DataTables搜索框查询如何完成结果高亮显示效果
时间:2024/5/20作者:未知来源:争怎路由网人气:
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是介绍DataTables搜索框查询如何实现结果高亮显示效果。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所助。
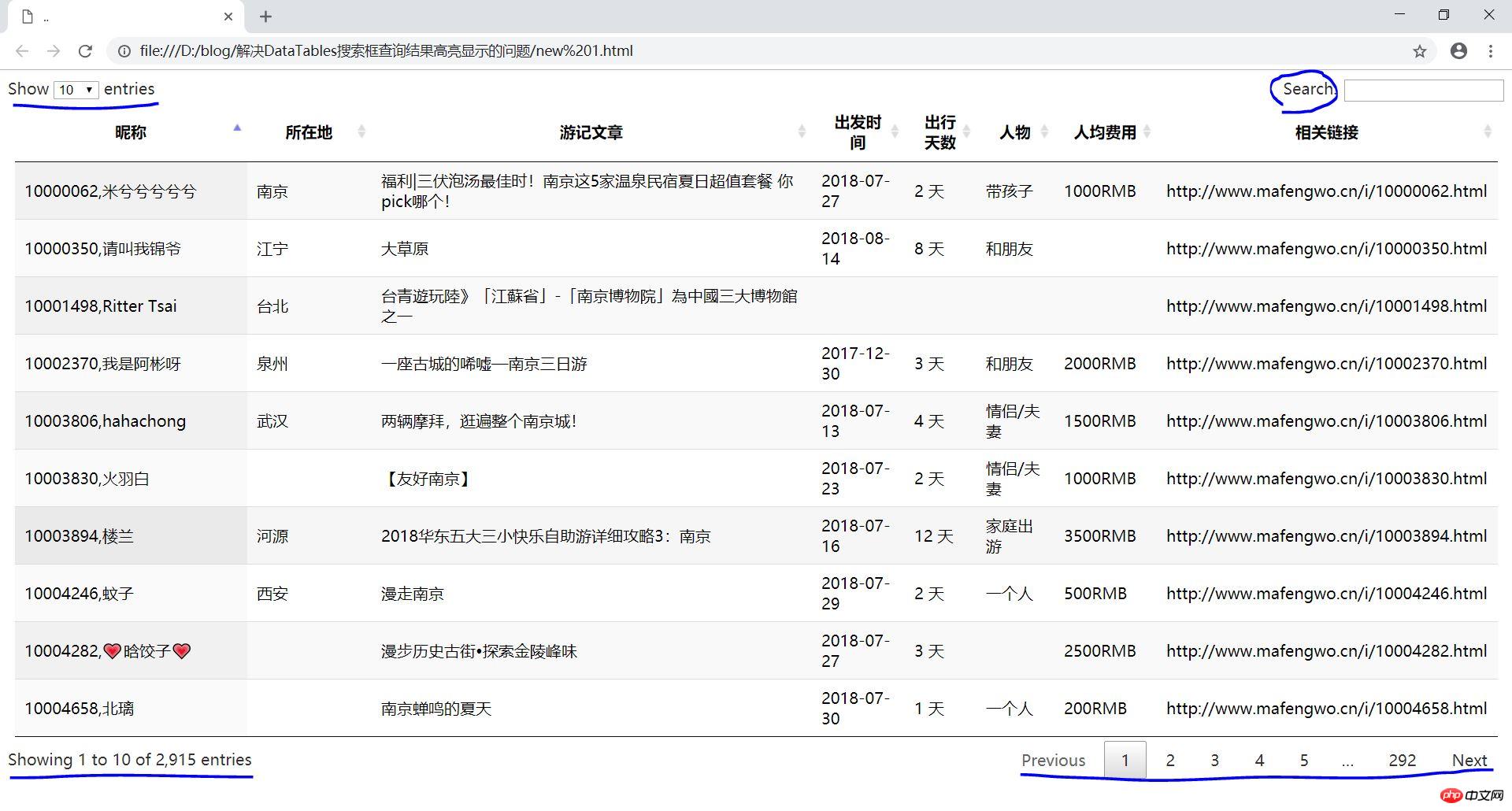
DataTables是封装好的HTML表格插件,丰富了HTML表格的样式,提供了即时搜索、分页等多种表格高级功能。用户可以编写很少的代码(甚至只是使用官方的示例代码),做出一个漂亮的表格以展示数据。关于DataTables的更多信息,请查看:http://www.datatables.club/、https://datatables.net/。下图将要展示的南京景点游记的相关数据,在DataTables表格中展示出来。


上面DataTable表格中的即时搜索、分页等功能是创建好DataTables对象后就有的,不用编写相关代码。“即时搜索”是指随着键入字符的变化,表格中会出现变化着的匹配信息。

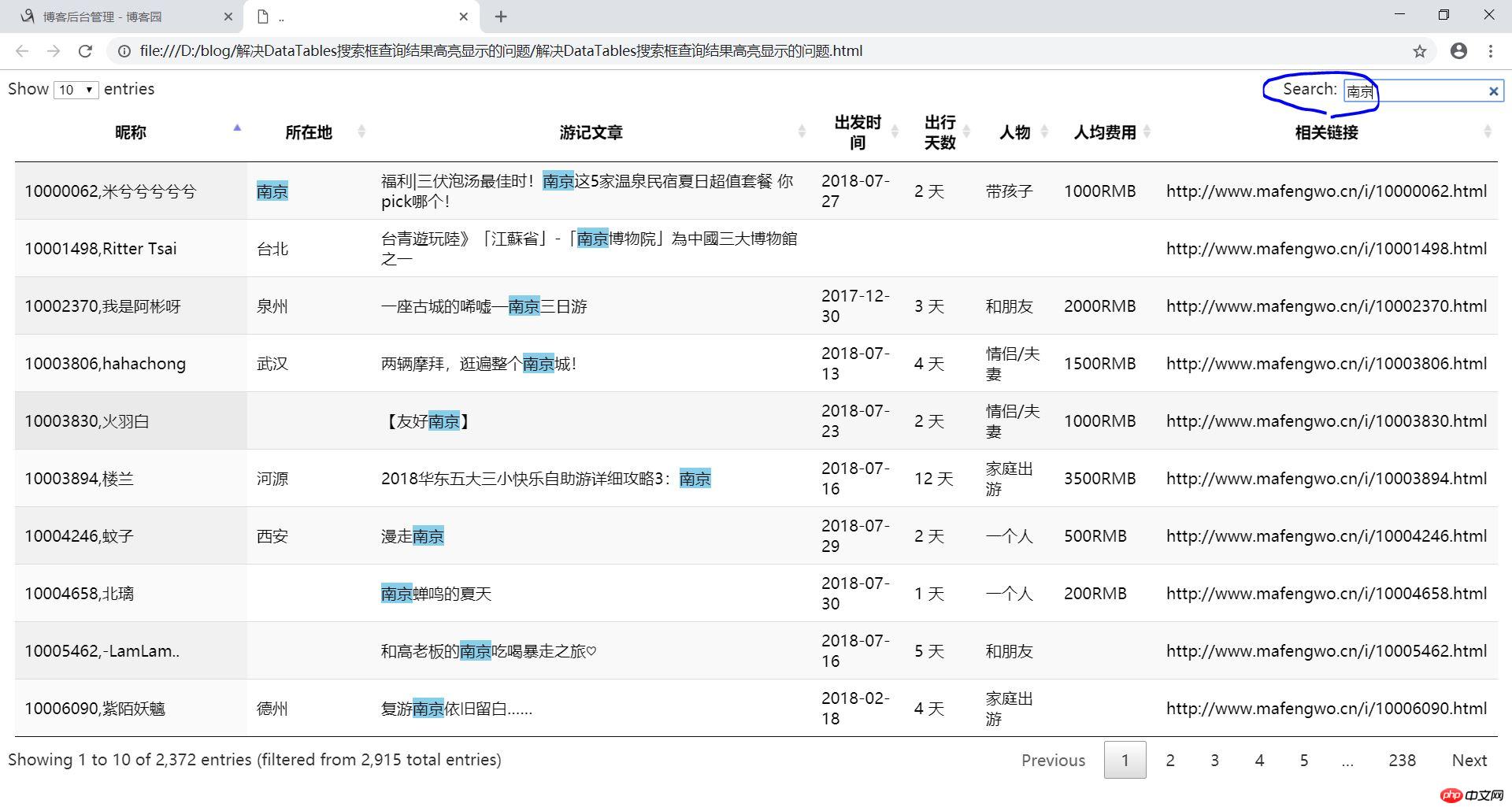
但是DataTables本身没有提供搜索结果高亮显示的功能,需要引入相关JavaScript文件并编写相关代码。DataTables中文网提供了这一js文件,但是例子中少写了一条设置样式的语句,所以无法实现高亮显示的功能。http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

一、DataTables的相关代码
1.代码骨架
使用DataTables表格需要引入jQuery;例子使用了在线的DataTables CDN。
<html> <head> <meta charset="utf-8"> <title>..</title> <!-- jQuery 引入 --> <script src="jquery-3.0.0.min.js"></script> <!-- DataTables 引入 --> <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> </head> <body> </body> </html>2.创建表格
在<body></body>标签中创建一个<table>元素,设置table表格的表头信息。
