JS完成全国城市省市区3级联动的代码
时间:2024/5/20作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。在页面布局时,经常会用到三级联动下拉列表,作为一个前端开发人员,你会用JS写省市区的三级联动代码吗?这篇文章就给大家分享如何用JS实现全国城市三级联动效果,有一定的参考价值,感兴趣的朋友可以参考一下。
制作全国城市三级联动需要用到很多JavaScript知识,比如:function(),document.getElementById(),if函数,数组等等,如有不清楚的小伙伴可以参考PHP中文网的相关文章,或者访问 JavaScript视频教程。
实例描述:用插件实现全国城市省市区三级联动效果,具体代码如下:
HTML部分:
<div class="top"> <h1>全国城市三级联动</h1> </div> <div class="info"> <div> <select id="s_province" name="s_province"></select> <select id="s_city" name="s_city"></select> <select id="s_county" name="s_county"></select> <script class="resources library" src="../js/area.js"text/javascript"></script> <script type="text/javascript">_init_area();</script> </div> <div id="show"></div> </div>CSS部分:
body { background: #EEEEEE; margin: 0; padding: 0; font-family: "微软雅黑", Arial, Helvetica, sans-serif; } a { color: #006600; text-decoration: none; } a:hover { color: #990000; } .top { margin: 5px auto; color: #990000; text-align: center; } .info select { border: 1px #993300 solid; background: #FFFFFF; } .info { margin: 5px; text-align: center; } .info #show { color: #3399FF; } .bottom { text-align: right; font-size: 12px; color: #CCCCCC; width: 1000px; }JavaScript部分:
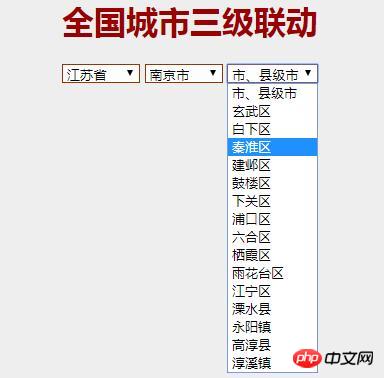
<script type="text/javascript"> var Gid = document.getElementById; var showArea = function() { Gid('show').innerHTML = "<h3>省" + Gid('s_province').value + " - 市" + Gid('s_city').value + " - 县/区" + Gid('s_county').value + "</h3>" } Gid('s_county').setAttribute('onchange', 'showArea()'); </script>效果如图所示:

插件area.js的代码如下所示,可以直接拷贝使用。
function Dsy() { this.Items = {}; } Dsy.prototype.add = function(id, iArray) { this.Items[id] = iArray; } Dsy.prototype.Exists = function(id) { if(typeof(this.Items[id]) == "undefined") return false; return true; } function change(v) { var str = "0"; for(i = 0; i < v; i++) { str += ("_" + (document.getElementById(s[i]).selectedIndex - 1)); }; var ss = document.getElementById(s[v]); with(ss) { length = 0; options[0] = new Option(opt0[v], opt0[v]); if(v && document.getElementById(s[v - 1]).selectedIndex > 0关键词:JS完成全国城市省市区3级联动的代码