bootstrap datetimepicker日期插件美化的效果(代码)
时间:2024/5/23作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于bootstrap datetimepicker日期插件美化的效果(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
需求:
(1)日期面板默认展开
(2)可以根据点击的日期,处理额外的信息,如在这天记录一些信息等
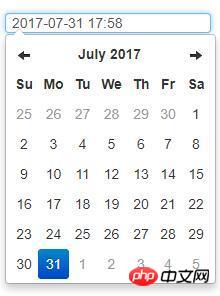
大部分的日期插件日期面板是隐藏的,点击input的时候日期面板显示,基于bootstrap的datetimepicker日期插件如果是在p元素上实例化插件的情况,面板是显示的,在input 上面板则是隐藏的。感觉此插件不是太美观,默认样式如下:

现我们把样式风格更改成下面的

完整的代码
html
<div class="calendar"> <div class="input-group date form_date "></div> <div class="calendarInfor"> <div class="calendarInfor_title"><span class="time"></span> <span class="week">星期一</span></div> <div class="calendarInfor_time"></div> <ul class="calendarInfor_content list-unstyled"> <li>上午9:30 开销售会议</li> <li>上午10:30 学习业务知识</li> <li>上午11:30 整理合同</li> <li> <input type="" class="form-control add_input" /> </li> </ul> <div class="calendarBtn"> <button class="btn btn-add btn-block" style="margin-bottom:10px;" id="add">增加</button> <button class="btn btn-warning btn-save btn-block">保存</button> </div> </div> </div>css
.calendar { width: 1000px; margin: 0 auto; overflow: hidden; font-family: "微软雅黑"; font-size: 16px; background:#fffbef; border:1px solid #d6c5bd; border-radius:4px } .datetimepicker{padding:5px 15px 15px;} .form-control{border-radius:4px;} .tfoot { display: none; } .calendar .form_date { width: 70%; float: left; background: #fffbef; } .datetimepicker-inline { width: 100%; } .datetimepicker-inline table { width: 100%; } .datetimepicker-inline table tbody tr, .datetimepicker-inline table thead tr { height: 50px; } .datetimepicker-inline table tr td { border: 1px solid #ddd; } .datetimepicker-inline table thead tr:first-child { border-bottom: 1px solid #ccc; } .datetimepicker table tr td.old, .datetimepicker table tr td.new { pointer-events: none; } .datetimepicker table tr td.today, .datetimepicker table tr td.today:hover, .datetimepicker table tr td.today.disabled, .datetimepicker table tr td.today.disabled:hover { background: #fc9348; } .datetimepicker table tr td.today.active, .datetimepicker table tr td.today.active:hover, .datetimepicker table tr td.today.active:focus, .datetimepicker table tr td.today { background: #fc9348; color: #fff } .datetimepicker table tr td.today:hover, .datetimepicker table tr td.today:hover:hover { background: #fc9348; color: #fff } .datetimepicker table tr td.active:active, .datetimepicker table tr td.active:hover:active, .datetimepicker table tr td.active.disabled:active, .datetimepicker table tr td.active.disabled:hover:active, .datetimepicker table tr td.active.active, .datetimepicker table tr td.active:hover.active, .datetimepicker table tr td.active.disabled.active, .datetimepicker table tr td.active.disabled:hover.active { background: #00ada7; } .calendar .calendarInfor { width: 30%; height: 423px; background:#ff9161; float: right; } .calendarInfor{padding:15px;position:relative;} .calendarInfor_title{color:#fff;height:40px;line-height:40px;background:#fe7e46;border-bottom:2px solid #df6e3c;border-radius:5px;padding:0px 15px;margin-bottom:30px;} .calendarInfor_content{height:202px;overflow:auto;color:#fff;border:1px solid #ffccb6;padding:10px 15px;border-radius:5px;margin-bottom:25px;} .calendarInfor_content