<body> <table id="table" class="display"> <thead> <tr> <th>昵称</th> <th>所在地</th> <th>游记文章</th> <th>出发时间</th> <th>出行天数</th> <th>人物</th> <th>人均费用</th> <th>相关链接</th> </tr> </thead> <tbody> </tbody> </table> </body>3.配置table成DataTable
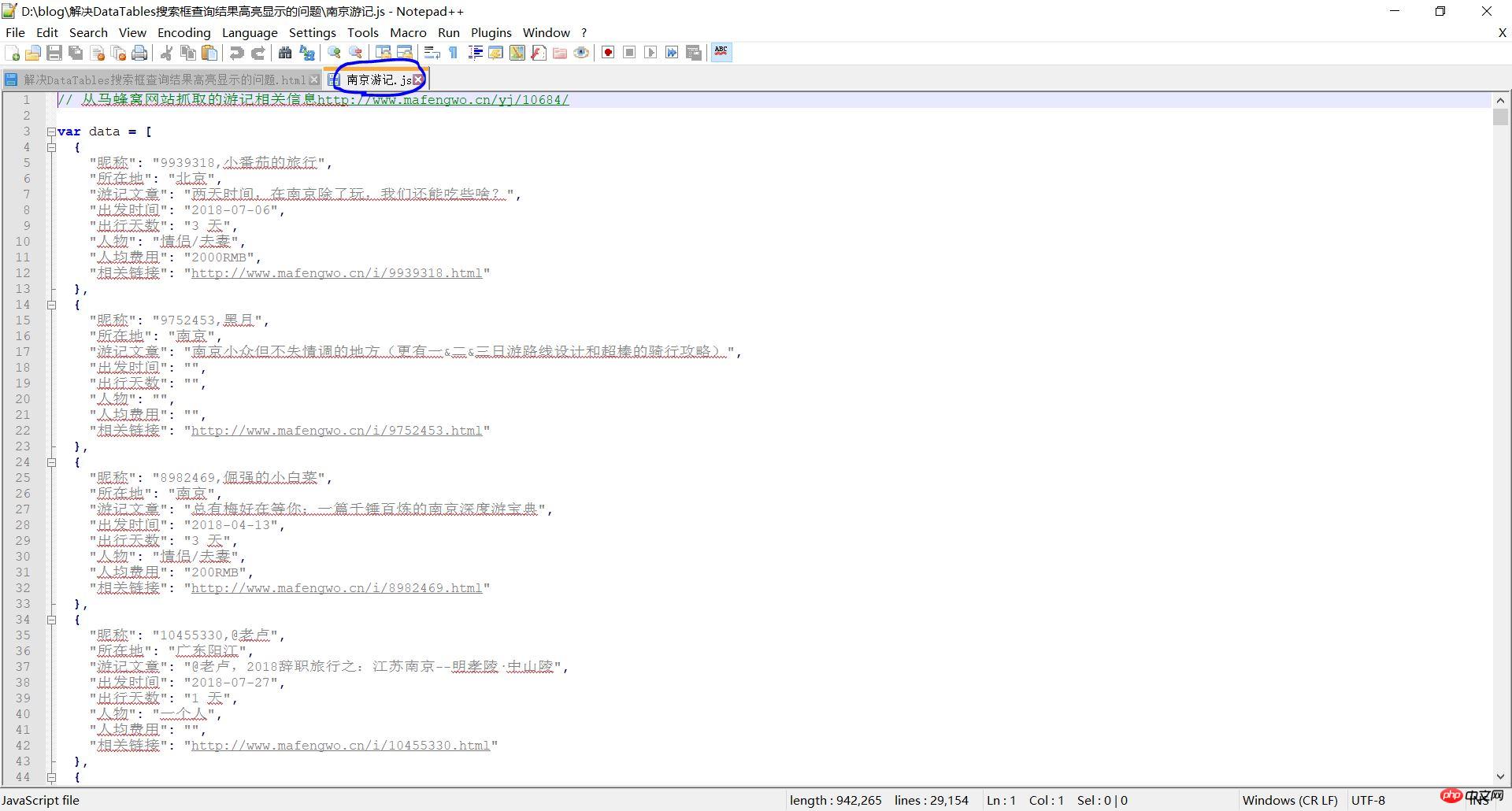
<script></script>标签中对DataTable进行相关设置,这里不对其他样式进行设置,只配置表格的数据源。DataTables表格支持多种数据源,JavaScript对象数组、ajax返回来的数据、json格式数据等等。这里将Excel表格中的数据以对象数组的形式存放在"南京游记.js"文件里(数组中每一个元素是一个对象,即一条游记记录信息),再在DataTables所在HTML页面中src引入("南京景点.js"文件中只有一个JavaScript对象数组)。采用这种方法配置数据源,需要在DataTable的构造函数中设置columns属性,注意这里和Table表头信息要相对应。关于DataTables样式设置及数据源配置的其他方式请查看官方文档中的相关内容:https://datatables.net/examples/index。
<body> <table id="table" class="display"> <thead> <tr> <th>昵称</th> <th>所在地</th> <th>游记文章</th> <th>出发时间</th> <th>出行天数</th> <th>人物</th> <th>人均费用</th> <th>相关链接</th> </tr> </thead> <tbody> </tbody> </table> <!-- DataTables 数据源 --> <script src="南京游记.js"></script> <!-- DataTables 设置 --> <script> $(document).ready(function(){ var table=$('#table').DataTable({ data:data, columns:[ {data:'昵称'}, {data:'所在地'}, {data:'游记文章'}, {data:'出发时间'}, {data:'出行天数'}, {data:'人物'}, {data:'人均费用'}, {data:'相关链接'} ] }) }); </script> </body>
