css float的详细讲解(附案例)
时间:2024/5/23作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于css float的详细讲解(附实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
div+css布局,是前端开发人员的核心技能,在工作中占很大的比重。良好的前端布局是进行javascript书写和互的基础,足见布局的重要性,今天我们就讲讲css布局的基石-float。可以说,没有浮动,就谈不上布局了。
1、float的产生
互联网产生从一开始到日渐壮大,期间借鉴了大量印刷排版的理念和技术,比如一开始互联网的发明,就是将文档电子化互相链接。
而后的table布局的发明,也是印刷专家完成的,直到css出现,依然可以看到印刷的影子,当然这也无可厚非,比如float的出现就是为了应对图文并茂的排版出现的。
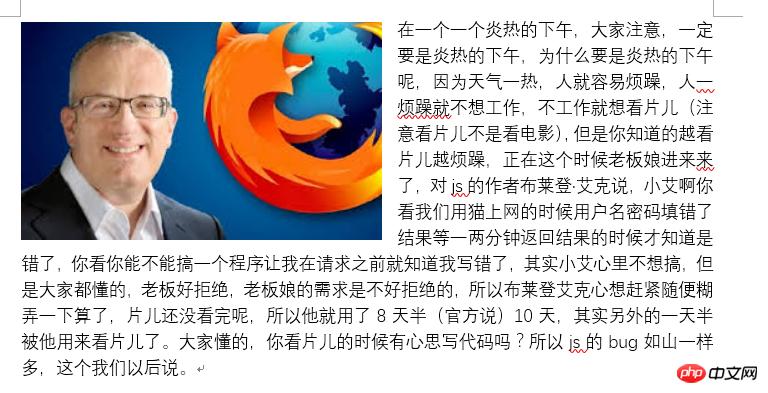
下面传统的印刷排版常见的布局-文字环绕,就是float的常见应用场景之一。

我们看看如何实现,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>JS暗黑编年史</title> <style> img{ float:left; } </style> </head> <body> <p> <img src="https://jetorz.github.io/assets/Brendan-Eich.jpg" alt="" width="200"> 在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序让我在请求之前就知道我写错了,其实小艾心里不想搞,但是大家都懂的,老板好拒绝,老板娘的需求是不好拒绝的,所以布莱登艾克心想赶紧随便糊弄一下算了,片儿还没看完呢,所以他就用了8天半(官方说)10天,其实另外的一天半被他用来看片儿了。大家懂的,你看片儿的时候有心思写代码吗?所以js的bug如山一样多,这个我们以后说。 </p> </body> </html>2.float的经典场景
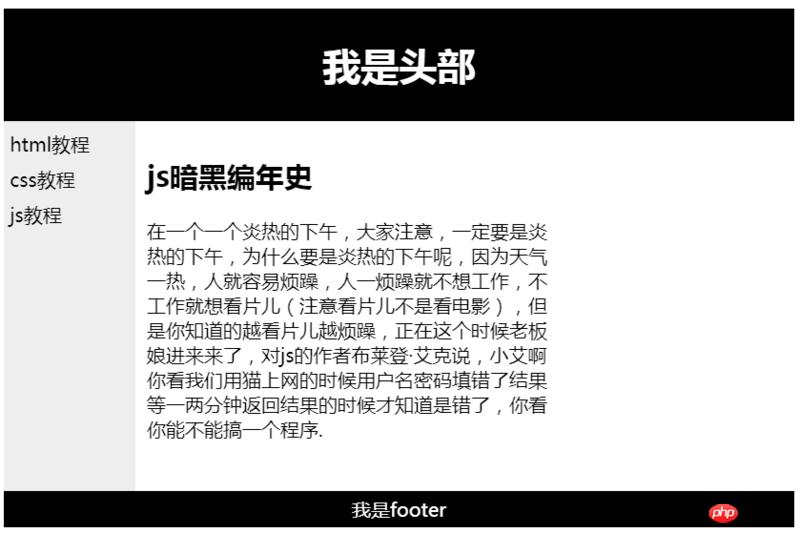
除了上面的经典用法之外,float还有几个更复杂也更通用的场景,首先是整站布局。

代码如下,
<!DOCTYPE html> <html> <head> <style> #header { background-color: black; color: white; text-align: center; padding: 5px; } #nav { line-height: 30px; background-color: #eeeeee; height: 300px; width: 100px; float: left; padding: 5px; } #section { width: 350px; float: left; padding: 10px; } #footer { background-color: black; color: white; clear: both; text-align: center; padding: 5px; } </style> </head> <body> <div id="header"> <h1>我是头部</h1> </div> <div id="nav"> html教程<br> css教程<br> js教程<br> </div> <div id="section"> <h2>js暗黑编年史</h2> <p> 在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序. </p> </div> <div id="footer"> 我是footer </div> </body> </html>还有类似淘宝的商品布局也很普遍,

