基于http Range Requests协议完成分片下载的技巧
时间:2024/5/21作者:未知来源:争怎路由网人气:
- end >= size) { ctx.response.status = 416; return ctx.set('Content-Range', `bytes */${size}`); } // 5、206分部分响应 ctx.response.status = 206; ctx.set('Accept-Ranges', 'bytes'); ctx.set('Content-Range', `bytes ${start}-${end ? end : size - 1}/${size}`); ctx.body = fs.createReadStream(file, { start, end }); }); app.listen(3000, () => console.log('partial content server start')); function getRange(range) { var match = /bytes=([0-9]*)-([0-9]*)/.exec(range); const requestRange = {}; if (match) { if (match[1]) requestRange.start = Number(match[1]); if (match[2]) requestRange.end = Number(match[2]); } return requestRange; }
代码实现的功能逻辑大致是:
对请求的资源做检查,不存在则响应404
对于HEAD请求,返回资源大小
如果GET请求没有告知range,返回Content-Length,告知浏览器可以进行分片请求
如果请求设置了range,则检查range是否合法,不合法返回合法的rangge
一切正常,获取文件range范围部分,做流响应
代码很简单,把Range Requests协议对应实现一遍就ok了,当然这里没有完全实现协议的内容,但已经满足了这里演示的需求。
服务端代码ok了,用一个浏览器的demo来检验一下。
浏览器例子
现代浏览器基本都实现了Range Requests,这里用audio标签作为例子。
<html> <head> <title>分片流传输</title> <script type="text/javascript"> function jump() { const player = document.getElementById('musicPlayer'); // 从30s开始播放 player.currentTime = 30; } </script> </head> <body> <audio id="musicPlayer" src="http:127.0.0.1:3000/source.mp3" controls></audio> <button onclick="jump()">切到30s</button> </body> </html>最终的效果是这样的:


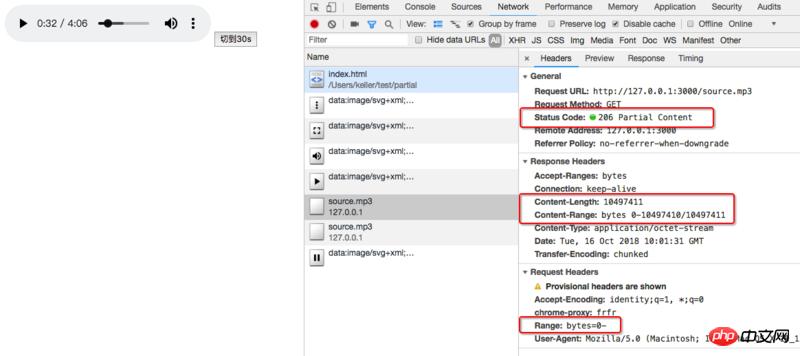
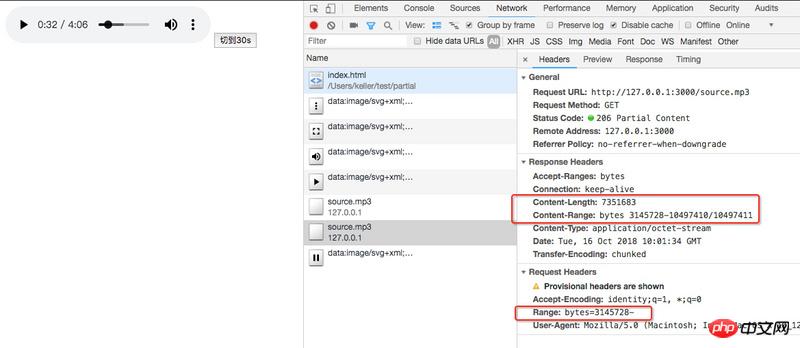
对比两张图,当html加载完成,浏览器自动请求资源,此时header有
Range: bytes=0-,表示从第0 byte开始加载资源;当点击跳到30s处播放时,此时header变成了Range: bytes=3145728-。同样用这个服务端代码,还可以实现一个客户端,模拟一下分包下载。
node分包下载
这个例子演示了,对一个资源,并发的实现分部分的下载,然后再合并成一个文件。
这里也是用node实现:
import request from 'request'; import path from 'path'; import fs from 'fs'; const SINGLE = 1024 * 1000; const SOURCE = 'http://127.0.0.1:3000/source.mp3'; request({ method: 'HEAD', uri: SOURCE, }, (err, res) => { if (err) return console.error(err); const file = path.join(__dirname, './download/source.mp3'); try { fs.closeSync(fs.openSync(file, 'w')); } catch (err) { return console.error(err); } const size = Number(res.headers['content-length']); const length = parseInt(size / SINGLE); for (let i=0; i<length; i++) { let start = i * SINGLE; let end = i == length ? (i + 1) * SINGLE - 1 : size - 1; request({ method: 'GET', uri: SOURCE, headers: { 'range': `bytes=${start}-${end}` }, }).on('response', (resp) => { const range = resp.headers['content-range']; const match = /bytes ([0-9]*)-([0-9]*)/.exec(range); start = match[1]; end = match[2]; }).pipe(fs.createWriteStream(file, {start, end})); } });代码比较简单,就是开启多个http请求,并发的下载资源,然后根据响应的content-range,写到文件的对应位置。
以上就是基于http Range Requests协议实现分片下载的功能的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:基于http Range Requests协议完成分片下载的技巧