<html> <head> <meta charset="utf-8"> <title>..</title> <!-- jQuery 引入 --> <script src="jquery-3.0.0.min.js"></script> <!-- DataTables 引入 --> <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> </head> <body> <table id="table" class="display"> <thead> <tr> <th>昵称</th> <th>所在地</th> <th>游记文章</th> <th>出发时间</th> <th>出行天数</th> <th>人物</th> <th>人均费用</th> <th>相关链接</th> </tr> </thead> <tbody> </tbody> </table> <!-- DataTables 数据源 --> <script src="南京游记.js"></script> <!-- DataTables 设置 --> <script> $(document).ready(function(){ var table=$('#table').DataTable({ data:data, columns:[ {data:'昵称'}, {data:'所在地'}, {data:'游记文章'}, {data:'出发时间'}, {data:'出行天数'}, {data:'人物'}, {data:'人均费用'}, {data:'相关链接'} ] }) }); </script> </body> </html>二、官方提供的搜索框高亮显示的方法
DataTables中文网提供了高亮显示的一种方法(http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html),提供的js文件是可以实现高亮显示功能的,但是要在<head></head>中添加<style>样式以设置高亮显示的颜色,否则将没有高亮显示的效果。
<!-- DataTables搜索内容后高亮显示 --> <style> .highlight { background-color: skyblue } </style>这种方法的具体步骤为:
1.将提供的js文件复制后保存成一个js文件,并在代码中src引入

2.在DataTable的构造函数后,添加Table的draw事件,即时搜索框中字符变化时会触发事件
<!-- DataTables 设置 --> <script> $(document).ready(function(){ var table=$('#table').DataTable({ data:data, columns:[ {data:'昵称'}, {data:'所在地'}, {data:'游记文章'}, {data:'出发时间'}, {data:'出行天数'}, {data:'人物'}, {data:'人均费用'}, {data:'相关链接'} ] }); //监听DataTable重绘事件(*) table.on('draw', function () { var body = $(table.table().body()); body.unhighlight(); body.highlight(table.search()); }); }); </script><html> <head> <meta charset="utf-8"> <title>..</title> <!-- jQuery 引入 --> <script src="jquery-3.0.0.min.js"></script> <!-- DataTables 引入 --> <link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> <!-- DataTables搜索框查询结果高亮显示 --> <script src="highlight.js"></script> <!-- DataTables搜索内容后高亮显示 --> <style> .highlight { background-color: skyblue } </style> </head> <body> <table id="articlesTable" class="display"> <thead> <tr> <th>昵称</th> <th>所在地</th> <th>游记文章</th> <th>出发时间</th> <th>出行天数</th> <th>人物</th> <th>人均费用</th> <th>相关链接</th> </tr> </thead> <tbody> </tbody> </table> <script src="南京游记.js"></script> <!