实现代码如下,
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #div2{ background: red; margin-right: 10px; height: 300px; } #div3{ padding: 5px; } #div2,#div3{ float: left; width:300px; } </style> </head> <body> <div id="div1"> <div id="div2"> </div> <div id="div3"> <h3>我是标题</h3> <p>我是一段描述的文字我是一段描述的文字我是一段描述的文字我是一段描述的文字</p> </div> </div> </body> </html>3.float的常见问题
1.宽度不够,会挤下来
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #wrap{ width:1000px; margin: 0 auto; } div{ border:5px solid #000; } #left{ width:200px; background:red; height: 300px; float: left; } #right{ width:800px; background:green; height: 300px; float: left; } </style> </head> <body> <div id="wrap"> <div id="left">左侧</div> <div id="right">右侧</div> </div> </body> </html>解决:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #wrap{ width:1000px; margin: 0 auto; border:5px solid yellow; } div{ border:5px solid #000; } #left{ width:200px; background:red; height: 300px; float: left; box-sizing: border-box; } #right{ width:800px; background:green; height: 300px; float: left; box-sizing: border-box; } </style> </head> <body> <div id="wrap"> <div id="left">左侧</div> <div id="right">右侧</div> </div> </body> </html>如图所示,大家会发现其实外层div的高度没有撑开,这里我不想解释原因,扯什么BFC啦,文档流啦,为什么?
编程就像学习骑自行车,你看过别人怎么骑车,也知道踏板是用来蹬的,车座是用来座的,车把是用来掌握方向就够了,你没必要从一开始研究:
山地车30速对应的是:这个山地车的变速套件是由3片式牙盘和10片式飞轮组成,可以变换30种传动比,也就是齿比。详细的解释是:前面牙盘有三个盘,后面飞轮有10个,3x10就是30速,如果后面有9个飞轮就是27速,速别就是前面的盘的数量乘后面轮的数量,一般情况下前面都是三个盘,主要差距在于后面的小飞轮,常见的速别有18、21、24、27、30。
毕竟你不可能一开始学骑车就想着将来成为秋名山车神。
即使你学会这些,对于你学习骑车没有什么帮助,就像你即使知道了高度没有撑起来是因为没有触发BFC,就算是你知道了文档流和常规流,知道了float的默认值是none,对于你能流畅的布局有多少帮助呢?
我不是否认这些知识的价值,是要让你懂得轻重缓急。毕竟如果你连最基础的float布局都写得磕磕绊绊,你研究那些有什么意义呢?先把典型的布局记住,学会,用熟,然后再聊其他的。继续第二个问题,
2.高度不够,直接一句话,记住就好
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #wrap{ width:1000px; margin: 0 auto; border:5px solid yellow; overflow: hidden; } div{ border:5px solid #000; } #left{ width:200px; background:red; height: 300px; float: left; box-sizing: border-box; } #right{ width:800px; background:green; height: 300px; float: left; box-sizing: border-box; } </style> </head> <body> <div id="wrap"> <div id="left">左侧</div> <div id="right">右侧</div> </div> </body> </html>其实就一句话,
overflow: hidden;
先记住就好,等你长大了就明白了。
说第三个问题,
明显footer位置不对,这是一个特性,float后面的元素会自动跟随,并尽量靠上靠左。问题是明显footer是不愿意跟着右侧元素混的,他应该在下面。咋弄?清除浮动。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> #wrap { width: 1000px; margin: 0 auto; border: 5px solid yellow; overflow: hidden; } div { border: 5px solid #000; } .main { border: 0; } #left { width: 200px; background: red; height: 400px; float: left; box-sizing: border-box; } #right { width: 800px; background: green; height: 200px; float: left; box-sizing: border-box; } .clearFix:after { content: ''; display: block; clear: both; } .clearFix { zoom: 1; } </style> </head> <body> <div id="wrap"> <div class="main clearFix"> <div id="left">左侧</div> <div id="right">右侧</div> </div> <div id="footer">我是帅气的footer</div> </div> </body> </html>注意,这里在left和right外面包了一层div,然后添加了class
.clearFix:after { content: ''; display: block; clear: both; } .clearFix { zoom: 1; }这里你不会都没关系,先记住会用就好。记住代码就像骑自行车,骑得多了自然就知道怎么骑了,熟练了以后再去骑山地车,公路车,入门就会很快。
以上就是css float的详细讲解(附实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:css float的详细讲解(附案例)