图文详细说明echarts的使用方法(饼状图案例)
时间:2024/5/21作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在页面布局时经常需要插入一些图表,比如饼状图,柱状图,地图等等,但是这些代码比较难写,因此我们通常会用借助echarts,那你知道如何使用echarts吗?这篇文章就和大家讲讲echarts的使用方法,有一定的参考价值,感兴趣的朋友可以看看。
以饼状图为例,介绍echarts的使用步骤
第一步:打开echarts官网,网址:http://echarts.baidu.com

第二步:进入首页,下载echarts文件,一般情况下,选择源代码就可以

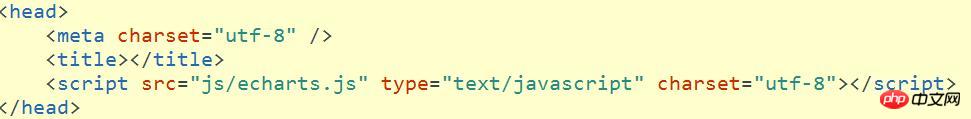
第三步:打开编辑器,新建一个HTML文件,在页面中引入echarts.js文件(注意文件的引入位置),如下图所示,

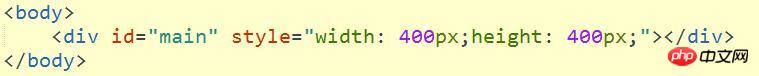
第四步:在页面中创建一个div用于放置饼状图(可以设置div的大小),并给它一个class类名“main”

第五步:在<script>标签中编写程序,基于准备好的dom,用var myChart = echarts.init(document.getElementById('main'));
将echart初始化到div中
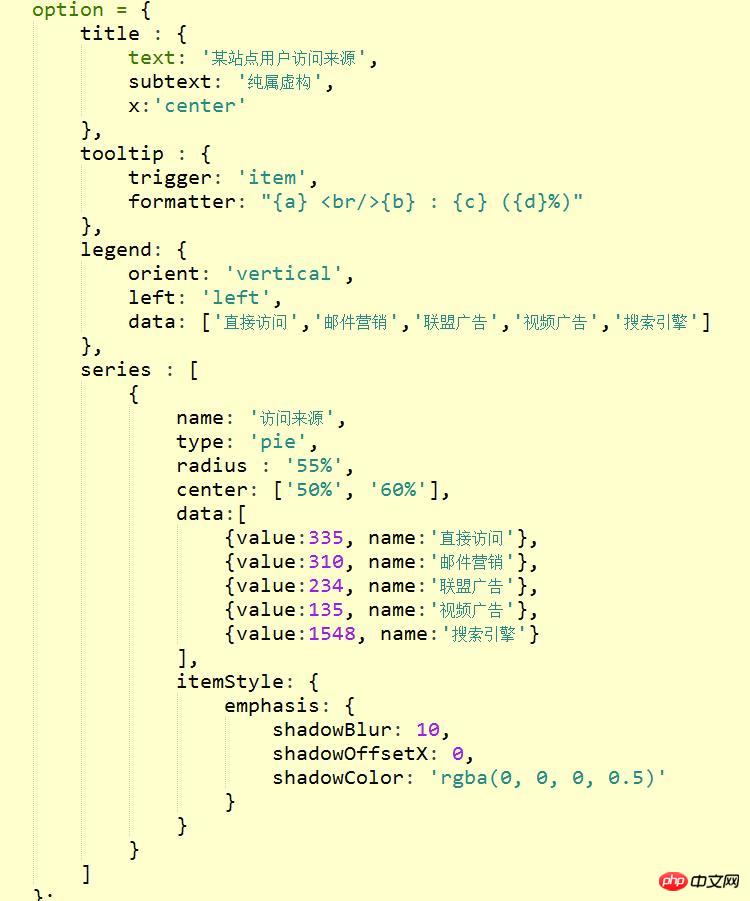
第六步:指定图表的配置项和数据(可根据个人需要修改删除相关数据)

第七步:使用刚指定的配置项和数据显示图表。

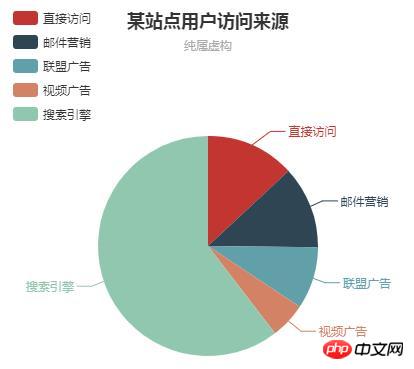
第八步:配置完成,在浏览器中打开,可以看到echarts绘制的饼状图,如图所示:

以上详细介绍了echarts的使用方法,项目中用的比较多,希望大家可以自己动手尝试,看看自己能不能实现这样的效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. JavaScript中文参考手册
2. CSS3视频教程
3. bootstrap教程以上就是图文详解echarts的使用方法(饼状图实例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:图文详细说明echarts的运用办法(饼状图案例)