vue框架的学习之vue面试题总结
时间:2024/5/16作者:未知来源:争怎路由网人气:7
- 网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。本篇文章给大家带来的内容是vue框架的学习之vue面试题汇总。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
由于公司需要,需要把项目拆分,前端使用vue框架。最近面试vue总结的试题
1:mvvm框架是什么?它和其他框架的区别是什么?
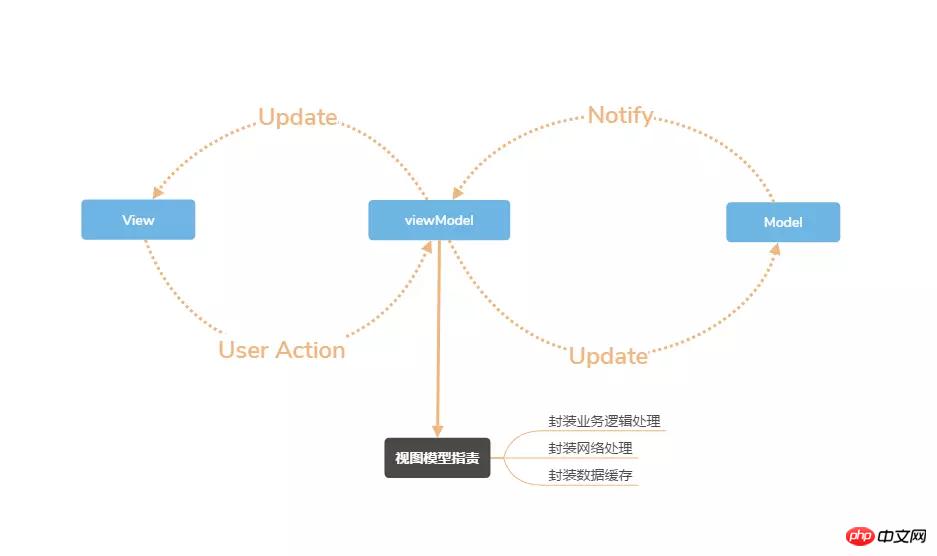
mvvm 全称model view viewModel,model数据模型,view视图层,viewModel就是链接两者
区别的话,其实就是vue是数据驱动,通过数据来显示视图层而不是节点操作,这也是减少DOM操作,提高了性能
下面来个图加强一下关系:

2:v-model是什么?vue中标签怎么绑定事件?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3:怎么定义vue-router的动态路由?怎么获取传过来的动态参数
在router目录下的index.js文件中,对path属性加上/:id。 使用router对象的params.id
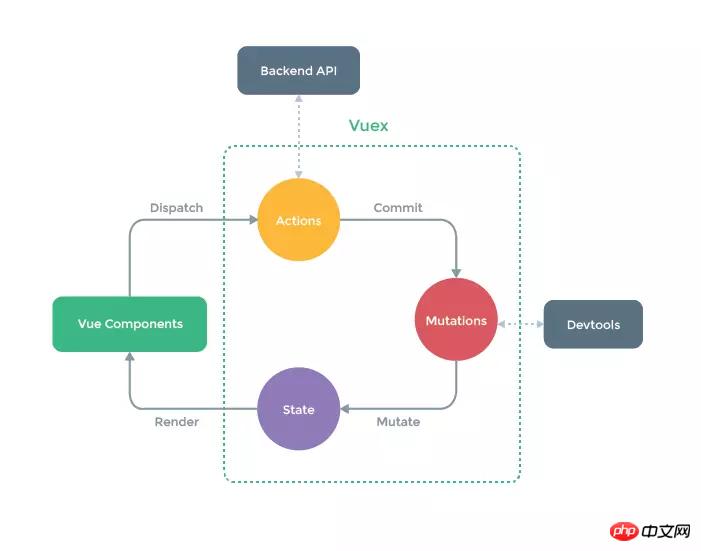
4:vuex是什么?
vue框架中状态管理,就是把组建的共享状态取出来,以一个全局单例模式管理,这样,不管在任何时候,都能获取状态或者触发行为

5:vue-router是什么?