-- DataTables 设置 --> <script> $(document).ready(function(){ var table=$('#articlesTable').DataTable({ data:data, columns:[ {data:'昵称'}, {data:'所在地'}, {data:'游记文章'}, {data:'出发时间'}, {data:'出行天数'}, {data:'人物'}, {data:'人均费用'}, {data:'相关链接'} ] }); //监听DataTable重绘事件(*) table.on('draw', function () { var body = $(table.table().body()); body.unhighlight(); body.highlight(table.search()); }); }); </script> </body> </html>注意,官网提供的这个js文件中,定义高亮显示的函数是highlight(),去除高亮显示的函数是unhighlight()。
三、搜索框查询结果高亮显示的其他方法
https://johannburkard.de/blog/programming/javascript/highlight-javascript-text-higlighting-jquery-plugin.html。这里提供了可以实现高亮显示功能的其他两个JavaScript文件,如果引入这里面的js文件,高亮显示的函数是highlight()没有变,但去除高亮显示的函数变成了removeHighlight()。
引入这3个js文件中的任一个并编写相应高亮/去高亮的代码语句,都是可以实现DataTables搜索框查询结果高亮显示功能的,但是注意要在<head></head>标签中设置高亮显示的背景颜色,否则没有高亮显示的效果。
四、总结
实现DataTables搜索框查询结果高亮显示的功能需要引入JavaScript文件,文中提供了3种这类文件,并说明了要配套编写的相关代码。希望能对大家的学习有所帮助,更多相关教程请访问 HTML视频教程,JavaScript视频教程,bootstrap视频教程!
以上就是DataTables搜索框查询如何实现结果高亮显示效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:DataTables搜索框查询如何完成结果高亮显示效果