JavaScript如何完成随机选人效果?(代码案例)
时间:2024/5/21作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。JavaScript如何实现随机选人效果?本篇文章就给大家介绍JavaScript实现随机选人效果的方法(代码实例)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
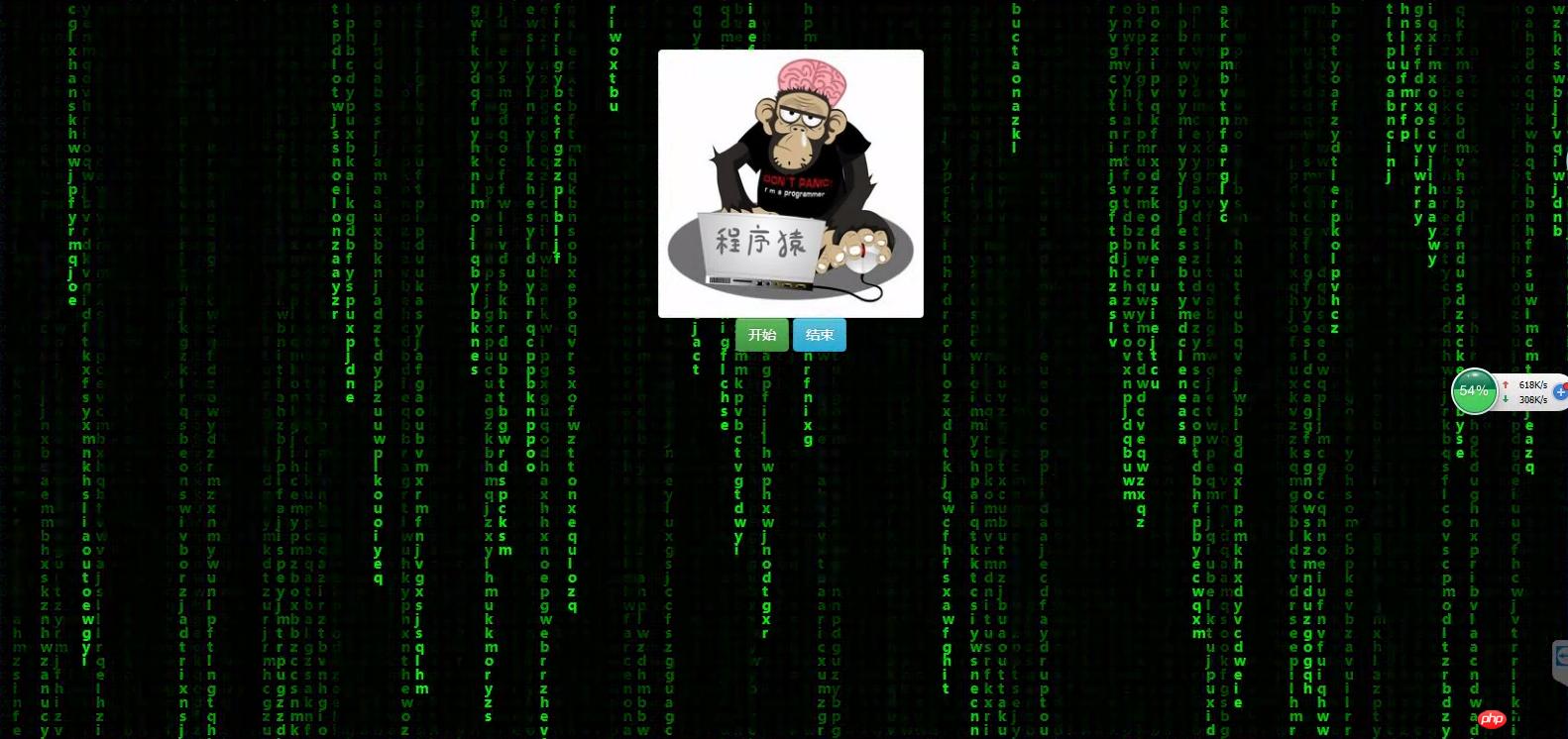
因工作需要,写了一个随机选人的小网页,先看效果图。

背景也是动态的,只不过在写的时候碰到个问题,就是如果把生成动态流星雨的画布放到上生成随机数的操作界面之上的话,会看不到生成随机数的操作界面。
是生成动态特效的canvas画布占了操作界面的p的位置,后来我将p放到画布的上面,又将p设置定位让其不占位置,才将布局弄好。
不知道各位大神还有什么办法能将js动画设置为网页背景。有知道的大神麻烦沟通一下。
此附上整个页面的代码。
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>java</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet"href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">/script> </head> <style> body { overflow: hidden; /*当内容溢出时,不显示*/ /* background-image: url("image/流星雨.jpg"); */}.pv { position: absolute; top: 50px; left: 42%; width: 268px; height: 600px; } #num { text-align: center; color: white; font-size: 40px; } .button { text-align: center; } #img { width: 268px; height: 271px; } #canvas {} </style> <body> <p class="pv"> <img class="img-thumbnail" alt="头像" id="img" src="image/yuan.jpg"> <p id="num"></p> <p class="button"> <button id="start" class="btn btn-success">开始</button> <button id="stop" class="btn btn-info">结束</button> </p> </p> <!-- <canvas>画布 画板 画画的本子 --> <canvas width=400 height=400 style="background: #000000;" id="canvas"></canvas> <!-- javascript 画笔 --></body><script type="text/javascript"> var num = document.getElementById("num"); var img = document.getElementById("img"); var start = document.getElementById("start"); var stop = document.getElementById("stop"); var image = [ "image/XX.jpg", "image/zXXn.jpg","image/XX.jpg", "image/XX.jpg", "image/XX.jpg","image/XX.jpg" ]; var arr = [ "曹XX", "赵XX", "XX", "李XX", "马XX", "沈XX" ]; var intv = null; start.onclick = function() { if (intv == undefined) { intv = setInterval(function() { var random = Math.floor(Math.random() * 6); num.innerHTML = arr[random]; img.src = image[random]; }, 500); } } stop.onclick = function() { clearInterval(intv); intv = null; } /* 下面是流星雨代码 */ var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); var s = window.screen; var w = s.width; var h = s.height; canvas.width = w; canvas.height = h; var fontSize = 14; var clos = Math.floor(w / fontSize); var drops = []; var str = "qwertyuiopasdfghjklzxcvbnm"; for (var i = 0; i < clos; i++) { drops.push(0); } function drawString() { ctx.fillStyle = "rgba(0,0,0,0.05)" ctx.fillRect(0, 0, w, h); ctx.font = "600 " + fontSize + "px 微软雅黑"; ctx.fillStyle = "#00ff00"; for (var i = 0; i < clos; i++) { var x = i * fontSize; var y = drops[i] * fontSize; ctx.fillText(str[Math.floor(Math.random() * str.length)], x, y); if (y > h && Math.random() > 0.99) { drops[i] = 0; } drops[i]++; } } setInterval(drawString, 30);</script></html>有不合适的地方还请各位大神多多指教。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上就是JavaScript如何实现随机选人效果?(代码实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:JavaScript如何完成随机选人效果?(代码案例)