echarts如何优化数据视图dataView中的样式(代码示例)
时间:2024/5/20作者:未知来源:争怎路由网人气:6
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是关于echarts如何优化数据视图dataView中的样式(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
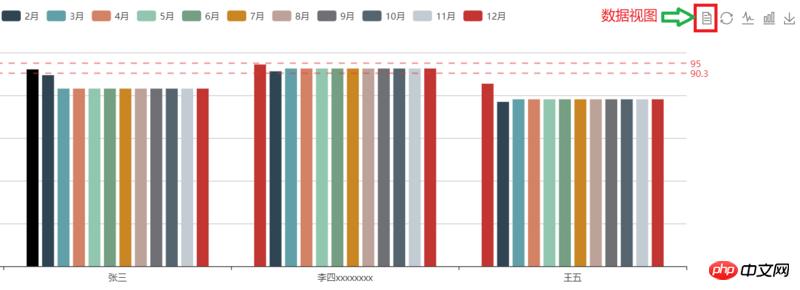
在使用echart过程中,toolbox里有个dataView视图模式,里面的数据没有对整,影响展示效果,情形如下:


改问题解决方案为,在optionTocontent回调函数中处理,具体代码如下:
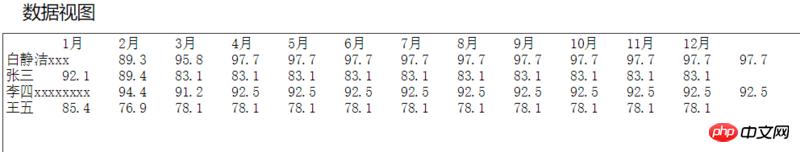
toolbox:{ show: true, feature: { dataView: { show: true, title: '数据视图', optionToContent: function (opt) { var axisData = opt.xAxis[0].data; var series = opt.series; var tdHeads = '<td style="padding:0 10px">名称</td>'; series.forEach(function (item) { tdHeads += '<td style="padding: 0 10px">'+item.name+'</td>'; }); var table = '<table border="1" style="margin-left:20px;border-collapse:collapse;font-size:14px;text-align:center"><tbody><tr>'+tdHeads+'</tr>'; var tdBodys = ''; for (var i = 0, l = axisData.length; i < l; i++) { for (var j = 0; j < series.length; j++) { if(typeof(series[j].data[i]) == 'object'){ tdBodys += '<td>'+series[j].data[i].value+'</td>'; }else{ tdBodys += '<td>'+ series[j].data[i]+'</td>'; } } table += '<tr><td style="padding: 0 10px">'+axisData[i]+'</td>'+ tdBodys +'</tr>'; tdBodys = ''; } table += '</tbody></table>'; return table; } }, mark: {show:true}, restore:{show:true}, magicType: {type: ['line', 'bar','pie']}, saveAsImage:{show:true} } }修改后的效果为:

问题完美解决,希望对你有帮助!
以上就是echarts如何优化数据视图dataView中的样式(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:echarts如何优化数据视图dataView中的样式(代码示例)