如何用JavaScript完成取得验证码的效果
时间:2024/5/21作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。小伙伴们在浏览网站时有没有发现,几乎每个网站在登录时,都需要验证码验证,那你知道如何用JS实现获取验证码的效果吗?这篇文章就和大家聊聊怎么用JS写验证码,并分享JS获取验证码的代码,有一定的参考价值,感兴趣的朋友可以参考一下。
想用JS实现获取验证码,需要用到很多JavaScript中的知识,比如:random(),if函数,for循环等等,如有不清楚的小伙伴可以参考PHP中文网的相关文章,或者访问 JavaScript视频教程。
自己用JS编写的一个获取验证码的简单代码(只是简单设置了CSS样式,重点看JavaScript部分啊),具体代码如下:
HTML部分:
<body onload='createCode()'> <div>验证码: <input type = "text" id = "input"/> <input type="button" id="code" onclick="createCode()" style="width:60px" title='点击更换验证码' /></br> <input type = "button" value = "验证" onclick = "validate()"/> </div> </body>CSS部分:
#code{ font-family:Arial,宋体; font-style:italic; color:green; border:0; padding:5px 10px; letter-spacing:3px; font-weight:bolder; }JavaScript部分:
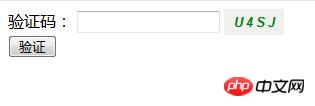
var code ; //在全局定义验证码 function createCode(){ code = ""; var codeLength = 4;//验证码的长度 var checkCode = document.getElementById("code"); var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G', 'H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y', 'Z');//随机数 for(var i = 0; i < codeLength; i++) {//循环操作 var index = Math.floor(Math.random()*36);//取得随机数的索引(0~35) code += random[index];//根据索引取得随机数加到code上 } checkCode.value = code;//把code值赋给验证码 } //校验验证码 function validate(){ var inputCode = document.getElementById("input").value.toUpperCase(); //取得输入的验证码并转化为大写 if(inputCode.length <= 0) { //若输入的验证码长度为0 alert("请输入验证码!"); //则弹出请输入验证码 }else if(inputCode != code ) { //若输入的验证码与产生的验证码不一致时 alert("验证码输入错误!"); //则弹出验证码输入错误 createCode();//刷新验证码 document.getElementById("input").value = "";//清空文本框 }else { //输入正确时 alert("验证通过"); } }JavaScript实现获取验证码的具体步骤在代码注释中已做详细解释,这里不重复了,验证码效果如下图所示:

以上详细介绍了JS实现获取验证码代码的具体步骤,项目中用的比较多,也希望大家可以自己动手尝试,看看自己能不能写出这样的效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. JavaScript中文参考手册
2. JavaScript图文教程
3. bootstrap教程以上就是如何用JavaScript实现获取验证码的效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:如何用JavaScript完成取得验证码的效果