready(function() { $("#login_form").validate({ rules: { username: "required", password: { required: true, minlength: 5 }, }, messages: { username: "请输入姓名", password: { required: "请输入密码", minlength: jQuery.format("密码不能小于{0}个字 符") }, } }); $("#register_form").validate({ rules: { username: "required", password: { required: true, minlength: 5 }, rpassword: { equalTo: "#register_password" }, email: { required: true, email: true } }, messages: { username: "请输入姓名", password: { required: "请输入密码", minlength: jQuery.format("密码不能小于{0}个字 符") }, rpassword: { equalTo: "两次密码不一样" }, email: { required: "请输入邮箱", email: "请输入有效邮箱" } } }); }); $(function() { $("#register_btn").click(function() { $("#register_form").css("display", "block"); $("#login_form").css("display", "none"); }); $("#back_btn").click(function() { $("#register_form").css("display", "none"); $("#login_form").css("display", "block"); }); });现在我们开始谈谈所用到的知识点:
①bootstrap的布局:
bootstrap用的是网格布局,使用col-x-x
使用条件:要在.container和.row下才能使用,结构如下:<div class="container"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div>参考值:
col-xs-*:小于768px,手机
col-sm-*:大于768px,平板
col-md-*:大于998px,普通电脑,笔记本之类
col-lg-*:大于1200px,一般为大型台式电脑
可以同时使用,达到跨多个设备效果
偏移:col--offset-②表单:
这里的表单和普通表单没什么太多区别,我就不多说了。③font-awesome的使用:
使用的是4.3.0版本,使用方法<i class="fa fa-check fa-lg"></i>
fa-lg表示大图
更多icon参考:http://fontawesome.dashgame.com/④jquery-validate表单验证:
这是我要讲的重点,
第一步:首先到导入jquery-validate第三方资源,
第二步:创建好form表单,初始化validate$("#login_form").validate({ rules: { username: "required", password: { required: true, minlength: 5 }, }, messages: { username: "请输入姓名", password: { required: "请输入密码", minlength: jQuery.format("密码不能小于{0}个字 符") }, } });注意这里的login_form必须是form表单上的选择器,笔者因为将其设置在p上,控制台显示settings没有被定义的错误。这里的username和password都是form表单中的name值;rules是规则,message是提示的信息
required:true表示该字段为必填,
minlength:表示长度至少为5,maxlength是html5支持的,所以不用在这里面设置
equalTo:表示与某某相同,后面接的是第一个值,"#id"或者是".class"
message:中对应的内容后面就是提示的文字信息。⑤背景自适应屏幕大小:
不知道前到处找文档,知道后才发现好简单,那就是background-size:cover;这样可以做到背景图片和浏览器大小一样了。很简单吧!以上就是本篇文章的全部内容了,bootstrap更多相关免费视频教程可以关注php中文网bootstrap教程栏目!!!
以上就是bootstrap做一个登入注册页面的详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:bootstrap做一个登入注册页面的详细说明