vue用来写路由一个插件。router-link、router-view
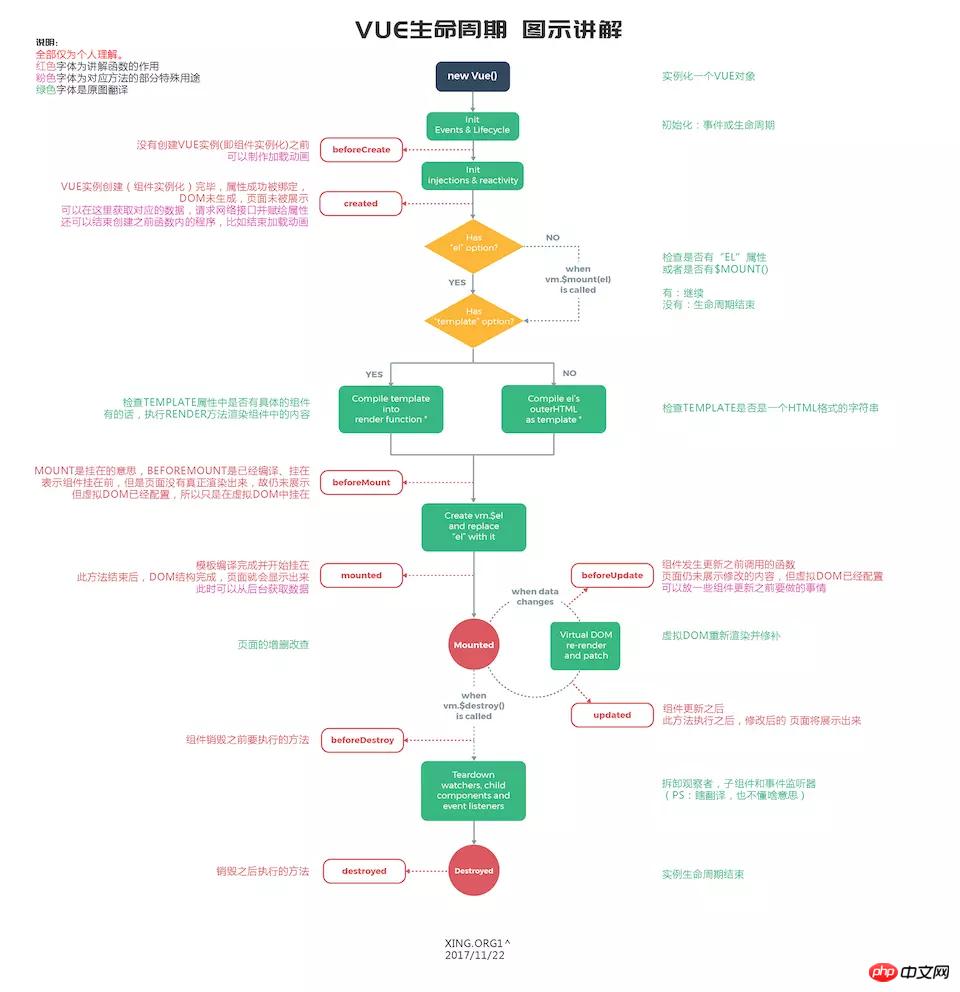
6:vue生命周期的理解?
这里贴上一个大神的讲解http://www.cnblogs.com/padding1015/p/9159381.html
7:简单说一下组件通信?
父向子传递数据通过props子组件向父组件传递分为两种类型。1、子组件改变父组件传递的props(你会发现通过props中的Object类型参数传输数据,可以通过子组件改变数据内容。这种方式是可行的,但是不推荐使用,因为官方定义prop是单向绑定)2、通过$on和$emit子传子通过使用一个空的Vue实例作为中央事件总线子传子通过使用一个空的Vue实例作为中央事件总线以上就是vue框架的学习之vue面试题汇总的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
关键词:vue框架的学习之vue面试题总结