li{height:40px;line-height:40px;border-bottom:1px solid #ffb08d;} .calendarBtn{position:absolute;bottom:30px;left:15px;right:15px;} .calendarBtn .btn-add{border-color:#fdbc9f;background:#fcaf60;color:#fff;outline:none;box-shadow:none;} .calendarBtn .btn-add:focus:active{color:#fff;border-color:#fdbc9f;background:#fcaf60;outline:0;box-shadow:inset 0 1px 5px rgba(0,0,0,.05);} .calendarBtn .btn-add:hover{background:#fdb66d;} .calendarBtn .btn-save{border-color:#e65769;background:#f76375;color:#fff;outline:none;box-shadow:none;} .calendarBtn .btn-save:focus:active{color:#fff;border-color:#e65769;background:#f76375;outline:0;box-shadow:inset 0 1px 5px rgba(0,0,0,.05);} .calendarBtn .btn-save:hover{background:#ee6172;} .add_input{box-shadow:none;border:1px solid #fff} .add_input:focus{box-shadow:none;border-color:#fee3bf;}js
$(document).ready(function() { //初始化时间 var myDate = new Date(); getWeek(myDate, 1); //option设置 $('.form_date').datetimepicker({ language: 'zh-CN', locale: "hu", dayViewHeaderFormat: "YYYY. MMMM", format: "YYYY.MM.DD. dddd - hh:mm:ss a", weekStart: 1, //todayBtn: 1, //autoclose: 1, todayHighlight: 1, startView: 2, //需要,否则点击会显示小时 minView: 2, //forceParse: 0 }); function getWeek(date, label) { var Y = date.getFullYear(); var M = date.getMonth() + 1; var D = date.getDate(); var W; var fullTime; var w = date.getDay(); switch (w) { case 1: W = "星期一"; break; case 2: W = "星期二"; break; case 3: W = "星期三"; break; case 4: W = "星期四"; break; case 5: W = "星期五"; break; case 6: W = "星期六"; break; case 0: W = "星期天"; break } if (label == 1) { fullTime = Y + "年" + M + "月" + D + "日"; $(".time").html(fullTime); $(".week").html(W); } else if (label == 2) { fullTime = Y + "年" + M + "月"; $(".time").html(fullTime); $(".week").html(""); } else if (label == 3) { M = M + 1; fullTime = Y + "年" + M + "月"; $(".time").html(fullTime); $(".week").html(""); } else { Y = Y + 1; fullTime = Y + "年" $(".time").html(fullTime); $(".week").html(""); } } $('.form_date').datetimepicker().on("changeDate", function(ev) { getWeek(ev.date, 1); }) $('.form_date').datetimepicker().on("changeMonth", function(ev) { getWeek(ev.date, 2); }) $("#add").click(function() { var inputText = $("<li />").html('<input type="" class="form-control add_input" />') $(".calendarInfor_content").append(inputText); }) function getTitleMonthTime() { var content = $(".datetimepicker-days .switch").html(); content = content.split(" ").reverse(); content[0] = content[0] + "年"; content.join(" "); $(".time").html(content); $(".week").html(""); } function getTitleYearTime() { var content = $(".datetimepicker-months .switch").html(); content = content + "年" $(".time").html(content); $(".week").html(""); } $(".datetimepicker-days .next").click(function() { setTimeout(getTitleMonthTime, 200) }) $(".datetimepicker-days .prev").click(function() { setTimeout(getTitleMonthTime, 200) }) $(".datetimepicker-months .next").click(function() { setTimeout(getTitleYearTime, 200) }) $(".datetimepicker-months .prev").click(function() { setTimeout(getTitleYearTime, 200) }) })本篇文章到这里就全部结束了,更多bootstrap的内容可以关注php中文网的bootstrap教程栏目!!!以上就是bootstrap datetimepicker日期插件美化的效果(代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:bootstrap datetimepicker日期插件美化的效果(代码)